Answer the question
In order to leave comments, you need to log in
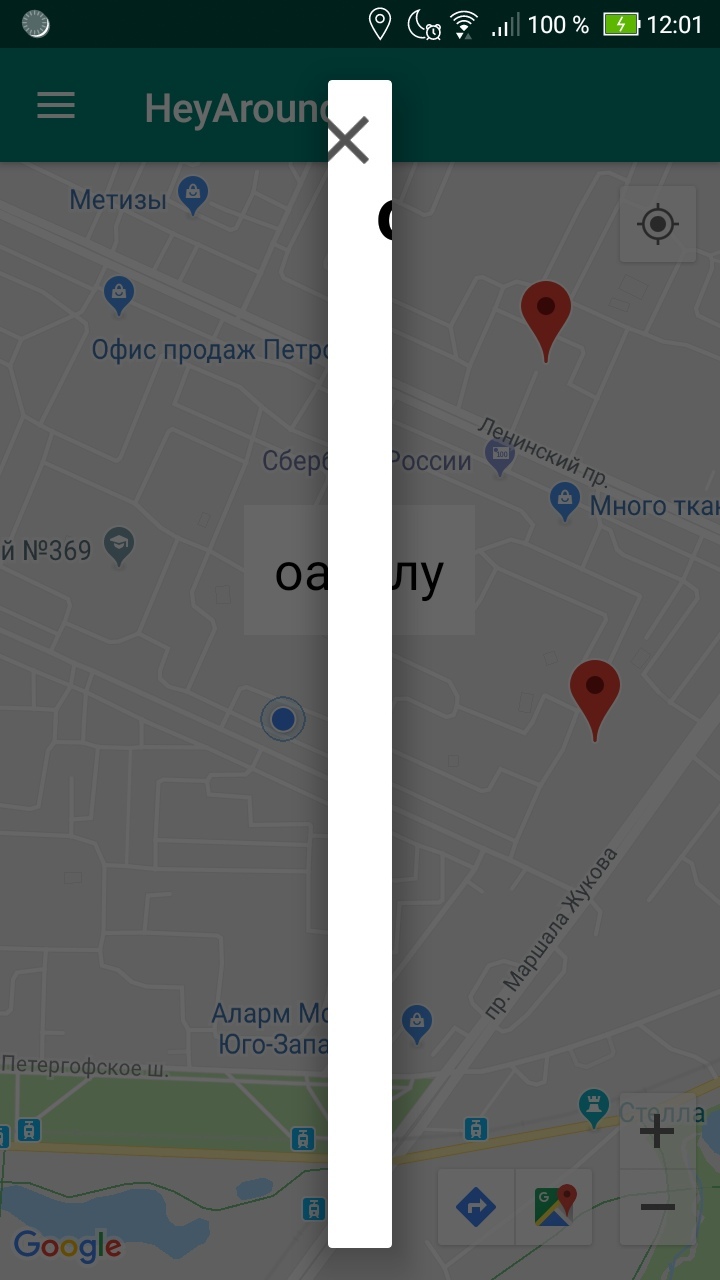
AlertDialog does not expand to full width. What to do?
What to do? 
Here is the Layout AlertDialog
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:elevation="4dp">
<ScrollView
android:id="@+id/scrollView2"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/name"
android:layout_width="333dp"
android:layout_height="50dp"
android:layout_marginStart="24dp"
android:layout_marginTop="40dp"
android:textColor="#000000"
android:textSize="20pt"
android:textStyle="bold" />
<TextView
android:id="@+id/description"
android:layout_width="333dp"
android:layout_height="172dp"
android:layout_marginStart="24dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="13dp"
android:textSize="14pt" />
<Button
android:id="@+id/btnJoin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="161dp"
android:layout_marginTop="86dp"
android:layout_marginEnd="162dp"
android:layout_marginBottom="272dp"
android:text="@string/joint" />
</LinearLayout>
</ScrollView>
<ImageButton
android:id="@+id/closeBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|end"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:adjustViewBounds="true"
android:background="@drawable/ic_action_content_clear"
android:cropToPadding="false"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/scrollView2"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="@+id/scrollView2"
app:layout_constraintTop_toTopOf="@+id/scrollView2"
app:layout_constraintVertical_bias="0.011"
app:srcCompat="@drawable/ic_action_content_clear" />
</android.support.constraint.ConstraintLayout>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question