Answer the question
In order to leave comments, you need to log in
Adobe illustrator and exporting images to SVG with spaces when viewed in a browser, how to solve?
Good day.
Faced such a problem, we have user cards that were created for the site in vector SVG format.
In Figma, cards are displayed perfectly, but in the browser and most importantly in AI, they have jambs in the form of micro spaces between elements, can anyone help? How to fix it? And the main thing is to ensure that everything works fine both in Figma and in the browser, although you can give priority only to the browser.
If anyone can help for a fee (I don’t know if this can be published here), I will only be happy, we really need a solution to this problem.
How it is displayed in Figma

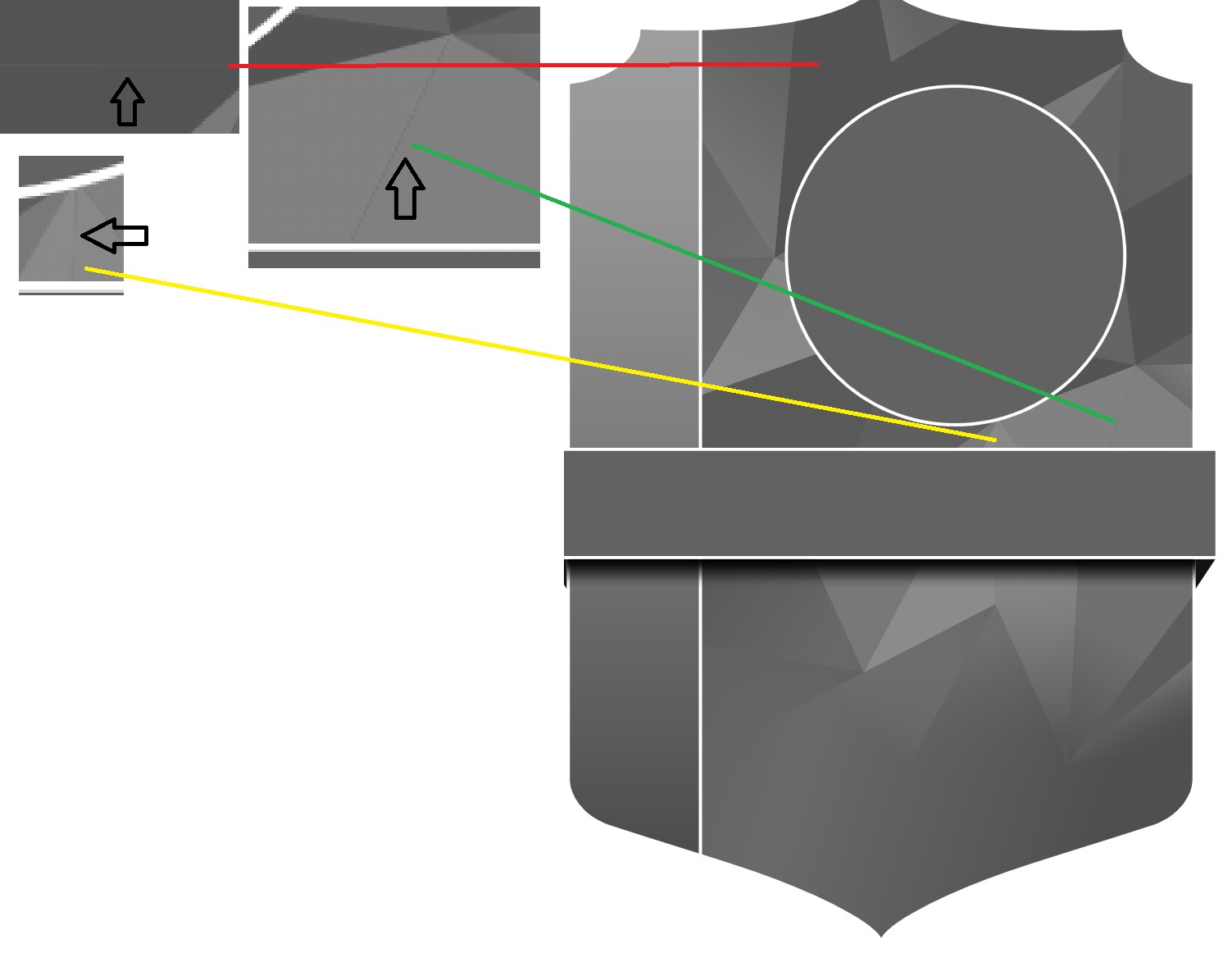
How it is displayed in the browser

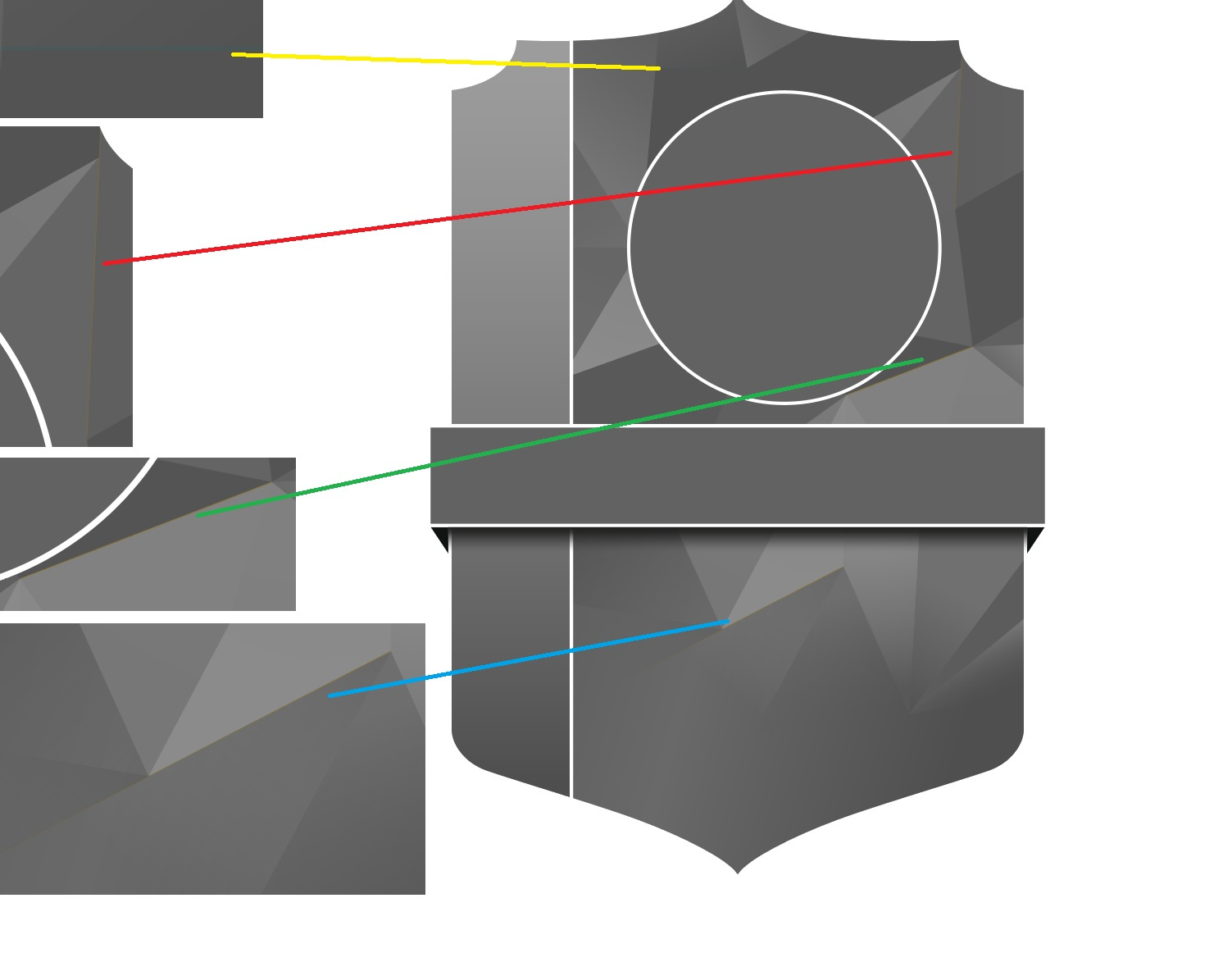
How it is displayed in AI

Answer the question
In order to leave comments, you need to log in
Frequent problem. I usually solve it this way:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question