Answer the question
In order to leave comments, you need to log in
A mysterious indent that only appears in Firefox. How to remove?
Website - del
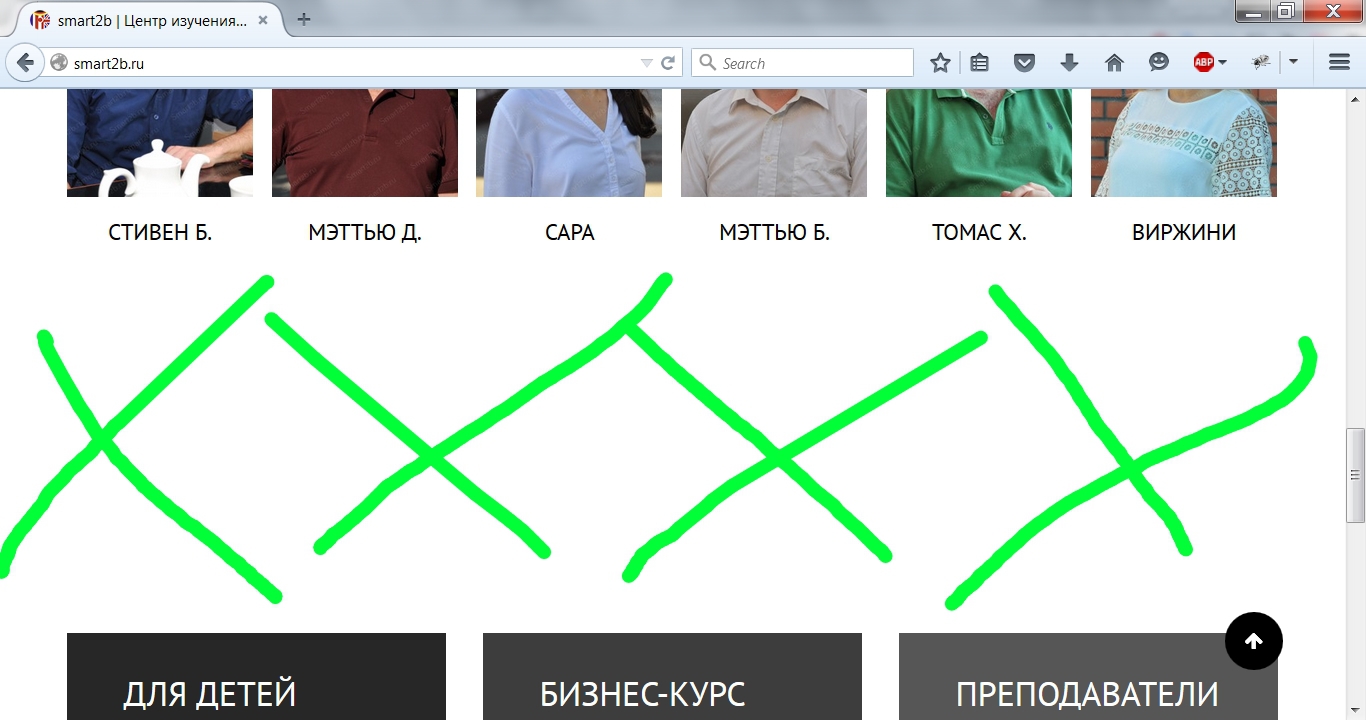
When the screen resolution is 1366x768 in the Mozilla Firefox browser, an indent appears under the slider (at the bottom of the page - TOP 20). Screenshot 
I don’t understand where it comes from, help me find the reason.
Answer the question
In order to leave comments, you need to log in
Owl carousel incorrectly calculates the .owl-stage height for your carousel. This is a consequence of the buggy autoHeight.
Try forcing the .owl-stage height to be specific to that resolution. Plus set display:none to .owl-controls - you're not using it anyway.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question