Answer the question
In order to leave comments, you need to log in
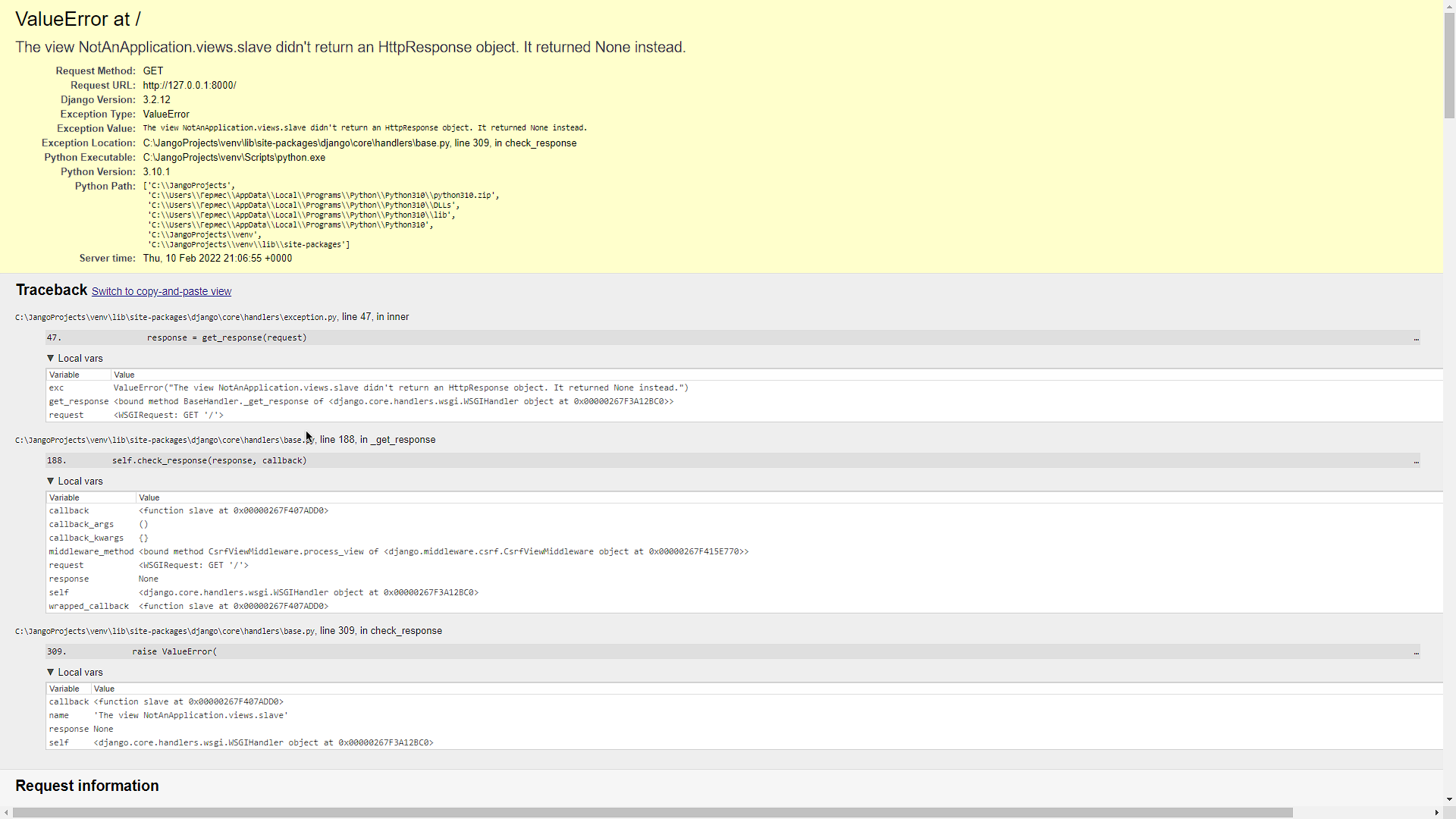
After I create an html template and try to use it on the site, the site does not work with a ValueError, why?
I am just starting to learn python Django. Now I'm trying to display information as an html page. But doing everything seems right, Django stubbornly gives me an error. How to fix it?
HTML 5 file
<!doctype html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Тайтл</title>
</head>
<body>
<h1>Вот так вот</h1>
</body>
</html>from NotAnApplication import views
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.slave)
]from django.shortcuts import render
def slave(request):
render(request, 'NotAnApplication/just.html')
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question