Answer the question
In order to leave comments, you need to log in
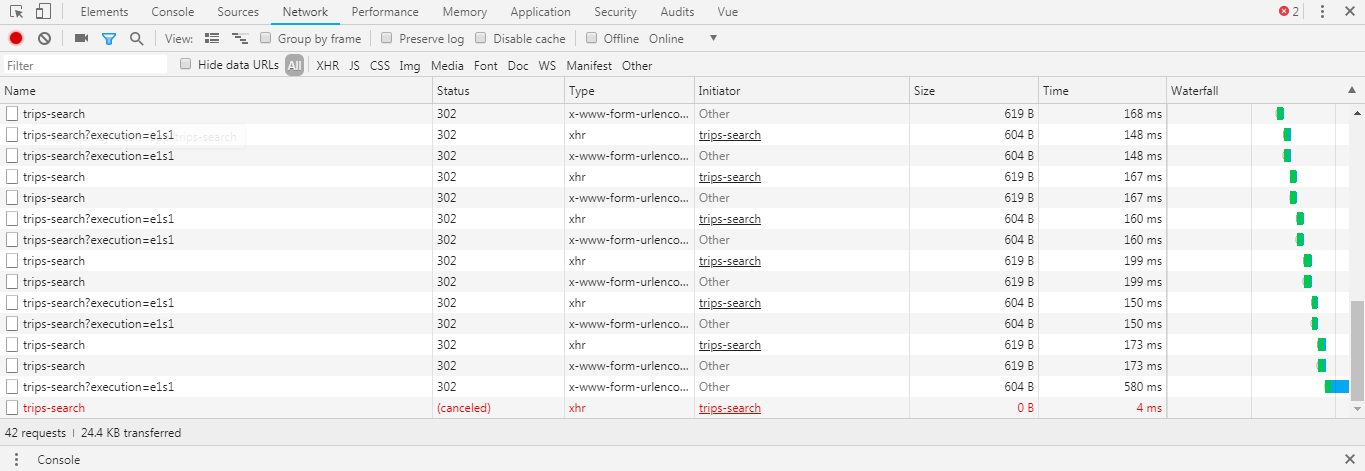
Axios how to solve network error problem?
Chrome does not identify this error, but gives out the code, and apparently the matter is in the interaction of axios and API (but this is not accurate) https://www.reddit.com/r/reactjs/comments/66v4pg/c... . 

Mozilla outputs: "Request from foreign origin blocked: Single origin policy forbids reading remote resource on 'api link here'. (Reason: CORS request failed)." https://developer.mozilla.org/en/docs/Web/HTTP/COR...
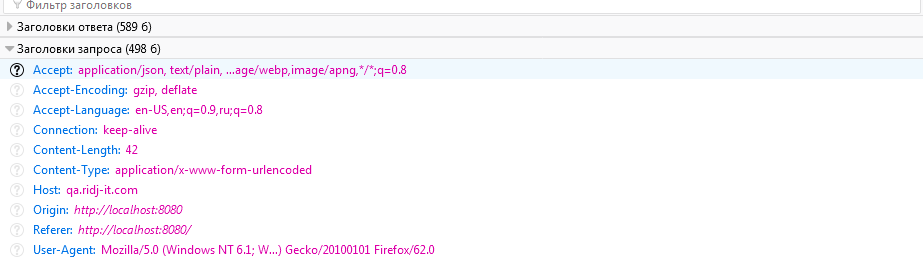
Here is the request:
var data = "username=юзернейм&password=пароль"
axios("Cсылка на апи", {
method: 'POST',
async: true,
crossDomain: true,
data: data,
headers: {
"accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8",
"accept-language": "en-US,en;q=0.9,ru;q=0.8",
"content-type": "application/x-www-form-urlencoded",
}
}).then((response) => {
console.log(response)
})
.catch((error) => {
console.log(error)
})Answer the question
In order to leave comments, you need to log in
In my case, the error with CORS occurred only on one address, and the AdBlock extension turned out to be the cause. Url contained the following line - ../mark/ ad000 /wordstat . The ad blocker decided that something was being downloaded that it was designed to block .. (ad - (English) advertising).
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question