Answer the question
In order to leave comments, you need to log in
Angularjs child states abstract state?
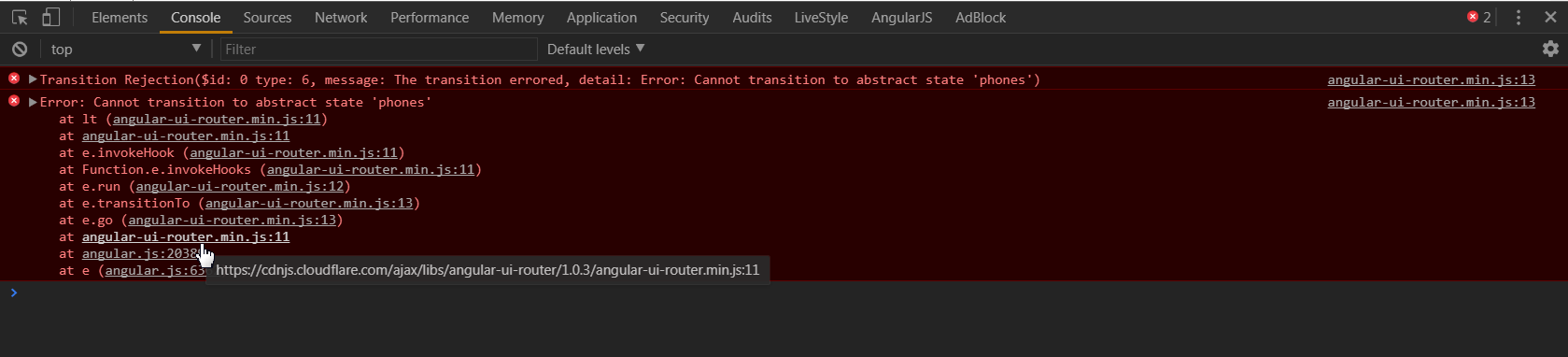
the bottom line is, I need to make child states. through abstract. But it seems that I understood why this property is needed. And so I started writing and got out such an error. 
Here is the actual code on this page and the error only appears if I specify abstract: true,
function config($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/');
$stateProvider
.state('phones', {
abstract: true,
url: '/phones',
templateUrl: '../views/pages/phones/phones.html',
controller: PhonesCtrl,
})
.state('phones. nokia', {
url: '/nokia',
templateUrl: '../views/pages/phones/phones.html',
})
.state('phones.htc', {
url: '/htc',
templateUrl: '../views/pages/phones/phones. html',
})
.state('phones.apple', {
url: '/apple',
templateUrl: '../views/pages/phones/phones.html',
})
};
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question