Answer the question
In order to leave comments, you need to log in
Why does the picture fail when set to vh and %?
https://jsfiddle.net/Norum87/xfnzqv0u/
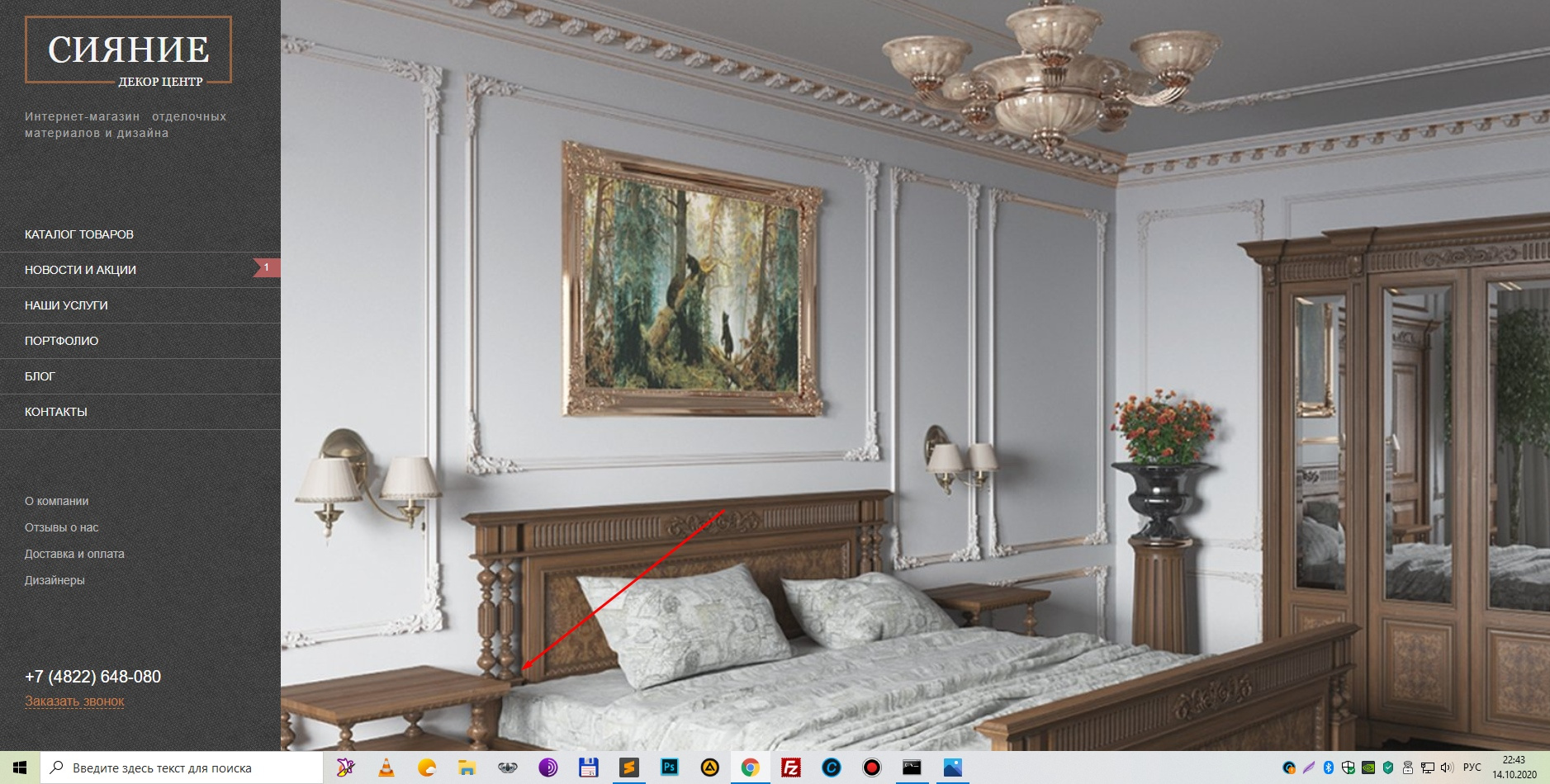
1)why when I set width: 100vh for .img does the bedside table fail in the image?

