Answer the question
In order to leave comments, you need to log in
Block layout?
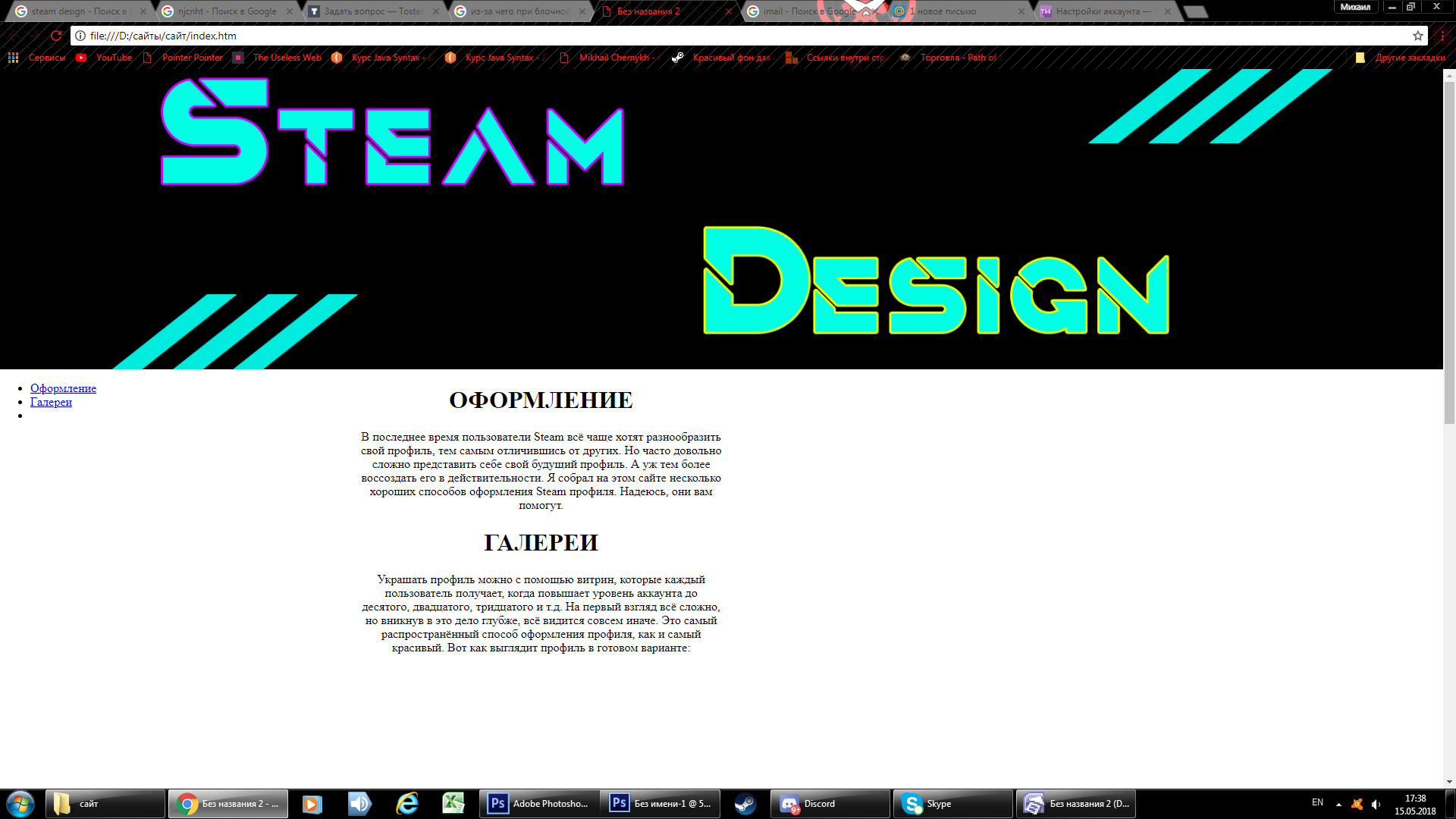
Help me please. In the browser, the content block seems to be in the right place, but the picture flies down + fits on another block. Why is that? I myself only understand HTML.


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Без названия 2</title>
<link rel="stylesheet" type="text/css" href="CSS.css" />
<link rel="stylesheet" type="text/css" href="CSSg.css" />
</head>
<body class="body">
<div class="header"><img src="../baner.jpg" width="100%"/></div>
<div class="menu"> <ul>
<li><a href="#оформление">Оформление</a></li>
<li><a href="#галереи">Галереи</a></li>
<li></li>
</ul></div>
<div class="sitebar"></div>
<div class="content"><h1 class="h"><a name="оформление">ОФОРМЛЕНИЕ</a></h1>
<p class="p">В последнее время пользователи Steam всё чаще хотят разнообразить свой профиль, тем самым отличившись от других.
Но часто довольно сложно представить себе свой будущий профиль. А уж тем более воссоздать его в действительности.
