Answer the question
In order to leave comments, you need to log in
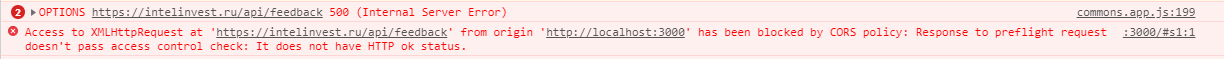
Access issue when requesting with axios "Access to XMLHttpRequest at ... has been blocked by CORS policy: ..."?
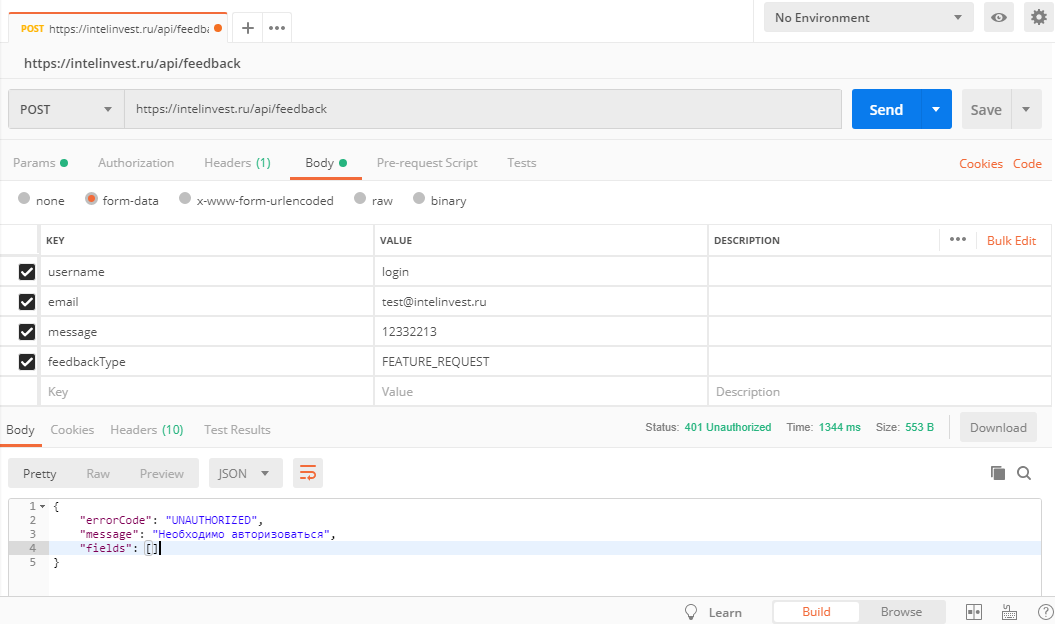
When a request is made to the api server, the following is returned: 
I send the request as follows:
this.$axios.post('/feedback', {
username: state.modals.feedback.username.value,
email: state.modals.feedback.email.value,
message: state.modals.feedback.message.value,
feedbackType: "FEATURE_REQUEST"
}, {
headers: {
'Content-Type': 'application/json'
}
})
Answer the question
In order to leave comments, you need to log in
Read about CORS . You won't be able to do this from a browser. Well, if this service does not change the settings. And he won't do it
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question