Answer the question
In order to leave comments, you need to log in
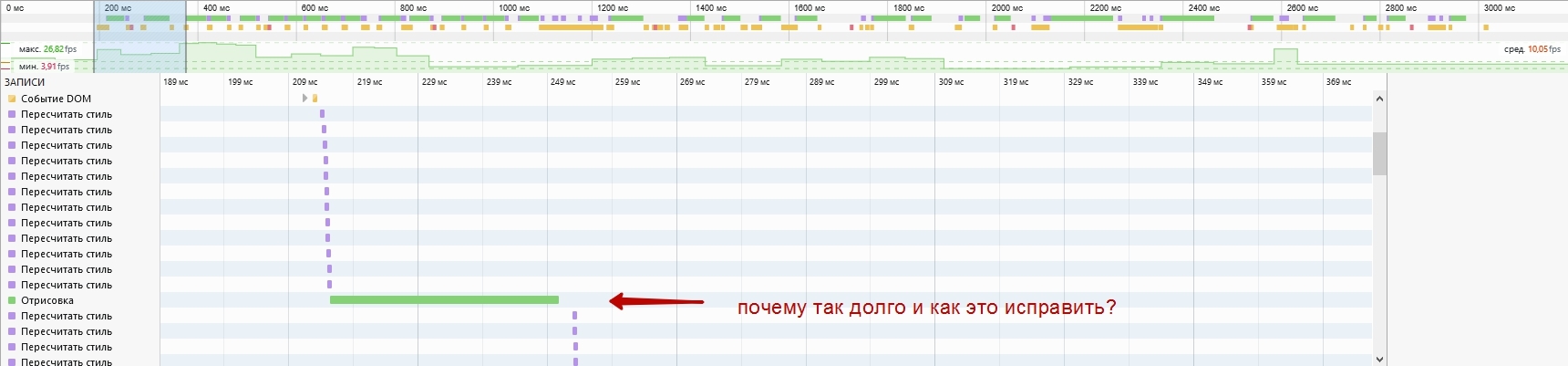
As in dev. tools of browsers (for example, firefox) on the profiling tab to understand why the page is slowing down?
There is a site. When scrolling the page in some places, the page slows down (FPS drops), it also slows down when interacting with some elements and at the moments of some animations. And the larger the screen size, the more FPS drops. In different browsers, it delivers FPS differently, for example, in chrome, the brakes are almost not noticeable, but in mozilla it slows down a lot. I am silent about mobile browsers.
How to find and recognize why this is happening?
Answer the question
In order to leave comments, you need to log in
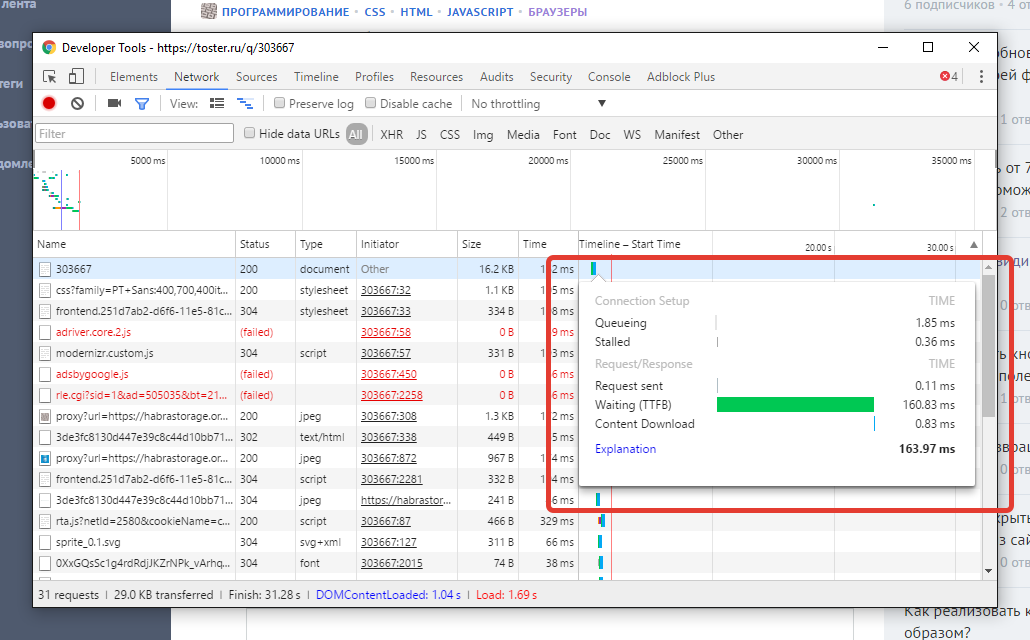
In Chrome devtools, everything is clearly defined - how long a request is sent, how long we wait for a response from the server, how much content is loaded. And already from here we dance and find out why the page slows down.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question