Answer the question
In order to leave comments, you need to log in
After tracing an object from PSD in Adobe Illustrator Smart, the image changes, stripes of different shades appear, what am I doing wrong?
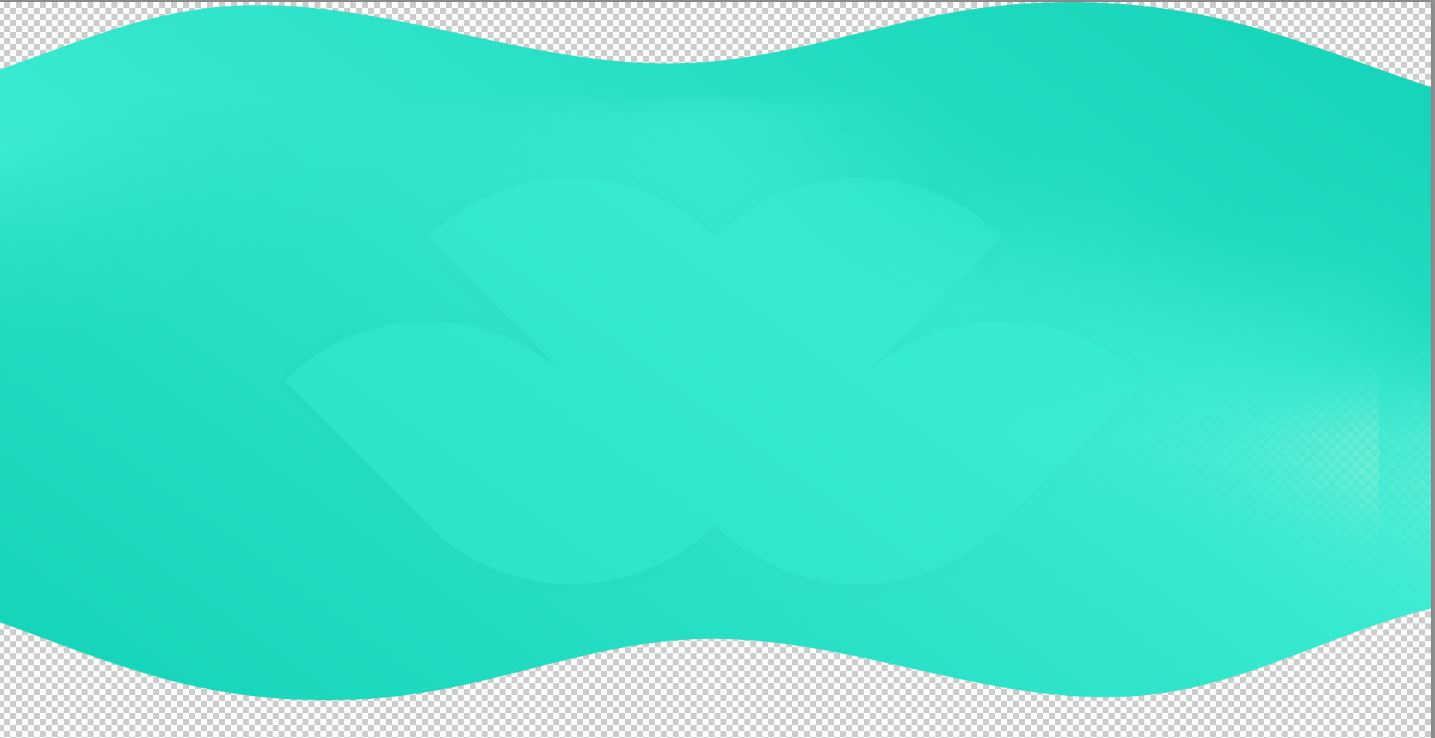
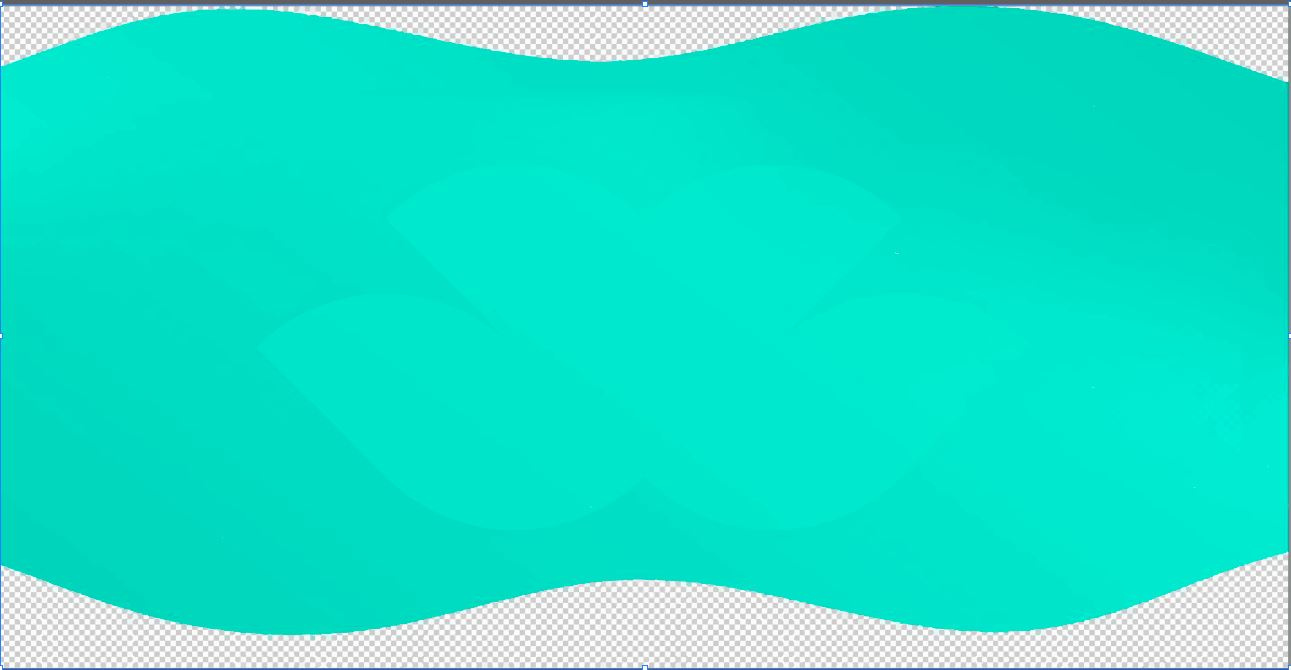
I trace the image for subsequent saving in svg and use in layout. Unfortunately SVG and Illustrator are new to me, so don't be too hard on me. Pasting screenshots before tracing and after

Answer the question
In order to leave comments, you need to log in
One thing is wrong here: posting a question here instead of learning the basics of vector graphics, its differences from raster graphics, what tracing is and where it will help and where it won't.
Here is the first acquaintance with tracing. Now you can still try on different pictures and in different modes with different settings to see how it works and forget about it.
Now either parse the tracing result, and then merge the separated objects together and apply the desired gradient, or take a pen and outline the shapes manually, recoloring them as the original image.
You can also fill in Photoshop with uniformly different shades (WITHOUT a gradient), trace. And then apply the gradient as you need.
You have absolutely normal artifacts when tracing) The illustrator cannot vectorize every pixel for you. In this respect, Paul's answer is perfectly true.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question