Answer the question
In order to leave comments, you need to log in
3 ReCaptcha v2 ivisible on one page?
What we have:
There is a form. In the form, captcha v2 ivisible is hung on the SUBMIT button.
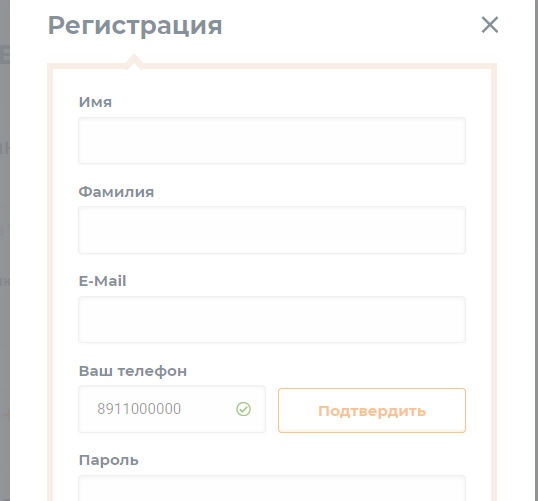
Users cannot submit the form if they are not authorized. Therefore, after pressing the SUBMIT button, if the user is not in the system, a POPUP appears on the page with a login/registration form. The login form and the registration form also have a RECAPTCHA on the SUBMIT button.
There are 3 forms and 3 ReCaptcha v2 ivisible on the page.
Problem:
The problem is that if the user goes through 1 of the captchas and then goes to solve the second one, the second captcha is not displayed.
Case in point:
When I click on the "Publish for free" button, a captcha pops up. After solving the captcha, you can click on the button again and the captcha will appear again. I did it on purposeto test multiple captcha solution on one button. In practice, this will happen. For example, the user enters his phone number and then clicks on the "Send code" button, a captcha hangs on this button. The user presses the button and suddenly notices that he entered the wrong phone number, enters another one, presses the button and here again the captcha. 
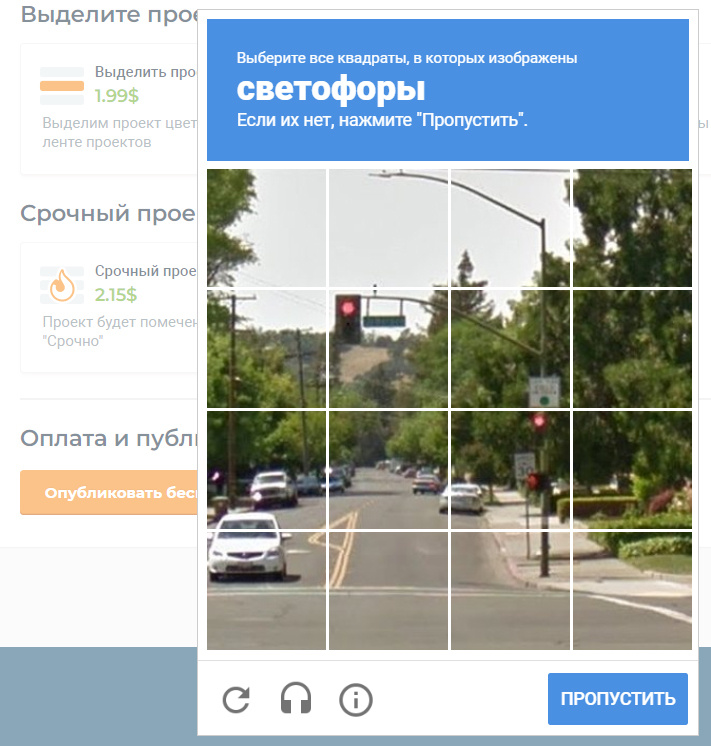
It's important to note that when I say 'solve the captcha' it doesn't mean that the user will select the traffic lights, this is the Invisible version and the user will rarely actually solve anything.
After I solve 1 or several captchas on the 'Publish for free' button, I go to account registration (on the same page) and try to send a code to my phone number by clicking on the 'Verify' button. On button '
And when I click this button, this is what appears instead of the normal captcha: 
A translucent white div appears on the entire page.
If you enter grecaptcha.reset() in the console before clicking on the second button, the problem will remain.
My code:
On both buttons, the captcha is called according to the following principle:
button.onclick = function(){
//проверка введеных значений
/Если все ок - показываем капчу:
try{
try{grecaptcha.reset()}catch{console.log('Заглушили ошибку grecaptcha.reset()')}
try{grecaptcha.render(button, {
"sitekey": captcha_v2_invisible_sitekey,
"callback": start_call_captcha_callback
});}catch{console.log('Заглушили ошибку grecaptcha.render(...)')}
grecaptcha.execute();
}
catch{
console.log('Возникла какая-то еще ошибка при создании капчи')
}
}Answer the question
In order to leave comments, you need to log in
function show_captcha(callback){
var callback_name = callback.name;
if(!window[callback_name]){
console.error('Функция ' + callback_name + ' не объявлена глобально');
return false;
}
var recaptcha_element = document.querySelector('div.g-recaptcha');
if(recaptcha_element){
recaptcha_element.remove();
}
recaptcha_element = document.createElement("DIV");
recaptcha_element.classList.add("g-recaptcha");
recaptcha_element.dataset.sitekey = captcha_v2_invisible_sitekey;
recaptcha_element.dataset.callback = callback_name;
recaptcha_element.dataset.size = 'invisible';
document.body.append(recaptcha_element);
recaptcha_element.dataset.callback = callback_name;
try{
try{grecaptcha.reset()}catch{console.log('Заглушили ошибку grecaptcha.reset()')}
try{grecaptcha.render(recaptcha_element);}catch{console.log('Заглушили ошибку grecaptcha.render(...)')}
grecaptcha.execute();
}
catch{
console.log('Возникла какая-то еще ошибка при создании капчи')
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question