Answer the question
In order to leave comments, you need to log in
Aligning elements by masonry type?
Actually the question is in the title
It is necessary that the elements occupy the entire width of the page. The number of elements is unknown, the height of the elements is also unknown.
I tried to use this package
, but somehow it does not work correctly, I can not understand why.
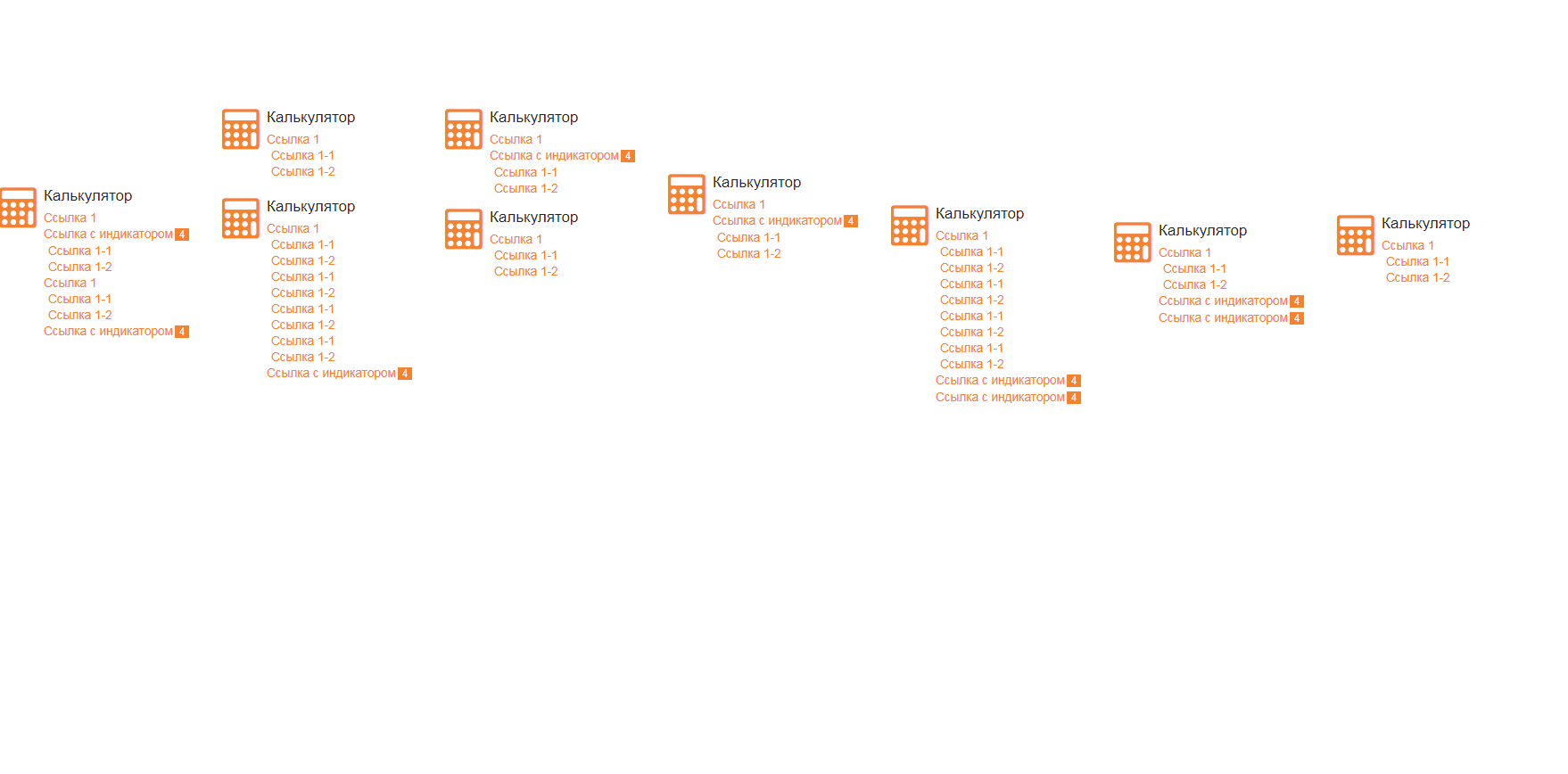
Elements do not line up correctly 
Here is the code
<ngx-masonry>
<div ngxMasonryItem class="home__calc masonry-item">
<i class="fa icon fa-calculator"></i>
<div class="home__calc-wrapper"></div>
</div>
<div ngxMasonryItem class="home__calc masonry-item">
<i class="fa icon fa-calculator"></i>
<div class="home__calc-wrapper"></div>
</div>
<div ngxMasonryItem class="home__calc masonry-item">
<i class="fa icon fa-calculator"></i>
<div class="home__calc-wrapper"></div>
</div>
....
<div ngxMasonryItem class="home__calc masonry-item">
<i class="fa icon fa-calculator"></i>
<div class="home__calc-wrapper"></div>
</div>
</ngx-masonry>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question