Answer the question
In order to leave comments, you need to log in
A complexly animated element in an HTML banner - how to implement it?
Good day.
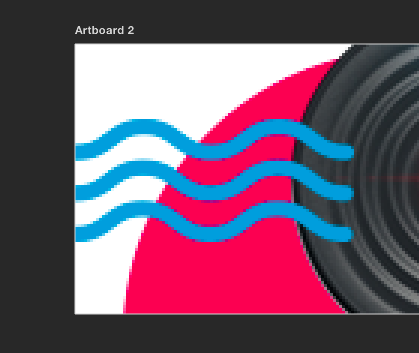
A fairly simple task - to animate circles and lines against the background of devices, some kind of interaction - everything is simple.
Everything is simple, except for one. 
These winding lines should not just stupidly change position, they should crawl like snakes.
But Edge Animate does not allow you to draw vectors, let alone give them such animation.
How to get out of this situation and solve the problem?
Answer the question
In order to leave comments, you need to log in
The ideal option is to make a gif.
Another option, more difficult - to make SVG.
can be done in Adobe Animate CC https://www.adobe.com/ru/products/animate.html
You can cut the half-cycle of this snake in png and animate the background-position, and animate the rounded tip with the second animation.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question