Answer the question
In order to leave comments, you need to log in
Adapting the design to a laptop, how to do it?
Such a question, I check the site in different browsers and in different resolutions (through Chrome, Opera, etc.). I even watched it on some online platforms. But today I ran into such a problem, my friend has a laptop (windows 10), and I have a station. pc, I decided to look at it, everything seems to be the same, but some moments are displayed differently, for example, somewhere the border is clearly visible as if there is an indent of 1 pixel. Well, moments with brightness, overly different colors, how to deal with it?
The chrome version is the last one here and there, I checked it in Yandex browser, Opera, etc.
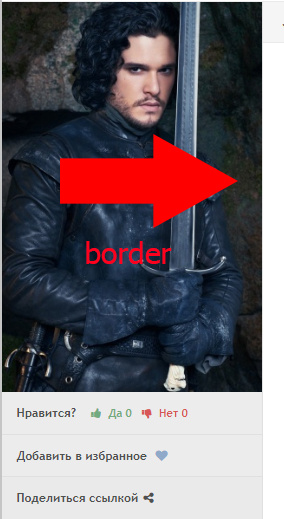
On my PC 
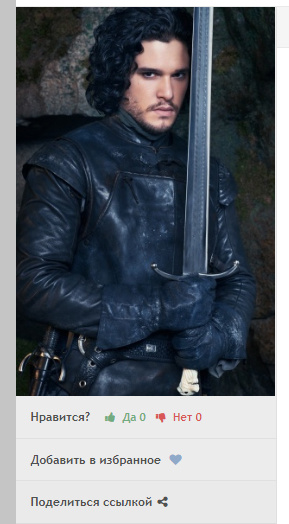
On my laptop You 
can clearly see a 1-pixel indent anywhere where there is a border
Answer the question
In order to leave comments, you need to log in
By colors, you will not make an absolute match, because. these are individual system settings for each monitor.
You need to look at the source code using the resolution of both devices, most likely the percentage of one of the selectors made itself felt. Compare image ad blocks and image containers.
Another option is to check with a friend in the screen settings the scaling item (should be 100%). It often happens that if the laptop has a resolution of 1920x1080, then so that the icons on the screen are not too small, Windows automatically sets the scale to 120%.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question