Answer the question
In order to leave comments, you need to log in
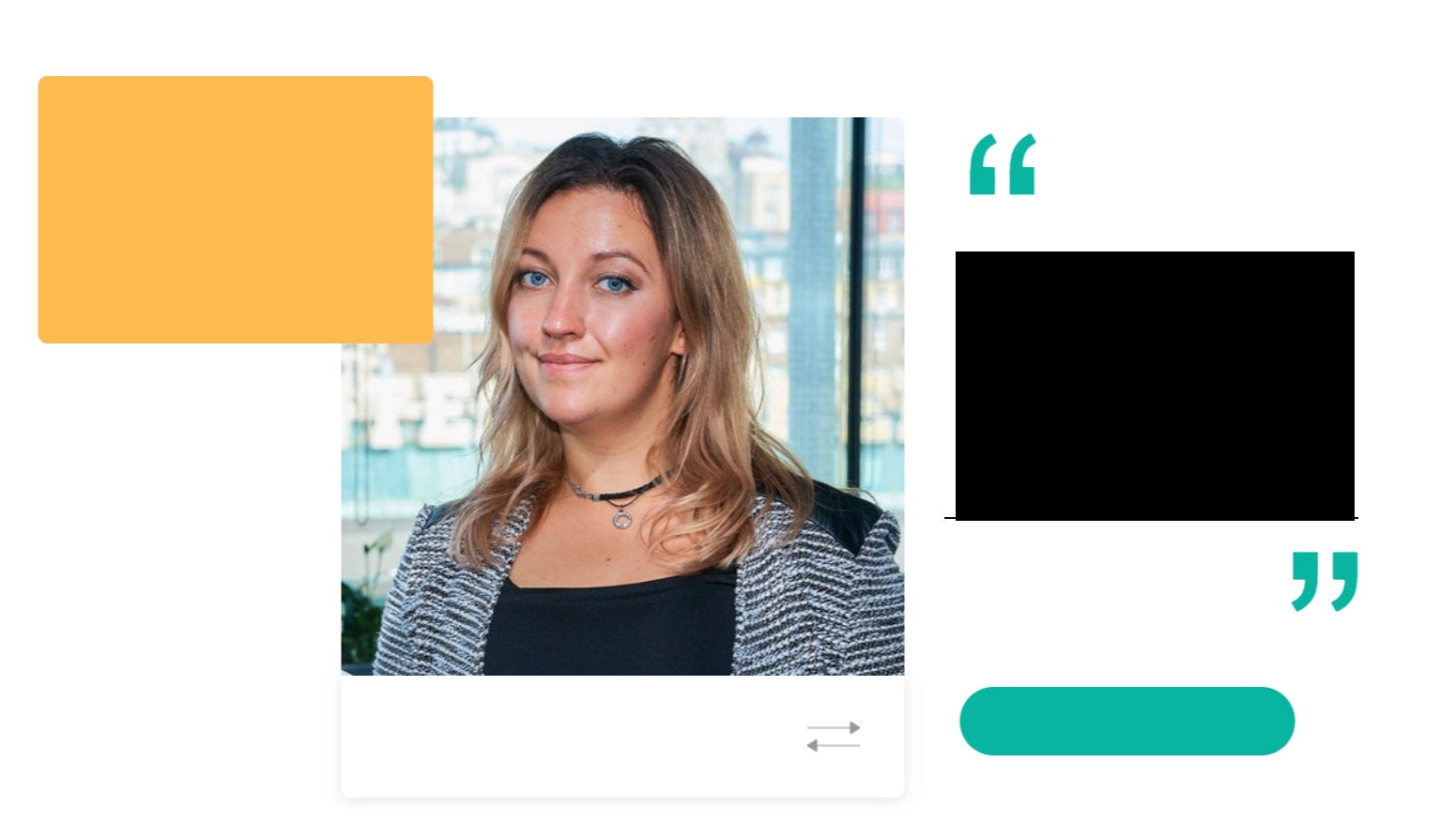
Active elements 1, displayed 2 what's the problem?
Good day.
The problem is that there are several carousels on the site as a whole, they are all connected separately and work smoothly. But here's the last carousel, it somehow began to not logically show all the slides that are available for viewing.
HTML carousels
<section id="reviews">
<div class="container">
<h3>Reviwes</h3>
<div class="reviwes-carousel owl-carousel">
<div class="reviwes-box">
<div class="reviwes-user-box_img">
<img class="reviwes-user_img" src="img/5.png" alt="">
</div>
<p class="reviwes-info_txt">text</p>
<p class="reviwes-user_txt">text</p>
</div>
</div>
<div class="add-comment">
<form action="POST">
<textarea placeholder="Почніть вводити ваш відгук тут"></textarea>
<input type="submit" class="add-reviews" value="Залишити відгук">
</form>
</div>
</div>
</section>$('.reviwes-carousel').owlCarousel({
items:1,
dots:false,
nav:true,
});

$('.partners-slider').owlCarousel({
items:3,
});
$('.universal-slider').owlCarousel({
items:1,
dots:false,
nav: true,
navText:["<div class='semicircle-left'><div class='arrow-left'></div></div>","<div class='semicircle-right'><div class='arrow-right'></div></div>"]
});
$('.education_wrapper').owlCarousel({
items:1,
});
$('.carousel-orphan').owlCarousel({
items:1,
dots:false,
navText:["","<img src='img/orphan-right.png'>"],
nav:true,
});
$('.festivals-carousel').owlCarousel({
items:1,
dots:false,
nav: true,
navText:["<div class='semicircle-left'><div class='arrow-left'></div></div>","<div class='semicircle-right'><div class='arrow-right'></div></div>"]
});
$('.team-slider').owlCarousel({
items:1,
loop:true,
dots:false,
nav:true,
navText: ['','<img src="img/all-arrows.png">'],
});
var owl = $('.owl-carousel');
owl.owlCarousel();
owl.on('translate.owl.carousel', function(event) {
$('.team-slider .owl-nav').toggle();
})
owl.on('translated.owl.carousel', function(event) {
$('.team-slider .owl-nav').toggle();
});
$('.reviwes-carousel').owlCarousel({
items:1,
dots:false,
nav:true,
});Answer the question
In order to leave comments, you need to log in
$('.carousel').owlCarousel({});
$('.carousel2').owlCarousel({});
$('.carousel3').owlCarousel({});
$('.carousel4').owlCarousel({});
owl.owlCarousel();
owl.on('translate.owl.carousel', function(event) {
$('.owl-nav').toggle();
})
$('.carousel5').owlCarousel({});$('.carousel').owlCarousel({});
$('.carousel2').owlCarousel({});
$('.carousel3').owlCarousel({});
$('.carousel4').owlCarousel({});
$('.carousel5').owlCarousel({});
owl.owlCarousel();
owl.on('translate.owl.carousel', function(event) {
$('.owl-nav').toggle();
})Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question