Answer the question
In order to leave comments, you need to log in
Best way to distribute image loading in html to different devices?
Earlier I already asked a similar question, only about css. Speed up image loading with css?
Now I'm wondering if it's possible to do the same thing only in html? with img tag. img srcset. does not fit.
Answer the question
In order to leave comments, you need to log in
If you need to speed up loading:
1. CDN, for example, Cloudflare + get a free SSL certificate (https).
2. Nginx before Apache, for narrow channel visitors.
3. Optimization of the pictures themselves through any convenient tools. I use ImageOptim , it has several command line tools at once.
There is also optimizilla.com
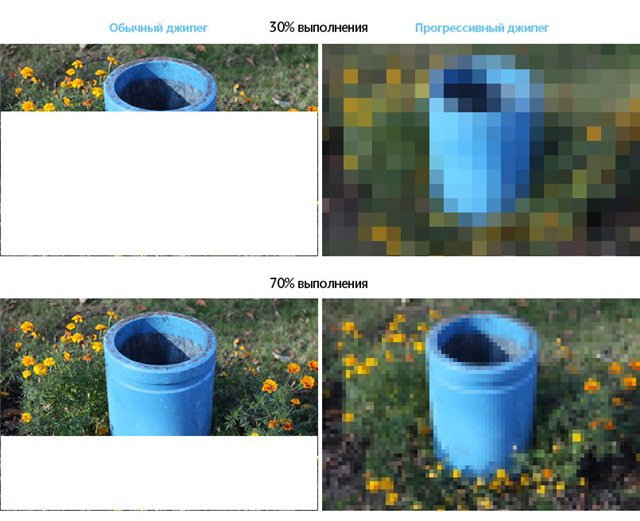
4. Progressive jpeg:  Converted in Photoshop (when saving as jpg, select "Progressive, 3") or on the command line using ImageMagick:
Converted in Photoshop (when saving as jpg, select "Progressive, 3") or on the command line using ImageMagick:
Article about ImageMagick on Habré
5. Turn on Gzip compression, although it will not help much, because .jpg is already a compressed format.
6. PageSpeed Insights
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question