Answer the question
In order to leave comments, you need to log in
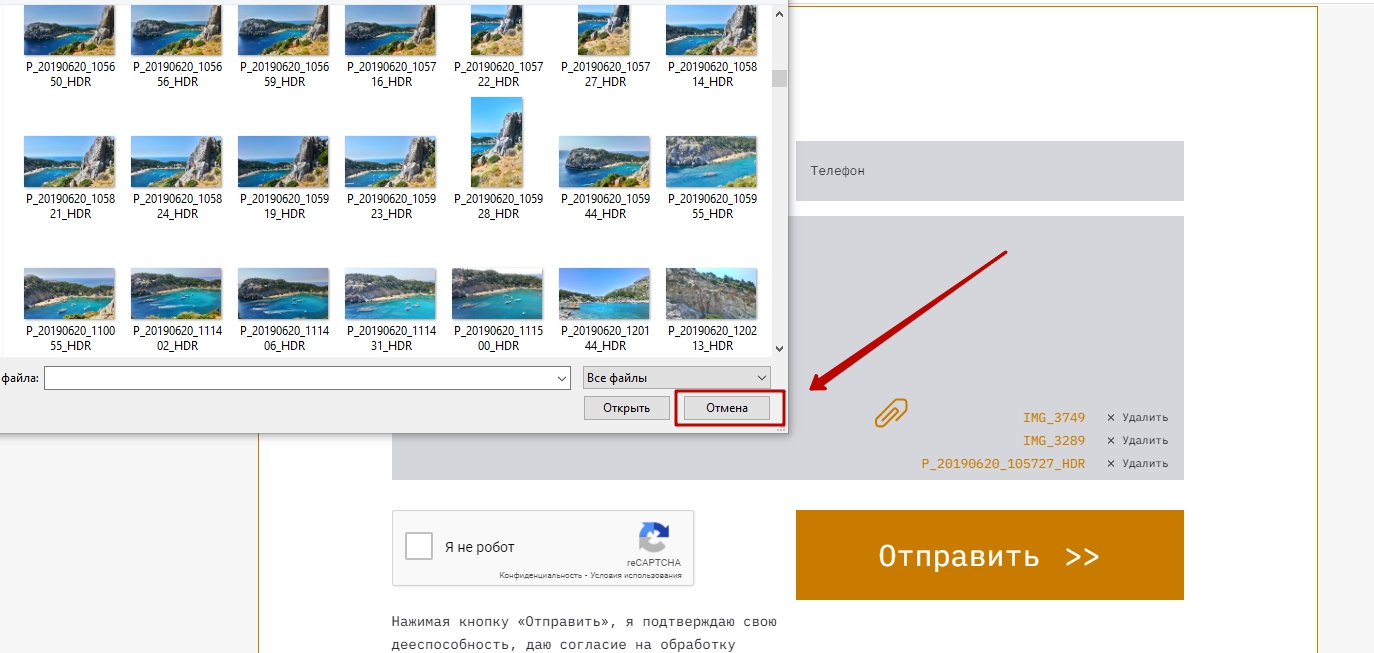
Because of what, after pressing the Cancel button of the file selection window, this window can no longer be called again?
Explain why after pressing the Cancel button when opening a file selection dialog box, this window can no longer be called up again.

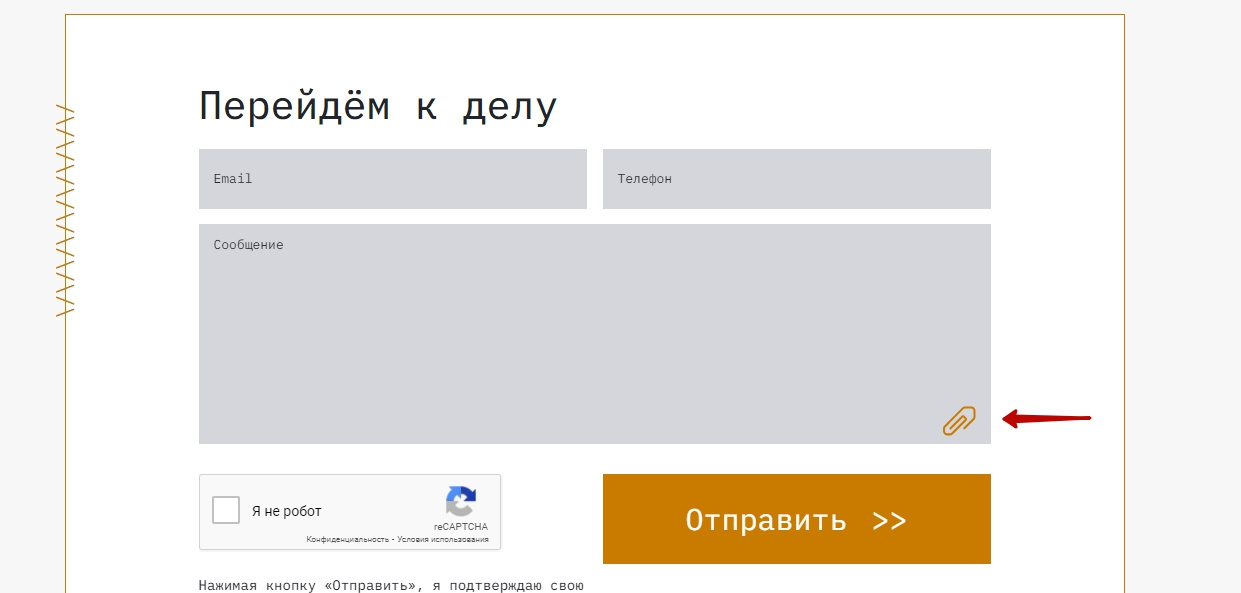
The opening of the dialog box happens to me by clicking on the svg element whose id = nit-file-input visually looks like a paper clip.

<div class="form__add-file-wrapper">
<div class="form__add-file add-file">
<label class="label">
<svg class="icon icon-add-file" id="init-file-input">
<use xlink:href="/local/img/icons/sprite.svg#add-file"></use>
</svg>
</label>
<div class="form__files-wrapper" id="msg_block"></div>
</div>
</div>$(document).on('click', '#feedback #init-file-input', function (event) {
obj.inputField = obj.createInputTypeFile(inputFile);
});createInputTypeFile: function(inputFileNum) {
console.log('createInputTypeFile');
const feedback = document.querySelector('#feedback');
const input = document.querySelector('#file-input');
if(!feedback.contains(input)){
const input = document.createElement('input');
input.setAttribute('id', 'file-input');
input.setAttribute('type', 'file');
input.setAttribute('name', 'file[]');
input.style = 'display: none';
feedback.appendChild(input);
input.click(); // эмуляция события click
}
}Answer the question
In order to leave comments, you need to log in
A mix of jQuery and jies.
You do not delete the input after cancellation, it is present in the form and
if(!feedback.contains(input)){
the check does not pass here and the input is not clicked
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question