Answer the question
In order to leave comments, you need to log in
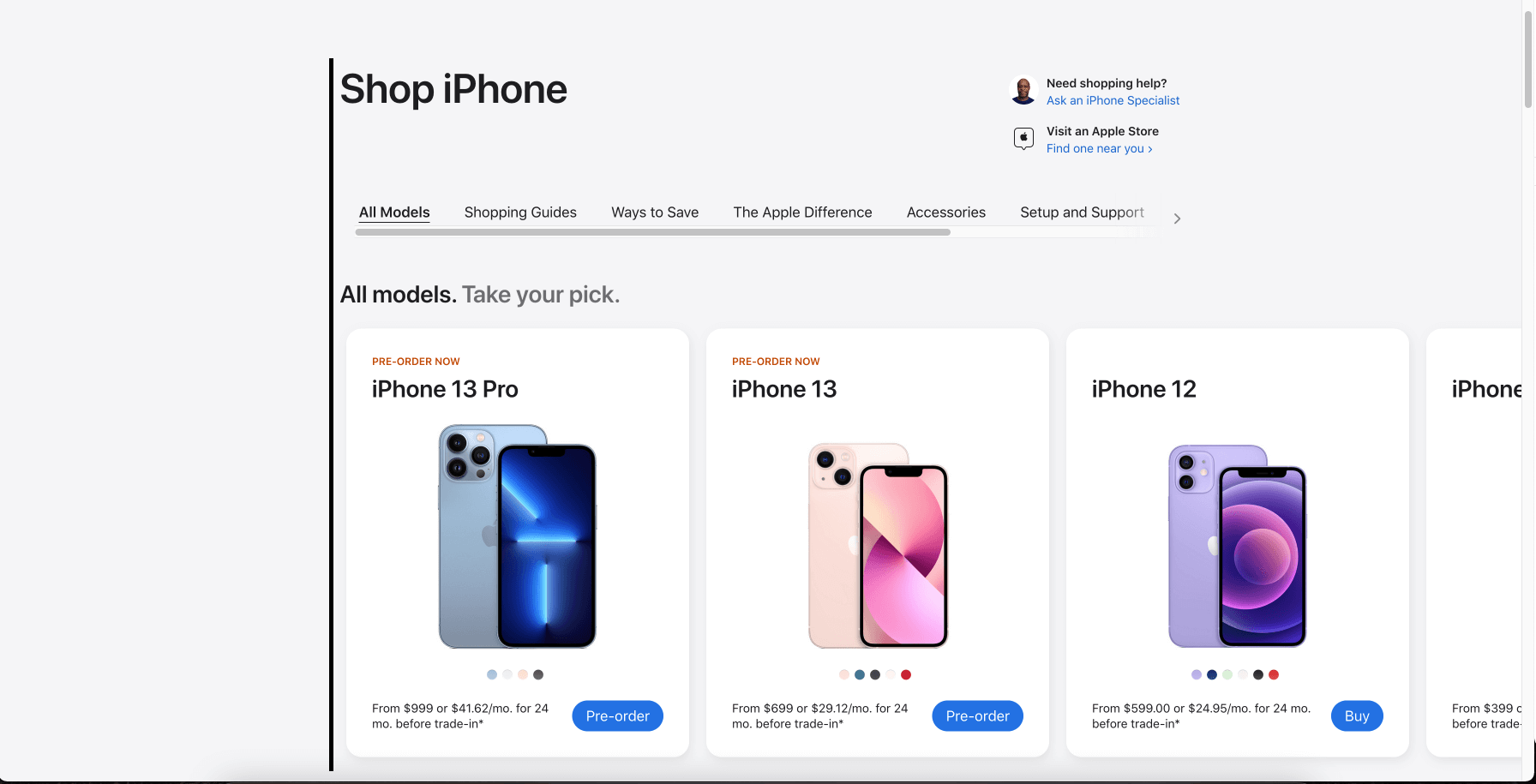
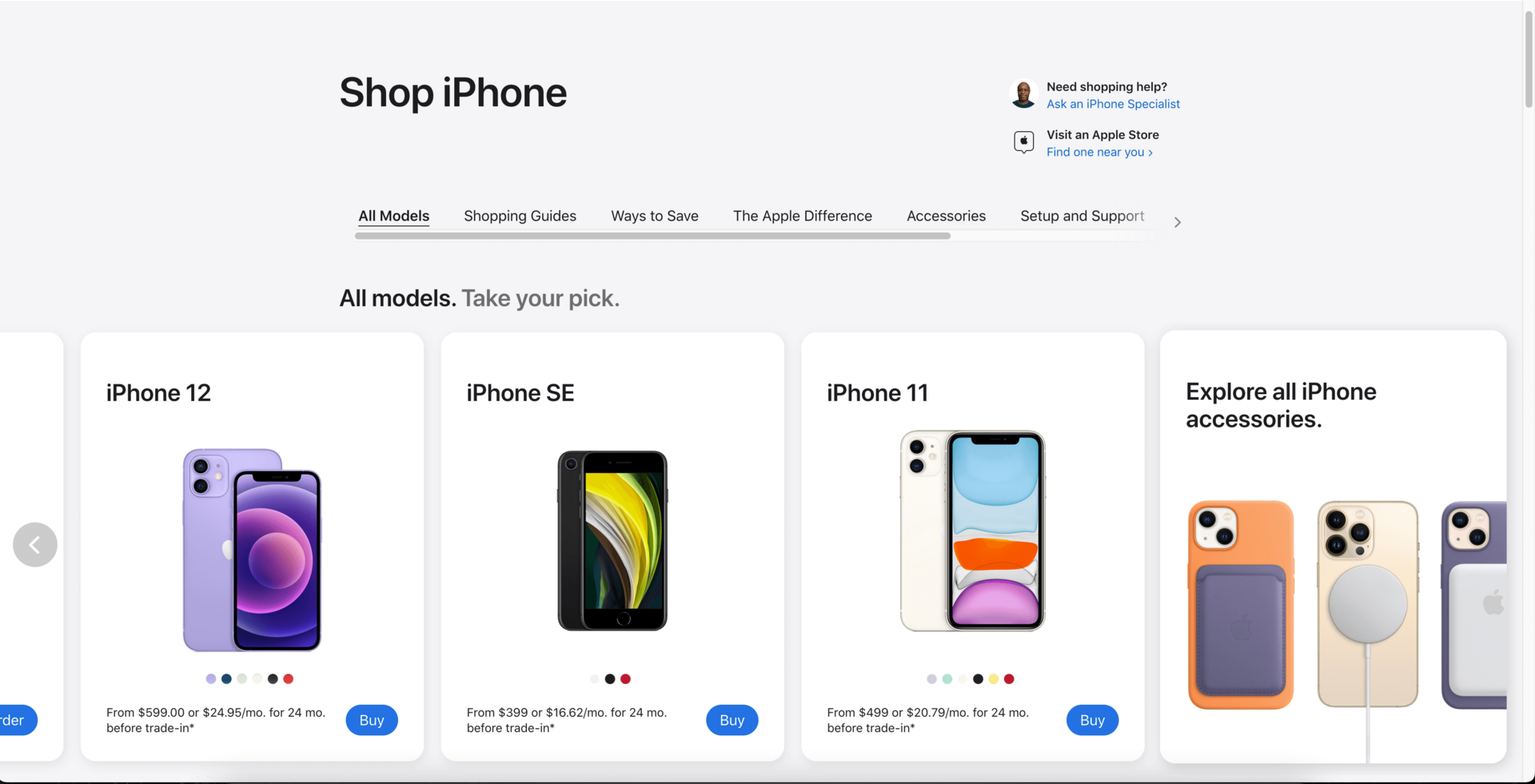
Any ideas how to implement this slider?

on different screens, it kept indents on the left, so that the beginning of the slider was from the beginning of the text of the container

, and when scrolling, it went beyond the container
Maybe there are already ready-made solutions?
https://jsfiddle.net/Raloynner/ao6t80fz/6/
posted an example
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question