Я собрал на этом сайте несколько хороших способов оформления Steam профиля. Надеюсь, они вам помогут. </p>
<h1 class="h"><a name="галереи">ГАЛЕРЕИ</a></h1>
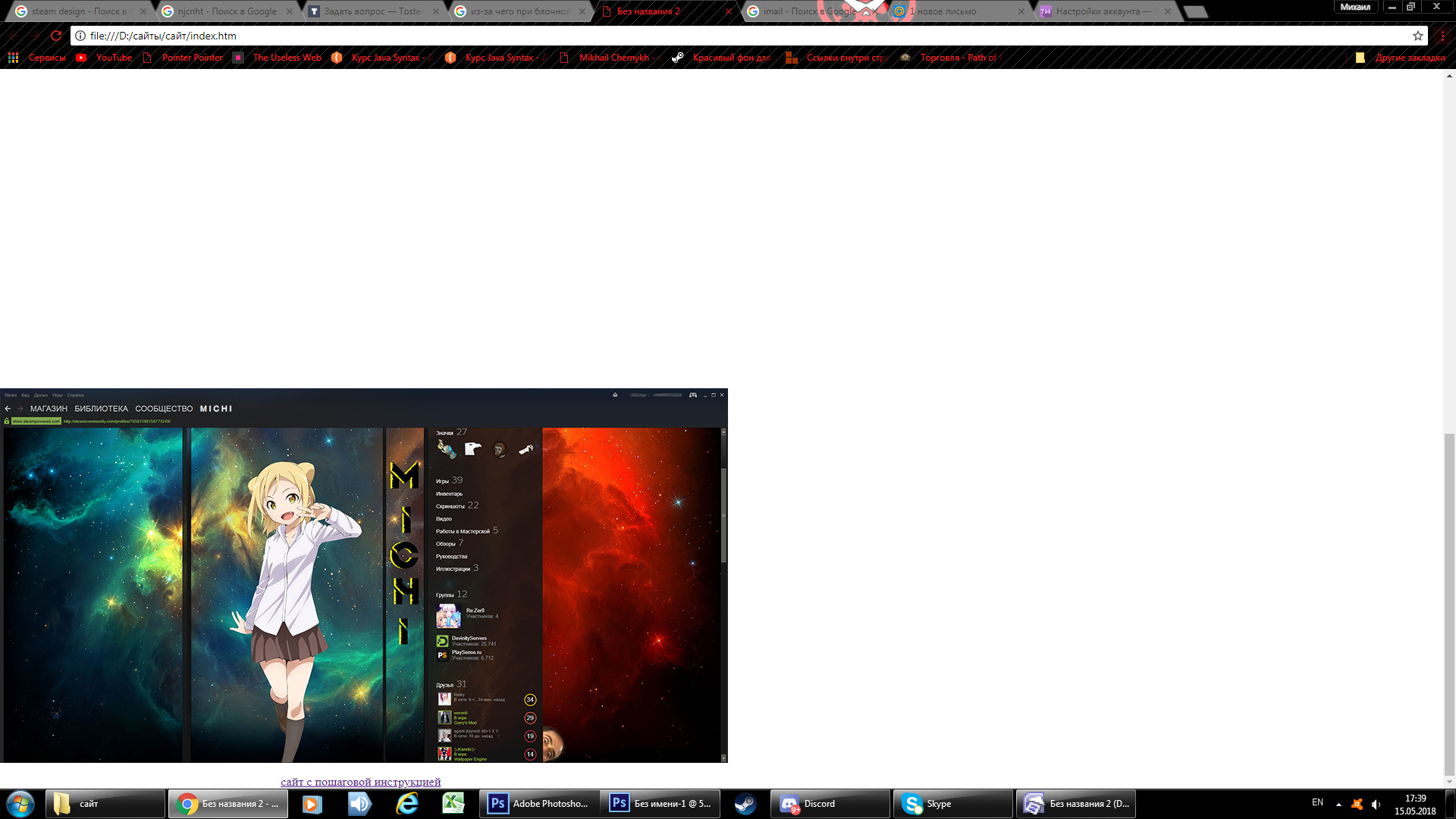
<p class="p">Украшать профиль можно с помощью витрин, которые каждый пользователь получает,
когда повышает уровень аккаунта до десятого, двадцатого, тридцатого и т.д.
На первый взгляд всё сложно, но вникнув в это дело глубже, всё видится совсем иначе.
Это самый распространённый способ оформления профиля, как и самый красивый. Вот как выглядит профиль в готовом варианте:
<img src="steam.jpg"/></p>
<p style="text-align:center"><a href="https://steamcommunity.com/sharedfiles/filedetails/?id=1102484221">сайт с пошаговой инструкцией</a></p>
<p></p>
</div>
</body>
</html>.body {
margin:0px;
padding:0px;
}
.header {
margin:0px;
padding:0px;
width:100%;
}
.menu {
margin:0px;
padding:0px;
width:25%;
height:1000px;
float:left;
}
.sitebar {
margin:0px;
padding:0px;
width:24%;
height:500px;
float:right;
}
.content {
margin:0px;
padding:0px;
width:50%;
height:1000px;
}
.p {
text-align:center;
font-size:24;
}
.h {
text-align:center;Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question