Answer the question
In order to leave comments, you need to log in
Android. Question about controls?
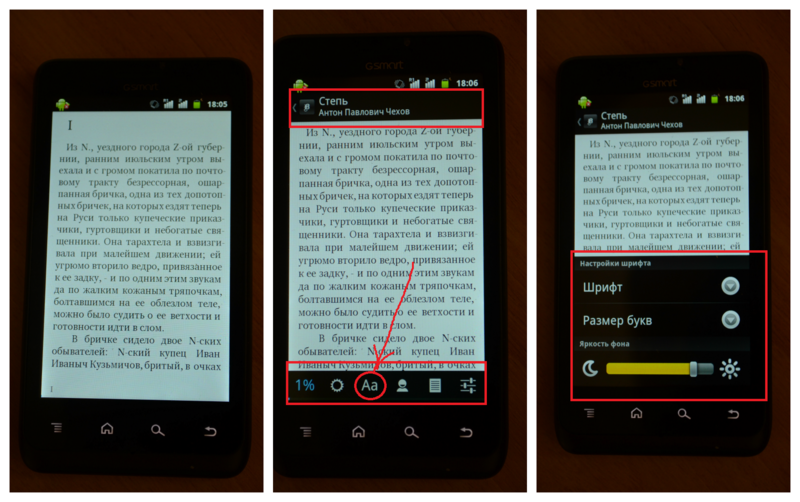
Recently started developing for Android. Several times I met such controls (see the picture). 
1. Click on Layout anywhere
2. Small bars appear above and below.
3. When you click, for example, on Fonts, a window appears for editing fonts. You can only exit with the Back button.
Is this a regular menu? How to do the same, but, for example, from above (as far as I understand the standard appears only from below) with little blood?
PS photos because the phone is not rooted and there is no cable to the phone yet to make normal screenshots
Answer the question
In order to leave comments, you need to log in
Thanks for answers!
kwikpik , yes, these are custom elements.
kwikpik , tangro , good idea. But if I make a separate activity, will I be able to react to changes in the activity on which it is called (for example, when changing the font size or color, it would be nice to see the changes immediately)?
I decompiled 2 applications, in one it turned out to be some kind of widget, and in the other it was done very simply - this is FrameLayout with android:layout_gravity="bottom". When you click (on an activity, a button), its visibility can be changed - View.VISIBLE or View.GONE. Font changes, etc. implemented using dialogues.
How about making a transparent activity , and attaching opaque buttons to it in the right places (at least from above, at least from below)?
The bars above and below are ActionBar . Because ActionBar has appeared since Android 3, then there may well be ActionBarSherlock . (ActionBara port for all versions)
and what hinders simply to make ?
for example, the activity's corner view is something like this:
<RelativeLayout xmlns:android=" schemas.android.com/apk/res/android "
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/ root"
>
... here is all the content of the view. you can use android:layout_above android:layout_below etc - to position elements. well, or android:layout_align_parent_top, android:layout_center_horizontal,
etc.
</Relative layout>
further, in a separate file we make a view - our "menu".
when necessary, we add it to our root view.
first load:
View v = View.inflate(getContext(), R.layout.partial_buttons, null)
as LayoutParams we use something like this:
RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.FILL_PARENT) ;
lp.addRule(RelativeLayout.ALIGN_PARENT_TOP);
further, adding our menu to the root view
((ViewGroup)findViewById(R.id.root)).addView(v, lp)
when we no longer need it - just do it
v.setVisibility(View.GONE) - thus, it will not be visible, but still in memory - there will be no need to reload next time.
This is if you do it by hand. nothing complicated.
but libraries can also be used. because why not.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question