Answer the question
In order to leave comments, you need to log in
Bitrix - how to Implement the ability for the site administrator to specify the text in the USEFUL INFORMATION block without having to edit the source code?
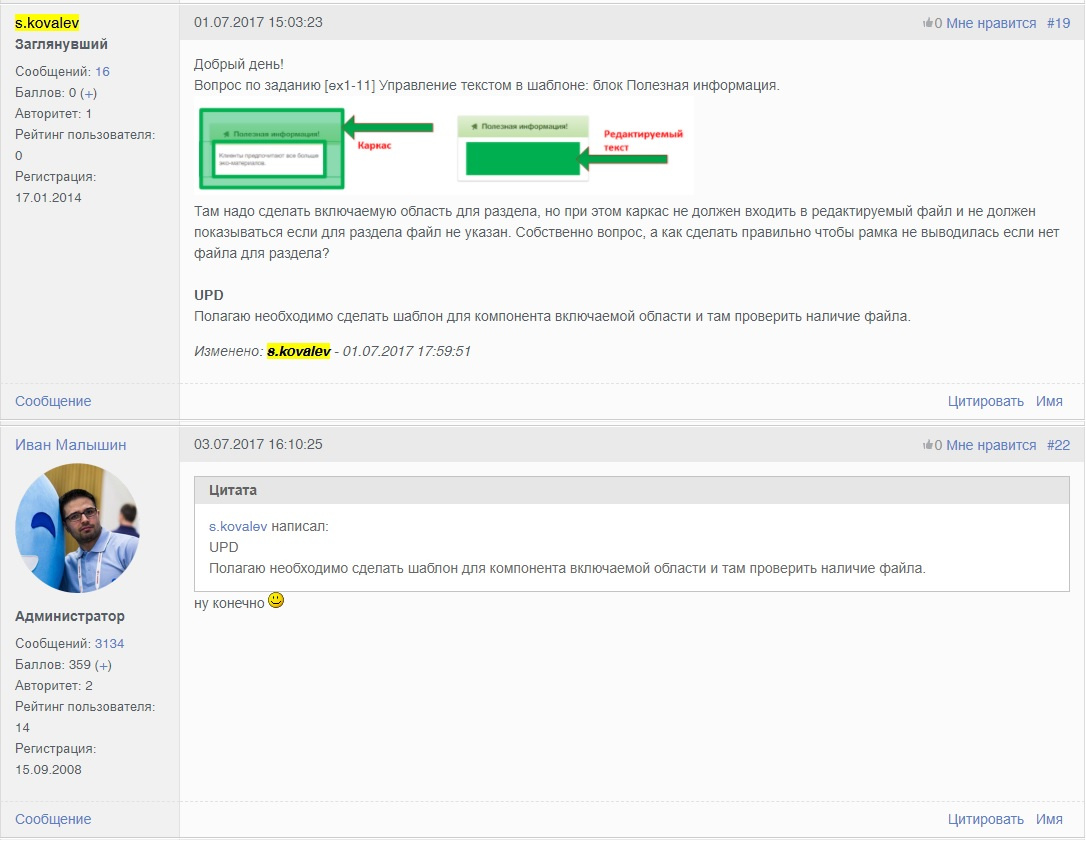
[ex1-11] Text control in template: Useful information block.
• Solve the task with the help of included areas.
• Implement the ability for the site administrator to specify the text in the Useful information block without having to edit the source code.
• It should be possible to specify different text for different sections of the site. 
• The layout that implements the "skeleton" of the block should not be in a file that contains text edited by the administrator. This will minimize the possibility
of "breakage" of the site template.
I found an answer, but I didn’t understand much: 
Can you please tell me how to make a template for the included area component and do a check there?
Answer the question
In order to leave comments, you need to log in
OMG!
Do you know how to read?? Let's talk about the task and read it.
So you need to use the bitrix:main.include component and nothing else.
You may need to write additional code.
Okay, so you don’t need to write any additional code, which means that everything can be solved with the bitrix:main.include component + template
Sections? Yeah, so we are looking at the component parameters ( https://dev.1c-bitrix.ru/user_help/components/sluz...
AREA_FILE_SHOW: sect
AREA_FILE_RECURSIVE: Y
And since bitrix:main.include includes a file in the component template, then we need to customize the component template, and not stupidly insert it
1) Place the bitrix:main.include component in the site template, configure it to work with sections
2 ) At the root we place a sect.php file in which we write "The best choice of furniture in our company!", Thus we satisfied the first decision
3) In the /company/ section we create a sect.php file in which we write "Reliable supplier for all times. "
4) After creating and placing in edit mode, click copy the component template and make changes:
- If the file does not exist or the area is empty (I hope you can do it in php) - do not display the area
- If it exists - display in the template
Read the documentation carefully ! Watch video courses .
*The exam will test YOUR knowledge, not mine*
instead of the fact that you have useful information in the block - put a component of the included area
$APPLICATION->IncludeComponent(
"bitrix:main.include",
"",
array(
"AREA_FILE_SHOW" => "file",
"PATH" => SITE_DIR."include/info.php"
),
false
);4) After creating and placing in edit mode, click copy the component template and make changes:
- If the file does not exist or the area is empty (I hope you can do it in php) - do not display the area
- If it exists - display in the template
<? if (0 != filesize( $arResult["FILE"] )): ?> <!-- эта проверка необязательна, но можно использовать, если встроенной проверки компонента нет -->
<div class="side-block side-anonse">
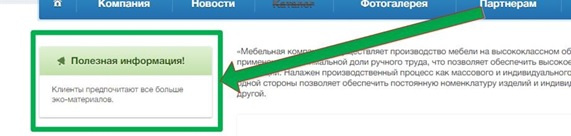
<div class="title-block"><span class="i i-title01"></span>Полезная информация!</div>
<div class="item">
<?if($arResult["FILE"] <> '')
include($arResult["FILE"]);?>
</div>
</div>
<? endif; ?>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question