Answer the question
In order to leave comments, you need to log in
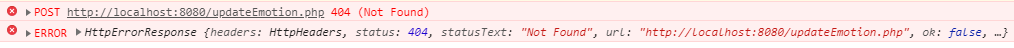
Angular 5 HTTP POST not working, what to do?
Hello!
Please help me to deal with the problem, I've been sitting all day, I've tried all the options, and nothing has worked.
File static.datasource.ts:
import { Injectable } from "@angular/core";
import { Emotion } from "./Emotion.model";
import {HttpClient, HttpParams,HttpHeaders} from '@angular/common/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/observable/from';
@Injectable()
export class StaticDataSource {
constructor(private http: HttpClient){ }
getEmotions(){
return this.http.get('smiles.json')
}
updateEmotion(emotion: Emotion) {
return this.http.post('http://localhost:8080/updateEmotion.php', emotion);
}
}<?php
header('Access-Control-Allow-Origin: *');
header("Access-Control-Allow-Credentials: true");
header('Access-Control-Allow-Methods: *');
header('Access-Control-Max-Age: 1000');
header('Access-Control-Allow-Headers: *')
var_dump('debug');
if(isset(is_int($_GET['id'])))
{
$emotion = json_decode(file_get_contents('smiles.json'), true);
foreach ($emotion as $key => $entry) {
if ($entry['id'] == $_GET['id']) {
$emotion[$key]['category'] = $_GET['category'];
}
}
$newJsonString = json_encode($emotion);
file_put_contents('smiles.json', $newJsonString);
}
else
{
echo "веденные данные некорректны";
}
?>
Answer the question
In order to leave comments, you need to log in
Maybe you have a server under which php is running, the POST method does not accept (well, or it gives 404).
In general, the first thing to check is to make a post request to the desired script with some query builder or another php script.
If it’s still a matter of a web server, then try running it under Apache and proxying requests to it with nodejs as described in this question: Why are cookies not set on a post request in Angular 5?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question