Answer the question
In order to leave comments, you need to log in
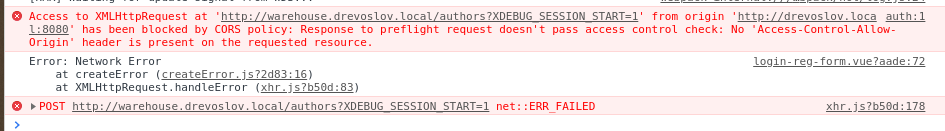
Why does sending application/json via axios cause a CORS error?
I'm trying to send a post request via axios to the server like this:
axios
.post('/authors', {...this.loginFields, ...this.registerFields})
.then(response => {
if (response.data.result === 'success') {
// success
} else if (response.data.result === 'error') {
// error
}
})
.catch(error => console.error(error))

axios
.post('/authors', JSON.stringify({...this.loginFields, ...this.registerFields}))
.then(response => {
if (response.data.result === 'success') {
// success
} else if (response.data.result === 'error') {
// error
}
})
.catch(error => console.error(error))
location / {
add_header Access-Control-Allow-Origin *;
try_files $uri $uri/ /index.php?$args;
}Answer the question
In order to leave comments, you need to log in
https://developer.mozilla.org/en/docs/Web/HTTP/CORS
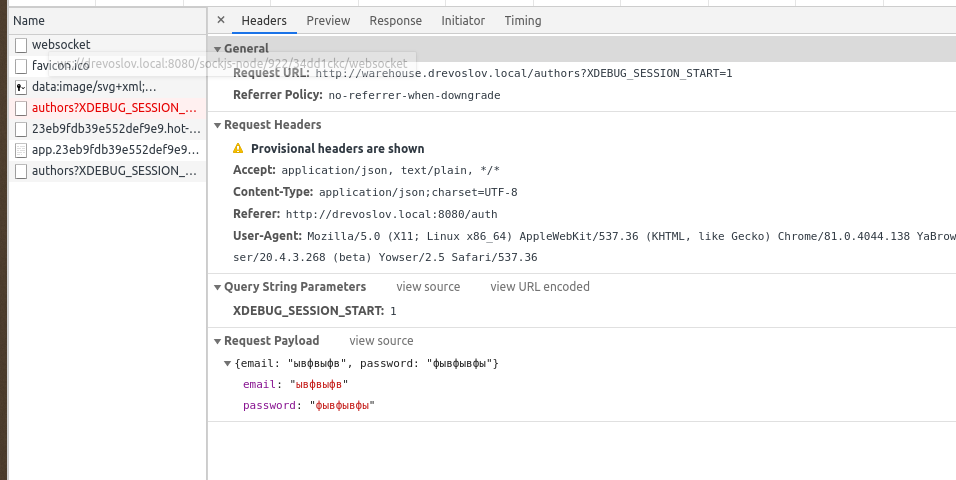
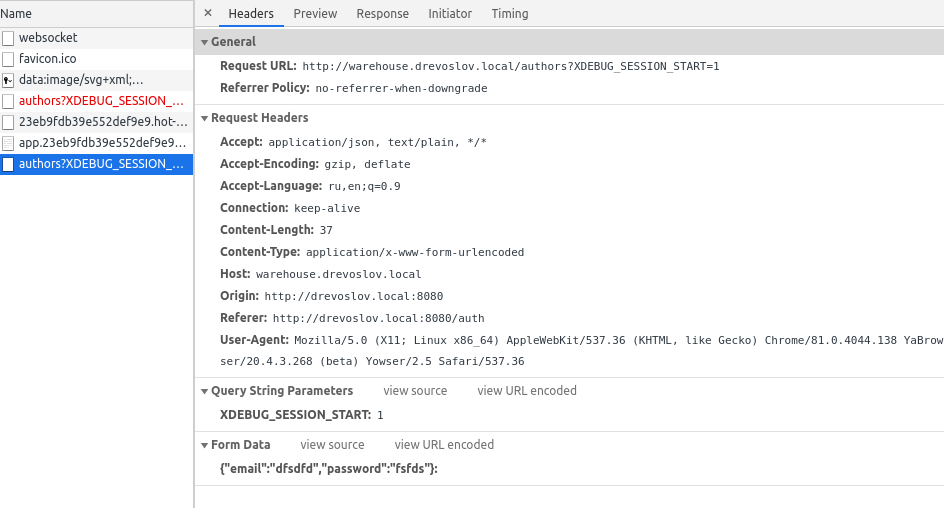
Valid values for the Content-Type header are:
application/x-www-form-urlencoded
multipart/form-data
text/plain
Do you have a frontend and a backend on different "local domains"? Set up CORS and headers on the server.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question