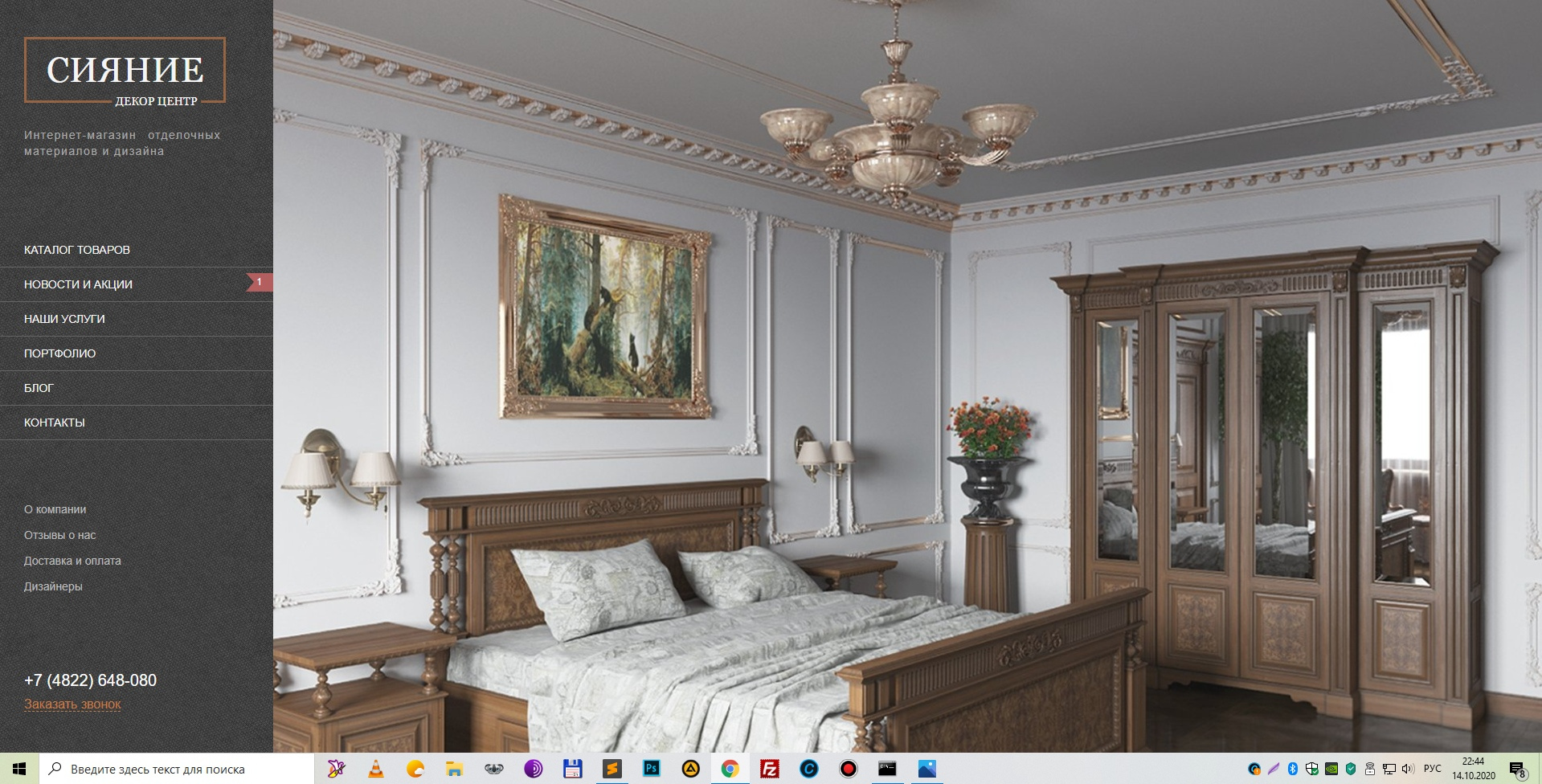
2) and when as a percentage width: 100%, then everything is fine?

