Answer the question
In order to leave comments, you need to log in
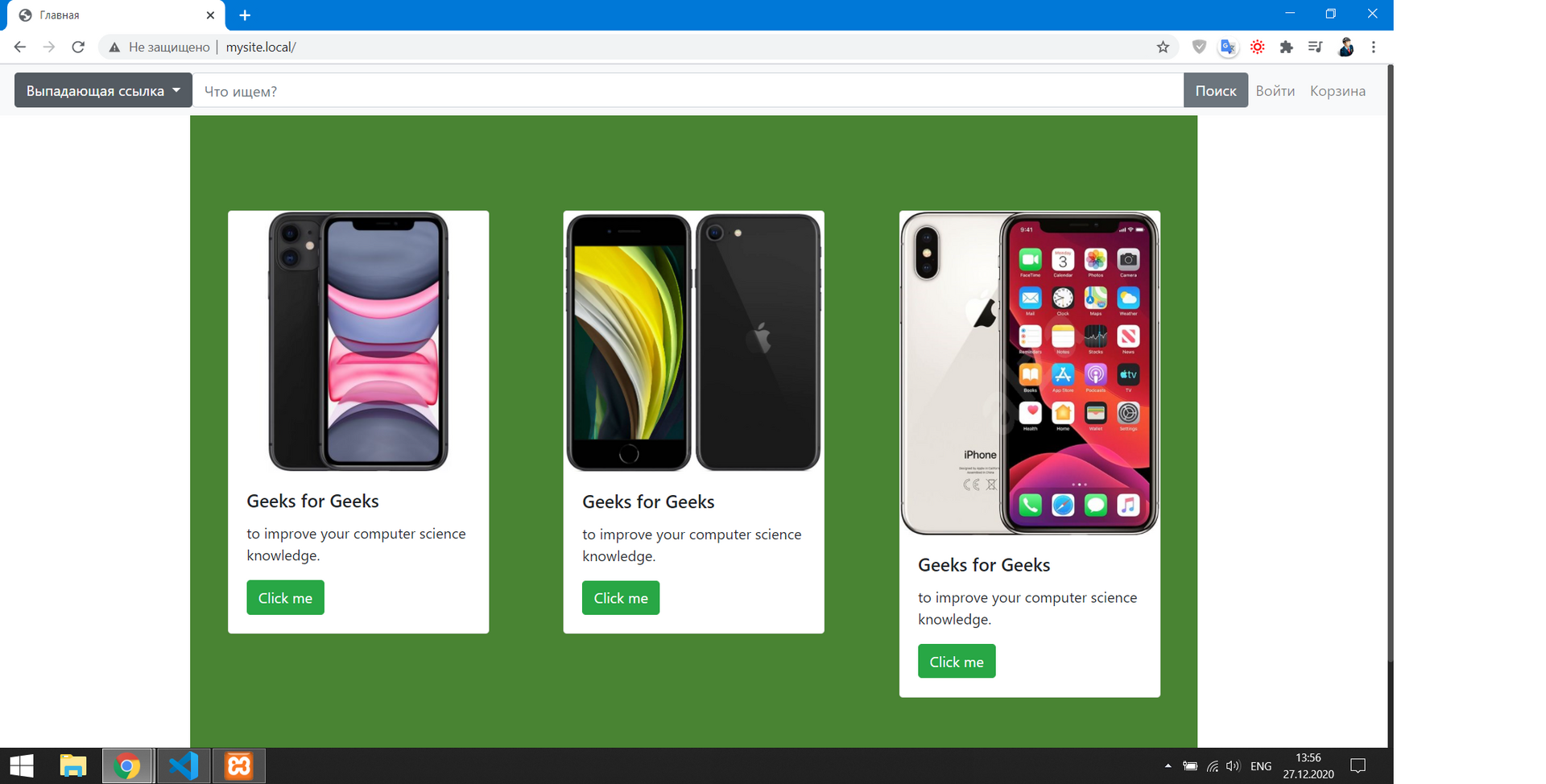
Boostrap why different image sizes?
Uploaded pictures of different sizes. Why doesn't the size automatically adjust to the block size? And that all cards were the same size.

<div class="row">
<!-- Column for card-->
<div class="col-lg-4 mb-2">
<div class="card mx-auto" style="width:18rem;">
<img class="card-img-top" src="https://www.istores.sk/iphone-11-64gb-black_ig108246.jpg?attname=thumbnail_490&attpedid=52" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">
Geeks for Geeks
</h5>
<p class="card-text">
to improve your computer science
knowledge.
</p>
<a href="#" class="btn btn-success">
Click me
</a>
</div>
</div>
</div>
<!-- Another column for card -->
<div class="col-lg-4 mb-2">
<div class="card mx-auto" style="width:18rem;">
<img class="card-img-top" src="https://cdn.modernaskola.sk/946_15/9/mobilny-telefon-apple-iphone-se-9dn.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">
Geeks for Geeks
</h5>
<p class="card-text">
to improve your computer science
knowledge.
</p>
<a href="#" class="btn btn-success">
Click me
</a>
</div>
</div>
</div>
<!-- Another column for card -->
<div class="col-lg-4 mb-2">
<div class="card mx-auto" style="width:18rem;">
<img class="card-img-top" src="https://s.s-bol.com/imgbase0/imagebase3/extralarge/FC/6/2/9/8/9200000105738926.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">
Geeks for Geeks
</h5>
<p class="card-text">
to improve your computer science
knowledge.
</p>
<a href="#" class="btn btn-success">
Click me
</a>
</div>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question