Answer the question
In order to leave comments, you need to log in
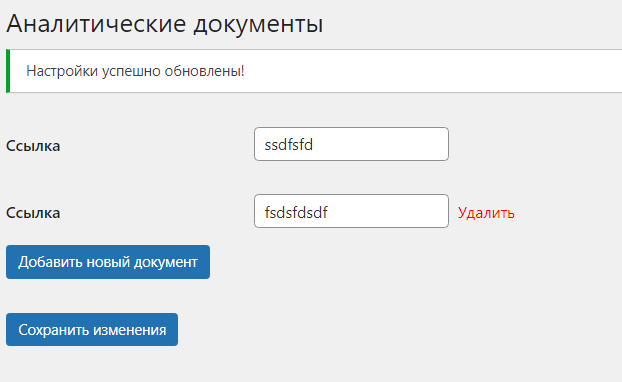
Adding options dynamically to WordPress plugin settings?
I need to give the ability to add new settings when clicking on the add button, but now my way, to put it mildly, simply does not work. If you add the setting right away (__construct), then everything works correctly and saves, but when I add a new field to an already open page via jquery, the field appears, but after clicking save changes, the settings are not saved. I roughly understand what the problem is, I came here for a hint on how to do it right.
function display() {
$permitted_chars = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ';
$permitted_chars = substr(str_shuffle($permitted_chars), 0, 6);
echo '
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<script>
$("#wpcontent").on("click", "#add_new_document", function() {
$("table tbody").append(\'<tr class="misha-class"><th scope="row"><label for="'.static::analytical_papers.$permitted_chars.'">Ссылка</label></th><td><input type="text" id="'.static::analytical_papers.$permitted_chars.'" name="'.static::analytical_papers.$permitted_chars.'" value="fsdsfdsdf"><span style="margin-left: 7px;color: red;cursor: pointer;">Удалить</span></td></tr>\');
});
</script>
';
echo '<div class="wrap">
<h1>' . get_admin_page_title() . '</h1>
<form method="post" action="options.php">';
settings_fields( $this->option_group );
do_settings_sections( $this->page_slug );
echo '<p id="add_new_document" class="button button-primary">Добавить новый документ<p>';
submit_button();
echo '</form></div>';
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question