Answer the question
In order to leave comments, you need to log in
A few questions about layout
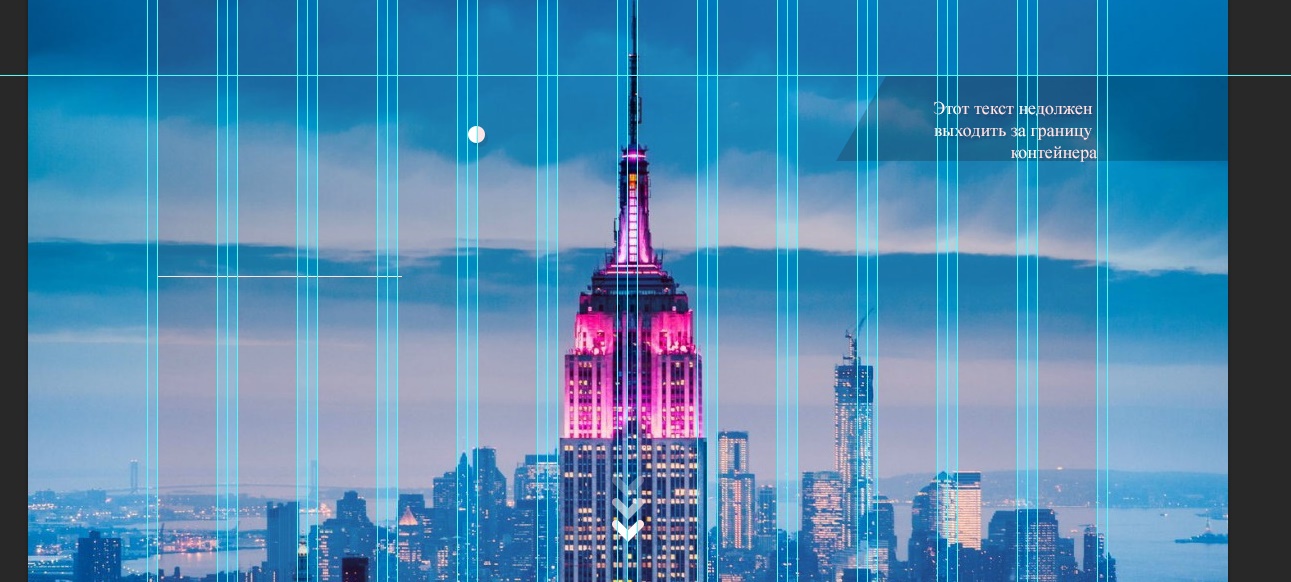
1. How to implement this element in bootstrap

background-size: cover, inside this block there is a logo (located on the left) and such an element as in the screenshot, which should stretch to the right to the end of the screen, but the text in it should not go beyond the border .containerAnswer the question
In order to leave comments, you need to log in
1. It's very simple: just create another div inside the container with your corner and set it to a fixed (well, or percentage, boostrap) width. Delov :)
2. On the Internet. There are no jokes here. You open Google or Habr and enter the right question and you get a sufficient answer.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question