Answer the question
In order to leave comments, you need to log in
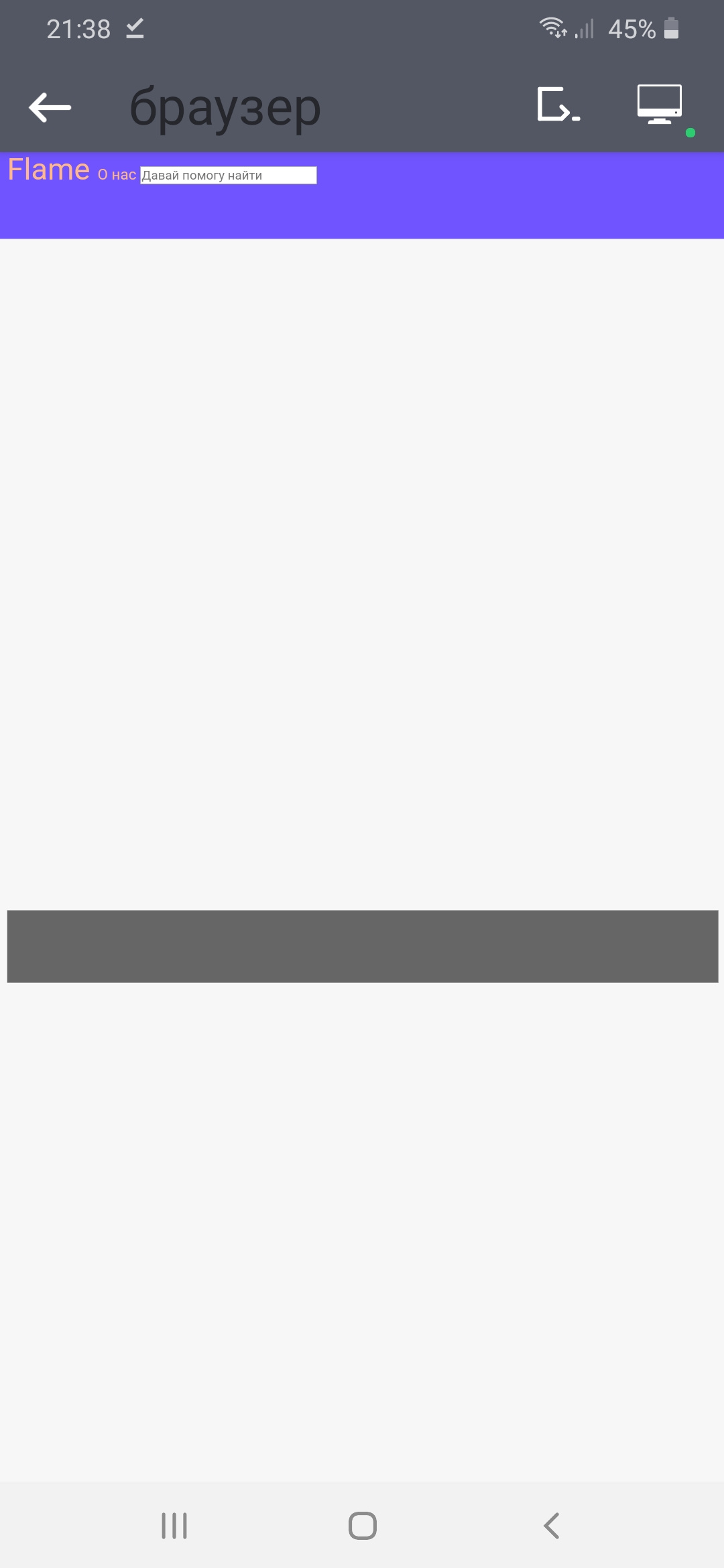
Appeared otsup in the footer?

HTML
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Flame RP Mobile</title>
<meta http-equiv="Content-Type"
content="text/html; charset =
UTF-8" />
<meta name="keywords" content="flame
rp, flame, rp, samp, mobile, gta,
sa" />
<meta name="description"
content="Flame RP - это ролевая игра
на твоем телефоне во вселенной Гта Сан
Андреас, скорей скачай игру, чтобы
прочувствовать дух Америки" />
<link href="css/style.css"
rel="stylesheet" type="text/css" />
<link href="#" rel="shortcut icon"
type="image/x-icon" />
</head>
<body>
<header>
<a href="index.html"
title="Перейти на Главную"
id="logo">
Flame
<a>
<span id="contact">О нас</span>
<input type="text" class="field"
placeholder="Давай помогу найти"
</header>
<main>
</main>
<footer>
</footer>
</body>
</html>@charset "UTF-8";
* {
margin: 0;
padding: 0;
font-family: "Menlo";
}
body {
width: 100%;
height: 100%;
color: #fff;
background-color:#f7f7f7;
font-size: 1em;
line-height: 135%;
}
#logo {
font-size: 2em;
}
header, footer {
width: 100%;
height: 100px
}
header {
background-color: #7054ff;
padding: 1%;
}
main {
height: 1000px;
}
footer {
background-color: #656665;
border-top: 10px;
}
a {
color: #ffb88b;
text-decoration: none;
transition: all.6s ease;
-ms-transition: all.6s ease;
-webkit-transition: all.6s ease;
-moz-transition: all.6s ease;
}
a:hover {
color: #5dff99;
text-decoration: none;
transition: all.6s ease;
-ms-transition: all.6s ease;
-webkit-transition: all.6s ease;
-moz-transition: all.6s ease;
}
a:active {color: #fffb5d}
img {
max-width: 100%;
height: auto;
width: auto/9;
}
::selection {background-color: #7054ff; color: #fff;}
-moz-::selection {background-color: #7054ff; color: #fff;}
-webkit-::selection {background-color: #7054ff; color: #fff;}
-ms-::selection {background-color: #7054ff; color: #fff;}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question