Answer the question
In order to leave comments, you need to log in
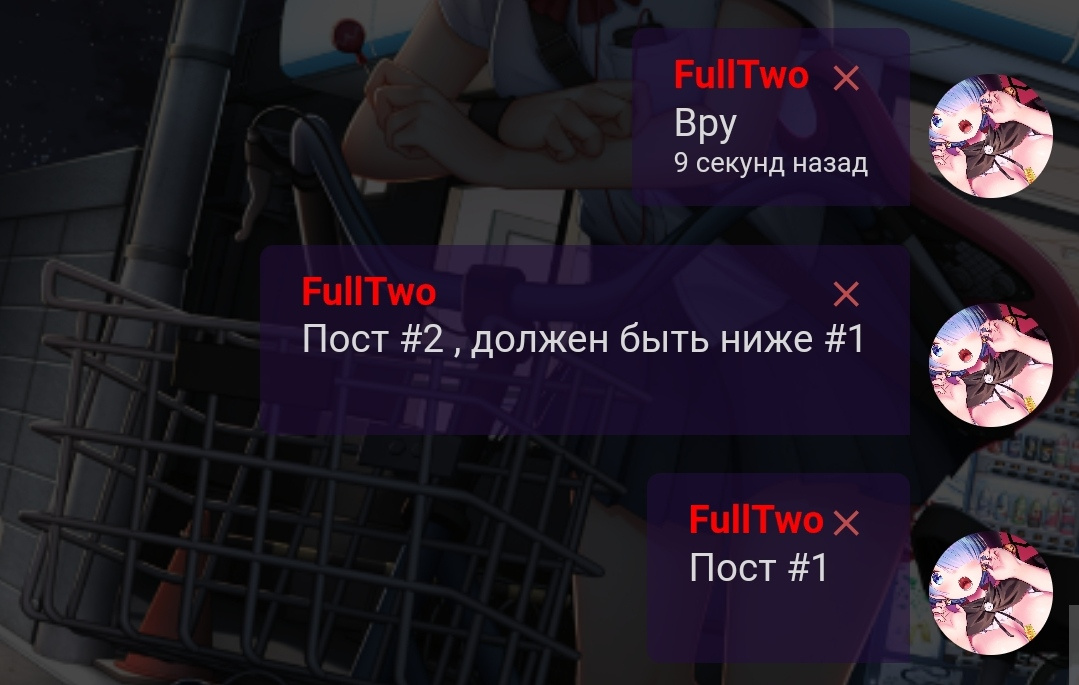
AJAX lifts objects up how so?
Good day in js a little teapot
But the essence of the matter is that with a new message it goes up, but it should go down I can’t understand what
Js is
$(document).ready(function()
{
var content = $("#content"),
loading = "<img style='text-align:center;' src='/images/loading.gif'>";
function chat_js()
{
// Подгрузка новых записей
$.ajax({
url: "/Ajax/chat.php?",
dataType: "html",
type: "GET",
data: {type: "start1", url: "/chat.asp" + location.search},
success: function(responce){
$("#content").after(responce);
}
});
}
function chat_js2()
{
// Подгрузка первых записей
$.ajax({
url: "/Ajax/chat.php?",
dataType: "html",
type: "GET",
data: {type: "start", url: "/chat.asp" + location.search},
beforeSend: function(){
$("#content").append("<div class='jscroll-loading' align='center'>" + loading + "</div>");
},
success: function(data){
if(data){
content.append(data);
content.find(".jscroll-loading:first").slideUp(700, function(){
$(this).remove();
});
};
}
});
}
setInterval(function()
{
chat_js();
}, 1000);
chat_js2();
});if(isset($_GET["type"]) && $_GET["type"] === "start"){
$chat = $db->query("SELECT * FROM `chat` ORDER BY `id` ASC LIMIT $start, $max");
while ($a = $chat -> fetch_assoc()) {
echo '<div id="post'.$a['id'].'">';
if($_SESSION[$id.'chlid']<$a['id']){
$_SESSION[$id.'chlid'] = $a['id'];
}
if(isset($_GET["type"]) && $_GET["type"] === "start1"){
$start = 0;
$chat = $db->query("SELECT * FROM `chat` WHERE `id` > '".$_SESSION[$id.'chlid']."' ORDER BY `id` ASC LIMIT $start, $max");
while ($a = $chat -> fetch_assoc()) {
echo '<div id="post'.$a['id'].'">';
if($_SESSION[$id.'chlid']<$a['id']){
$_SESSION[$id.'chlid'] = $a['id'];
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question