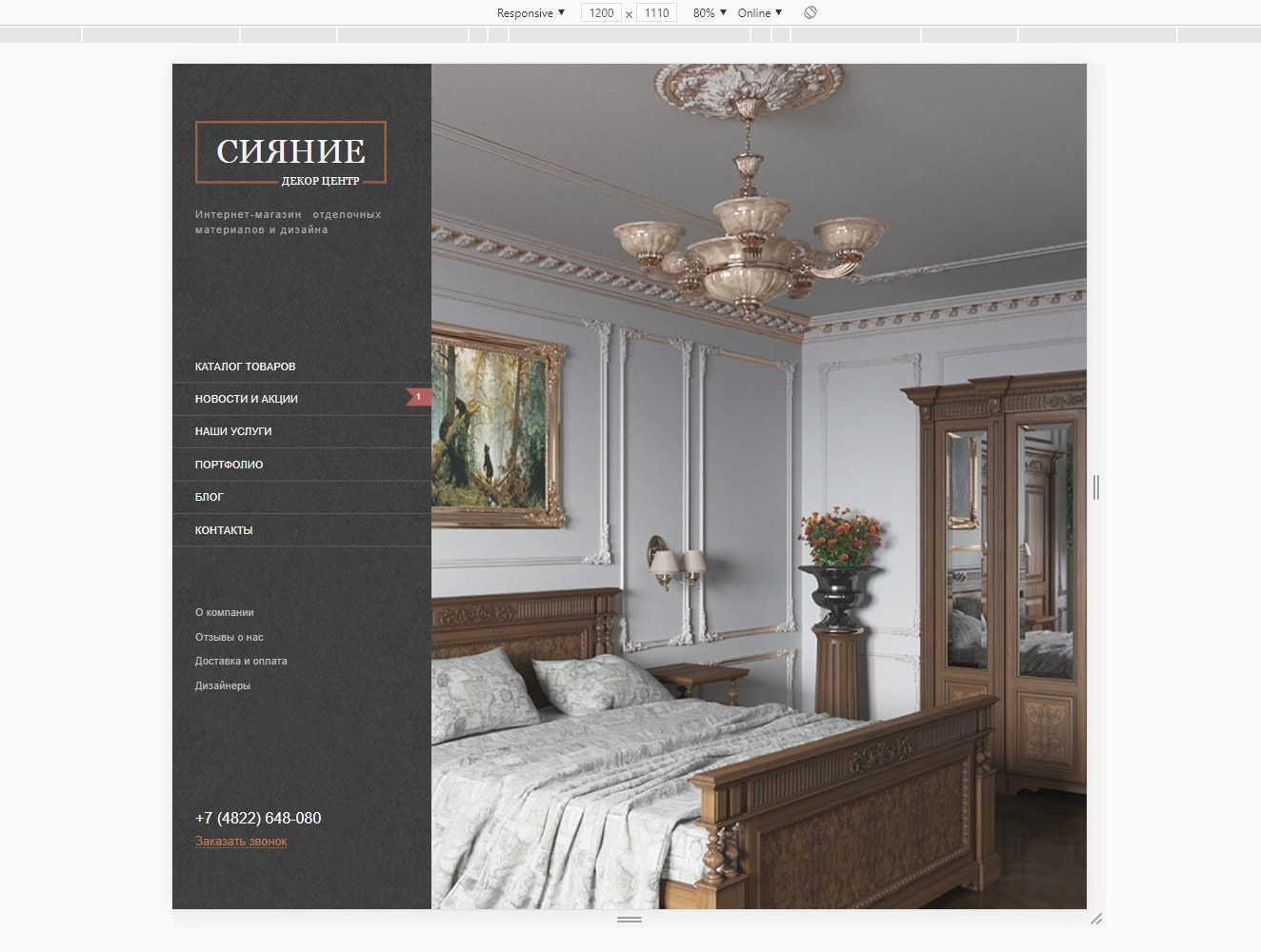
3) but if you leave it as a percentage, then the picture is cropped at a low resolution

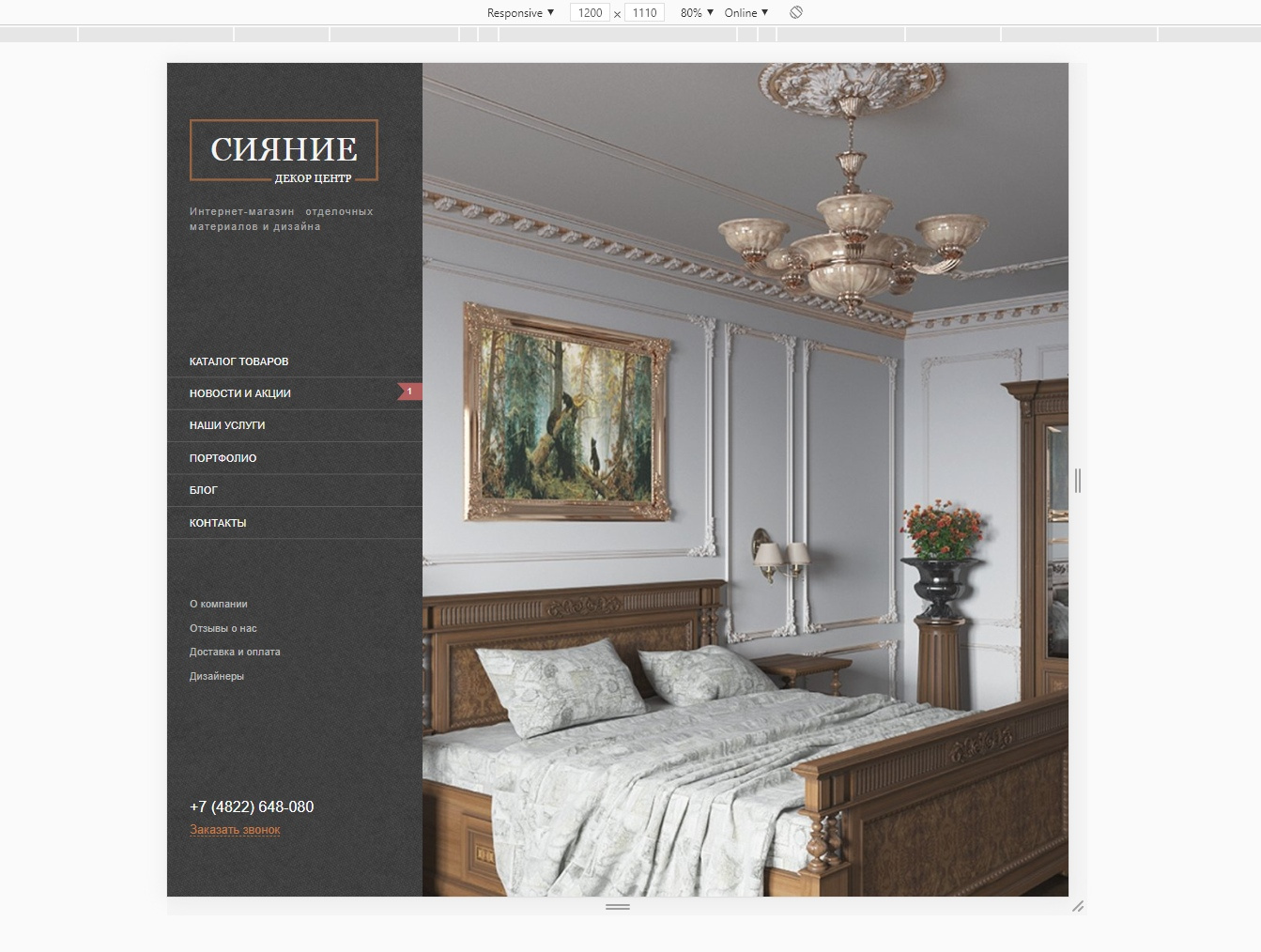
4) and at width: 100vw it's normal. Here's how to be? set only 100vw in media queries?

Answer the question
In order to leave comments, you need to log in
Because 100vh is a percentage of the viewport height (maybe you meant 100vw? Then already from the width), and width: 100% will be counted from the width of the parent block. That is, both quantities are repelled by different values.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question