Answer the question
In order to leave comments, you need to log in
Bootstrap 4. How to lay out blocks one by one without gaps?
Is it possible to lay out the arrangement of blocks located in different .row one after another without spaces between them when the screen changes?
Standard location.
With lg - 6 blocks per line. With md - 4 blocks. With sm -3 blocks. Next 2 blocks per line.
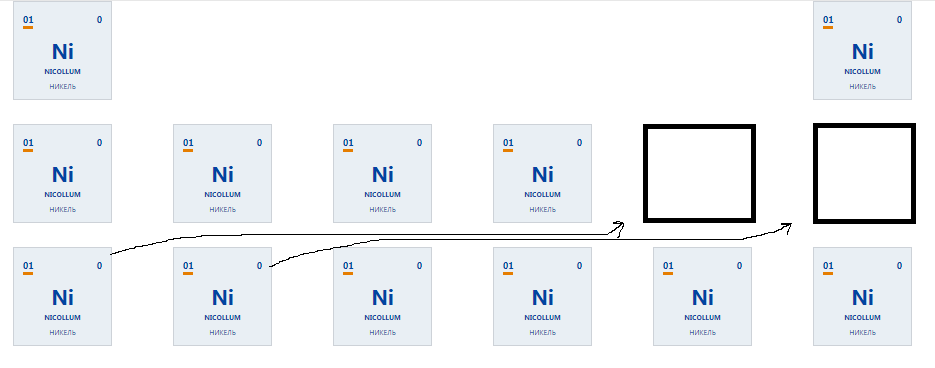
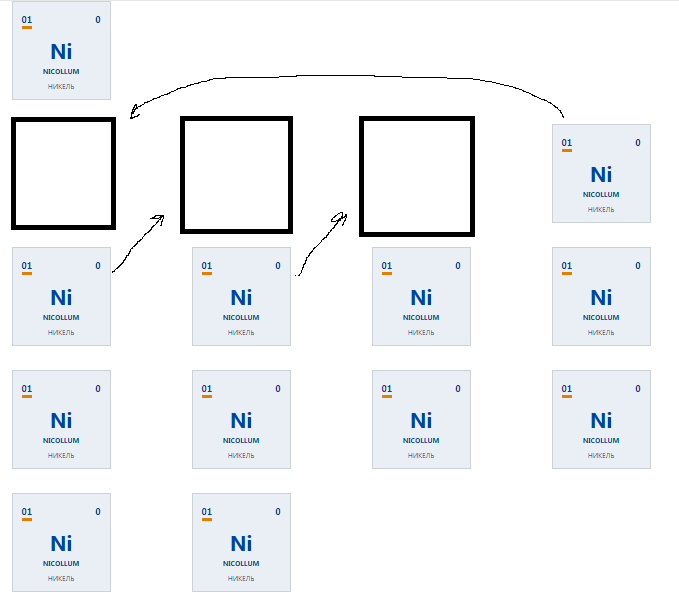
Nuance.
The first line in lg is 2 blocks (one on the left, the other on the right), then the normal flow (6 blocks each).
The first line in md is 1 block on the left, then emptiness, then normal flow (4 blocks each).
When you change the resolution, the blocks do not want to follow each other. 

https://codepen.io/hostalbreed/pen/VOKJaJ
Answer the question
In order to leave comments, you need to log in
Insert an empty block that will fill the empty space (offset is carried over to the next row)
And do not use two row blocks if you want the elements to flow between them
https://codepen.io/Th0rN13/pen/GajbBj
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question