Answer the question
In order to leave comments, you need to log in
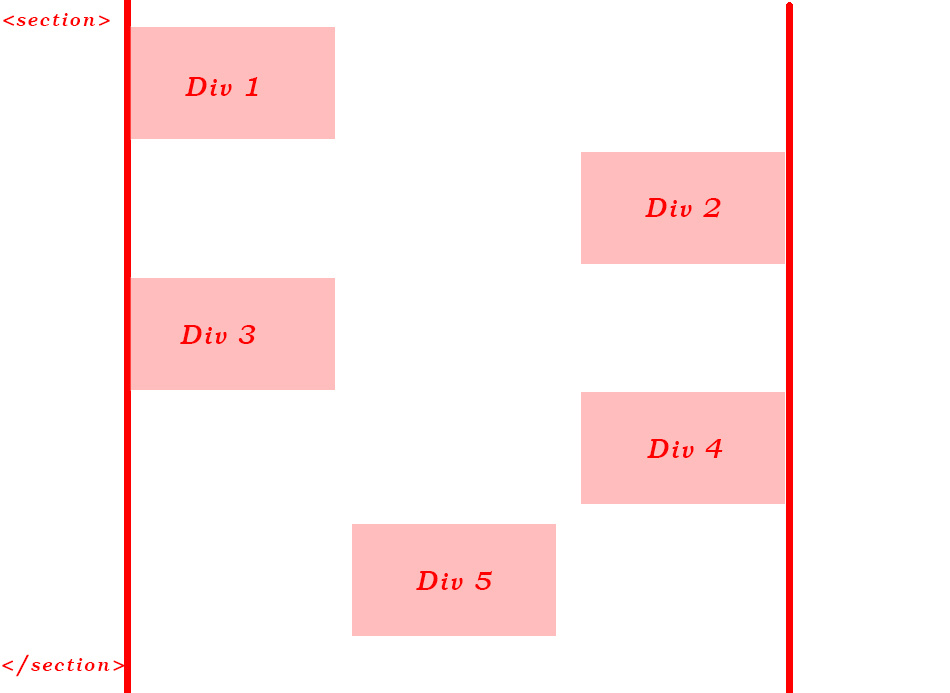
Block positioning?
How can you create this design? It doesn't matter: Lists, divs, etc., the main thing is performance. Thank you very much in advance! 
The last Div is centered on the page. The rest are equally indented from the edge of the page.
Answer the question
In order to leave comments, you need to log in
Logically, it seems to me that the line consists of 2 sub-lines, and if there is only one sub-line in one line, then this line should be centered. For example, if there are only 4 divs, then the last div (which should be on the right) should not be in the center, because each line has 2 sub-lines.
Something like this https://codepen.io/VladIT4/pen/OZpOjb
<div class="col-md-4">Div1</div>
<div class="col-md-4 col-md-offset-8">Div2</div>
<div class="col-md-4">Div3</div>
<div class="col-md-4 col-md-offset-8">Div4</div>
<div class="col-md-4 col-md-offset-4">Div5</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question