Answer the question
In order to leave comments, you need to log in
Ajax form on Bitrix?
Hello, I am writing an ajax form on Bitrix and I have a question - how can I update the form data without hiding it and without reloading the page? The js code of
the ps component doesn't work for some reason e.preventDefault();
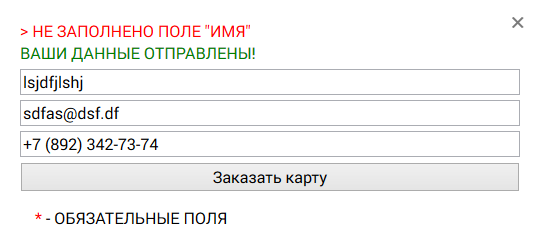
upd: Popup window (jquery) in which the form is located - a modified template of the standard form component , if you connect the form with Bitrix Ajax in the usual way, the page will reload after submitting the form data and then the user will have to open the form again (hidden by default) in order to view Bitrix messages (errors/sent), it shouldn't be like this . Ajax should work directly in the popup without reloading the page.
should be something like this:

Answer the question
In order to leave comments, you need to log in
Wrap the form in a component.
The form itself is located in the template (/templates/.default/template.php). Handler in component.php.
When requesting a page with a parameter (for example, ajax=yes), return the component without the header and footer
...
if ($_REQUEST["ajax"] && ($_REQUEST["ajax"] == "yes")) {
$APPLICATION->RestartBuffer();
$this->IncludeComponentTemplate();
die();
} else {
$this->IncludeComponentTemplate();
}Why are you writing from scratch?
Use the standard Web Form component and in the component parameters add:
This will enable the standard processing of the form by Bitrix Ajax.
A similar problem is for the "Start" edition. I have not implemented it myself yet, but I can suggest you make a form component, in which the action will lead to the current page. Thus, when the ajax request reaches the desired part of the page (that is, the current component), you clear the buffer and return the result to the user. The only thing to think about is the form identification: form id + current template.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question