Answer the question
In order to leave comments, you need to log in
Angular-material and dynamically changing columns in gridlist?
Good afternoon!
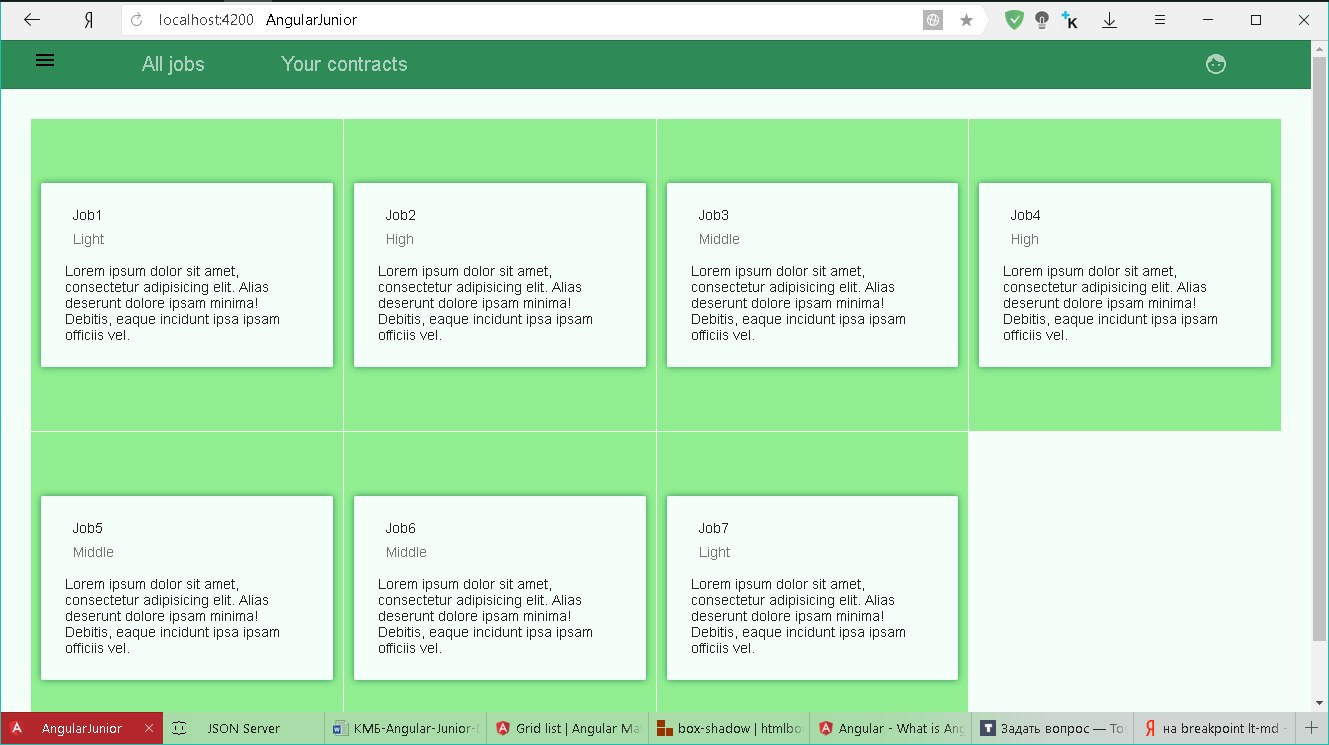
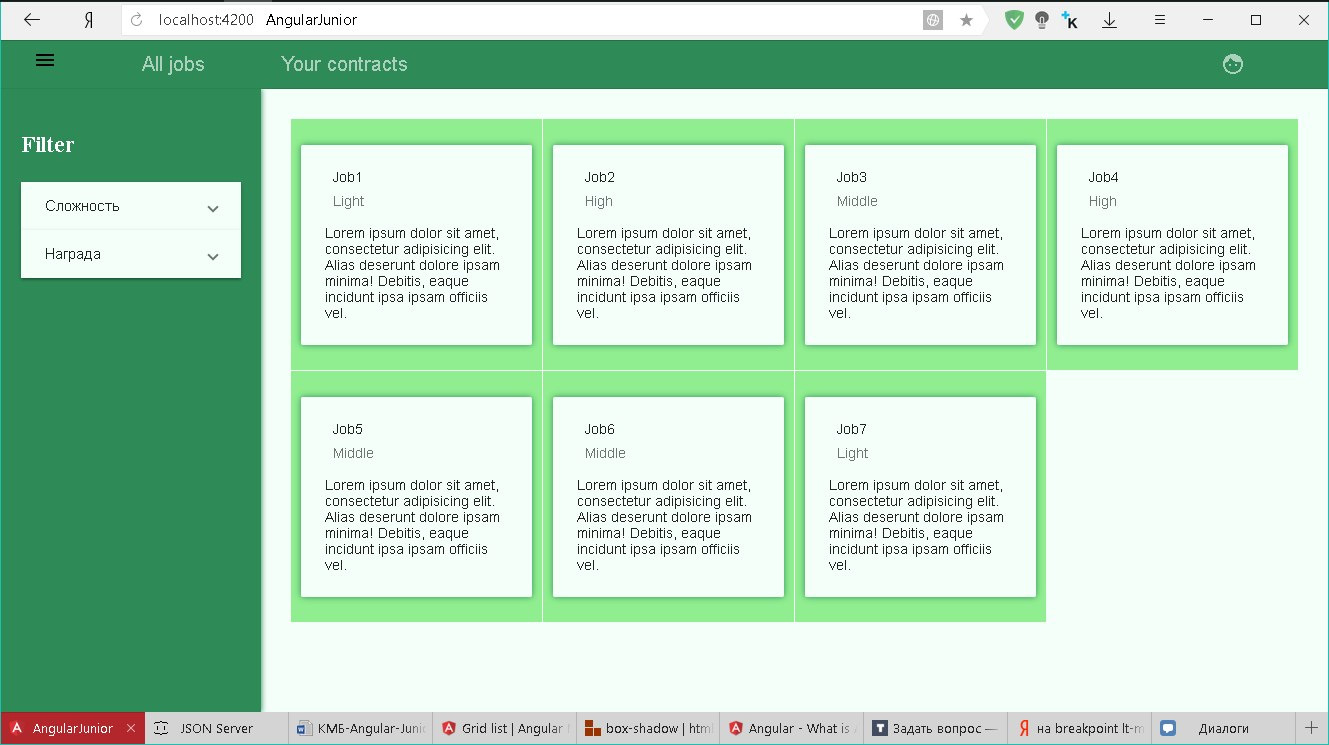
There is such a page with mat-grid-list. It is necessary that when opening sidenav, the number of columns changes from 4 to 3.
Components (jobs and contracts) are loaded via routing. And yes. I'm a complete noob in layout -_-

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question