Answer the question
In order to leave comments, you need to log in
AngularJs $http ng-repeat json?
Good time of the day, I had a problem with the output through the ng-repeat directive data in the form of a table.
HTML
<table class="table">
<caption></caption>
<thead>
<tr>
<th>№</th>
<th>Name</th>
<th>Age</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in items">
<!--<td>{{user.id}}</td>-->
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>
<div class="btn-group" role="group">
<button class="btn btn-primary btn-sm" ng-click="eEdit(item)"><i
class="fa fa-pencil-square-o"></i> Edit
</button>
<button type="button" class="btn btn-danger btn-sm" ng-click="eDelete(item)"><i
class="fa fa-trash-o fa-sm"></i> Delete
</button>
</div>
</td>
</tr>
</tbody>
</table>'use strict';
angular.module('prApp')
.controller('efKpPdController', ['$scope', '$http', function ($scope, $http ) {
$http.defaults.headers.common['Content-Type'] = 'application/json; charset=utf-8';
$http.defaults.headers.common['Accept'] = 'application/json; charset=utf-8';
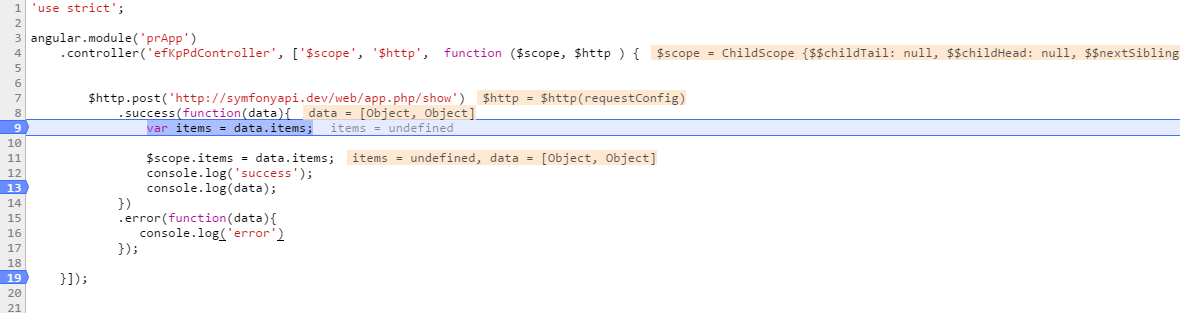
$http.post('http://symfonyapi.dev/web/app.php/show')
.success(function(data){
var items = data.items;
$scope.items = data.items;
console.log('success');
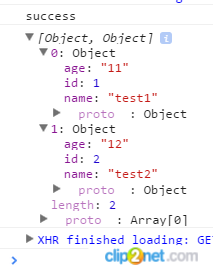
console.log(data);
})
.error(function(data){
console.log('error')
});
}]);

Answer the question
In order to leave comments, you need to log in
You have a hint in the 8th and 9th lines of the last screen, data = [object, object]
Apparently you need this: 11) $scope.items = data;
var items = data.items;
$scope.items = data.items;
You have data and there is an array, there are no items there.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question