Answer the question
In order to leave comments, you need to log in
Bootstrap columns consistent auto-height alignment?
Good day,
I am asking you to help with this incident .. 
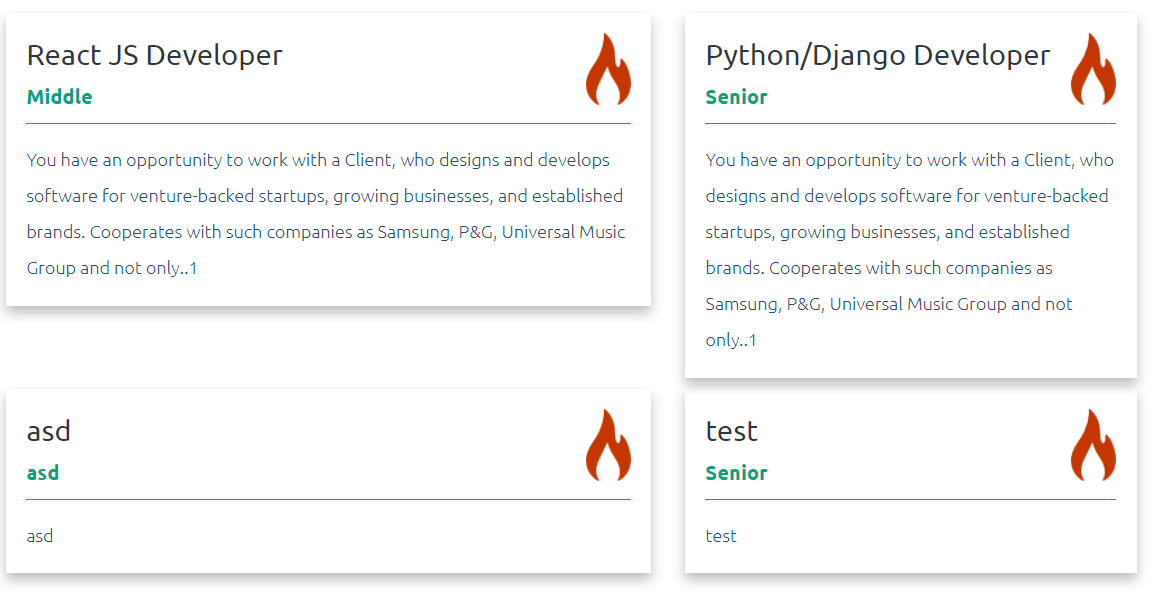
We have, for example, a bunch of blocks according to such a scheme col-md-7 and col-md-5, and it happens that one block has less content than the second, and the second block sets the height, so to speak, for the first row, and then the third block is repelled from the height of the second ...
How can I make the third block repel from the height of the first, I tried to clean the stream through clearfix but this is not what I need, I'm a little confused, like I did, but how to apply ...
Thanks for any advice.
Answer the question
In order to leave comments, you need to log in
In Bootstrap 4, the grid is set to flex, which means that .rowyou can set it to align-items: stretch;, which will make all elements in the row the same height. You will have to set the height of the cell content height: 100%, you may have to set the height for the cells display: flex;. The contents of the cell must be framed in a container.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question