Answer the question
In order to leave comments, you need to log in
Applying styles only to active owl carousel blocks?
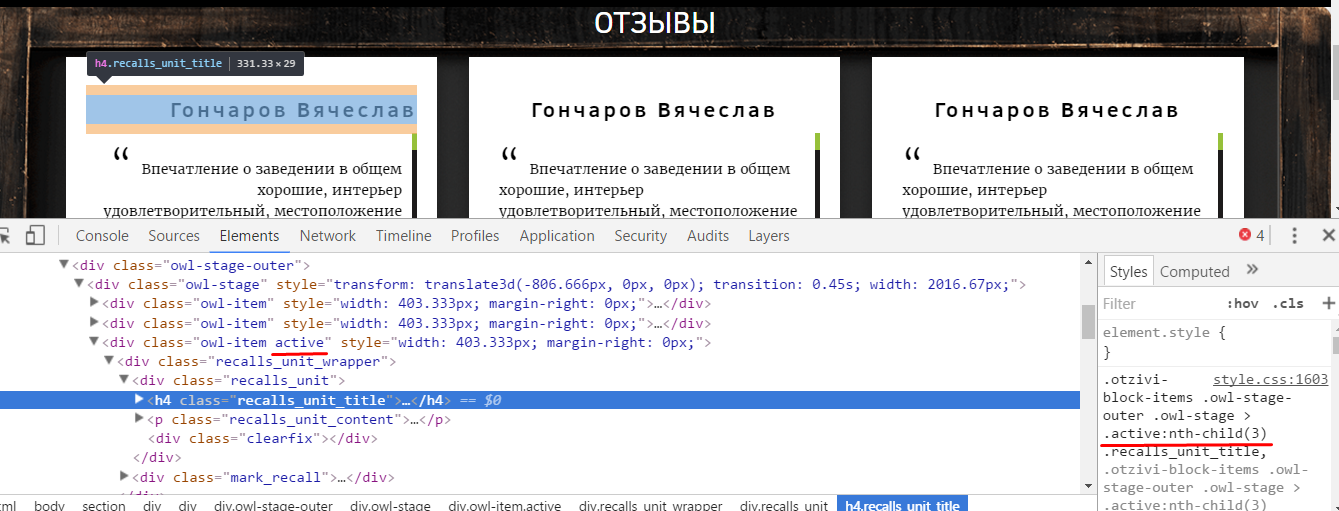
I have 5 reviews. Displayed by 3. It is necessary that the text of the first displayed review be aligned to the left, the second to the center and the third to the right. I attached the styles to the class .activevia nth-childcss. But here's an example, we have active first in a row, but its styles are still those that were applied when the page loaded. Why are styles only applied at load time and not changed dynamically? In a slick, this method would work without problems.  UPD: example , you need to scroll down to the reviews
UPD: example , you need to scroll down to the reviews
Answer the question
In order to leave comments, you need to log in
Applying styles only to active owl carousel blocks?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question