Answer the question
In order to leave comments, you need to log in
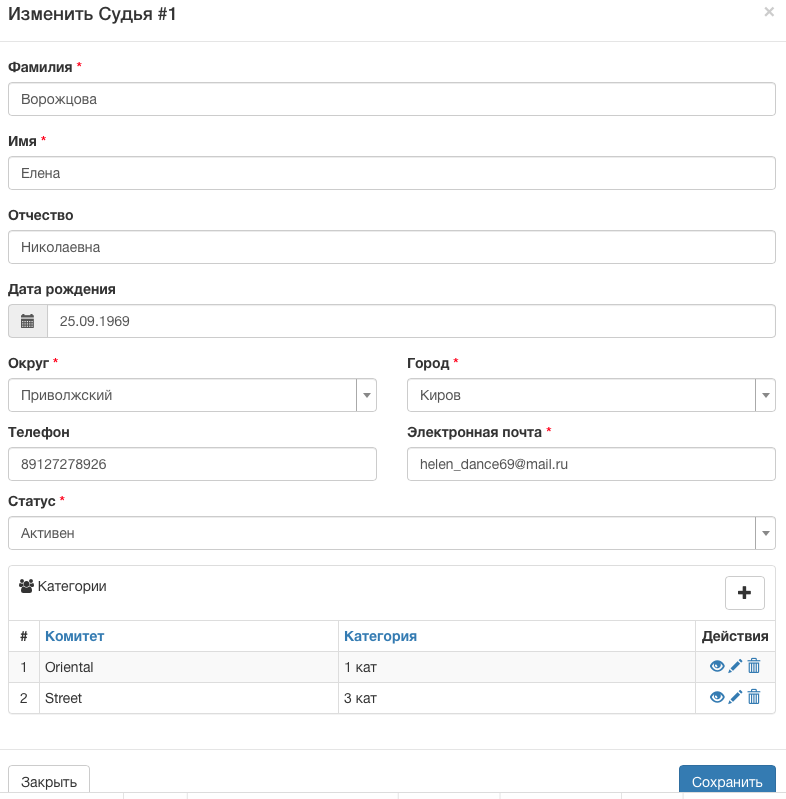
Yii2 how to make multiple modal windows widget Modal?
There is a form in a modal window:
$form = ActiveForm::begin();
...
ActiveForm::end();<div class="judge-index">
<div id="ajaxCrudDatatable">
<?=GridView::widget([
'id'=>'crud-datatable',
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'pjax'=>true,
'columns' => require(__DIR__.'/_columns.php'),
'toolbar'=> [
['content'=>
Html::a('<i class="glyphicon glyphicon-plus"></i>', ['create'],
['role'=>'modal-remote','title'=> Yii::t('backend', 'Create new'), Yii::t('backend', 'Judges'),'class'=>'btn btn-default']).
Html::a('<i class="glyphicon glyphicon-repeat"></i>', [''],
['data-pjax'=>1, 'class'=>'btn btn-default', 'title'=> Yii::t('backend', 'Refresh')]).
'{toggleData}'.
'{export}'
],
],
'striped' => true,
'condensed' => true,
'responsive' => true,
'panel' => [
'type' => 'primary',
'after'=> false,
'heading' => '<i class="fa fa-user"></i>'.' '.Yii::t('backend', 'Judges'),
]
])?>
</div>
</div>
[
'class' => 'kartik\grid\ActionColumn',
'dropdown' => false,
'vAlign'=>'middle',
'controller' => 'judge-comitet',
'viewOptions'=>['role'=>'modal-remote','title'=> Yii::t('backend', 'View'),'data-toggle'=>'tooltip'],
'updateOptions'=>['role'=>'modal-remote','title'=>Yii::t('backend', 'Update'), 'data-toggle'=>'tooltip'],
'deleteOptions'=>['role'=>'modal-remote','title'=>Yii::t('backend', 'Delete'),
'data-confirm'=>false, 'data-method'=>false,// for overide yii data api
'data-request-method'=>'post',
'data-toggle'=>'tooltip',
'data-confirm-title'=>Yii::t('backend', 'Are you sure?'),
'data-confirm-message'=>Yii::t('backend', 'Are you sure want to delete this item')],
],Answer the question
In order to leave comments, you need to log in
The question is probably more about bootstrap and not yii2, I think you need something like this
<div id="stack1" class="modal fade" tabindex="-1" data-focus-on="input:first" style="display: none;">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">Stack One</h4>
</div>
<div class="modal-body">
<p>One fine body…</p>
<p>One fine body…</p>
<p>One fine body…</p>
<input class="form-control" type="text" data-tabindex="1">
<input class="form-control" type="text" data-tabindex="2">
<button class="btn btn-default" data-toggle="modal" href="#stack2">Launch modal</button>
</div>
<div class="modal-footer">
<button type="button" data-dismiss="modal" class="btn btn-default">Close</button>
<button type="button" class="btn btn-primary">Ok</button>
</div>
</div>
<div id="stack2" class="modal fade" tabindex="-1" data-focus-on="input:first" style="display: none;">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">Stack Two</h4>
</div>
<div class="modal-body">
<p>One fine body…</p>
<p>One fine body…</p>
<input class="form-control" type="text" data-tabindex="1">
<input class="form-control" type="text" data-tabindex="2">
<button class="btn btn-default" data-toggle="modal" href="#stack3">Launch modal</button>
</div>
<div class="modal-footer">
<button type="button" data-dismiss="modal" class="btn btn-default">Close</button>
<button type="button" class="btn btn-primary">Ok</button>
</div>
</div>
<div id="stack3" class="modal fade" tabindex="-1" data-focus-on="input:first" style="display: none;">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">Stack Three</h4>
</div>
<div class="modal-body">
<p>One fine body…</p>
<input class="form-control" type="text" data-tabindex="1">
<input class="form-control" type="text" data-tabindex="2">
</div>
<div class="modal-footer">
<button type="button" data-dismiss="modal" class="btn btn-default">Close</button>
<button type="button" class="btn btn-primary">Ok</button>
</div>
</div>
<button class="demo btn btn-primary btn-lg" data-toggle="modal" href="#stack1">View Demo</button>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question