Answer the question
In order to leave comments, you need to log in
Yandex.Metrica (tag.js) slows down page rendering. Why and how to speed up?
Now an evil option has been drawn in my head - to kill the metric on such pages, but I feel that this is an option from the category of "close your eyes". Who saw this and solved it beautifully?
Given:
- Search results for flights
+11.6s - processing and receiving 0.5Mb ~ 140 options
+
1.7s
rendering the received data on the
screen screen
Of them - (!) 17c - tag.js from metrics. Paerformance beard
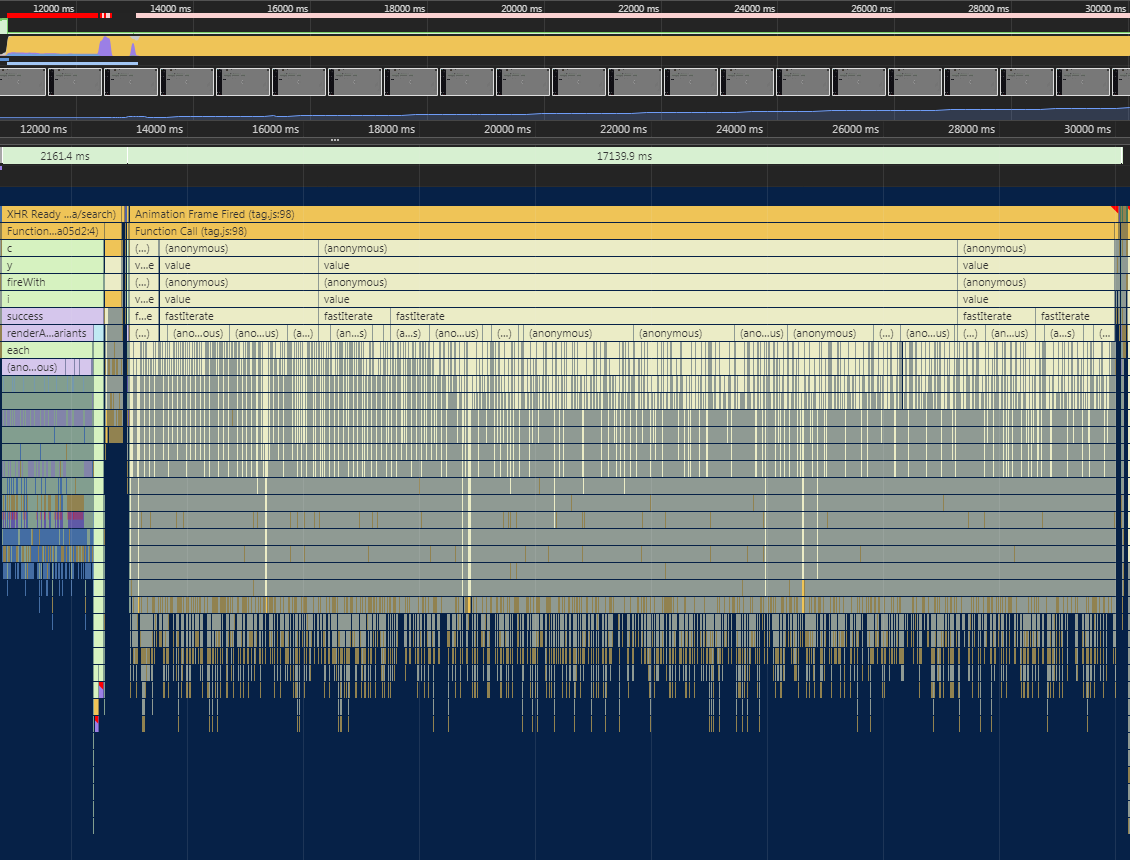
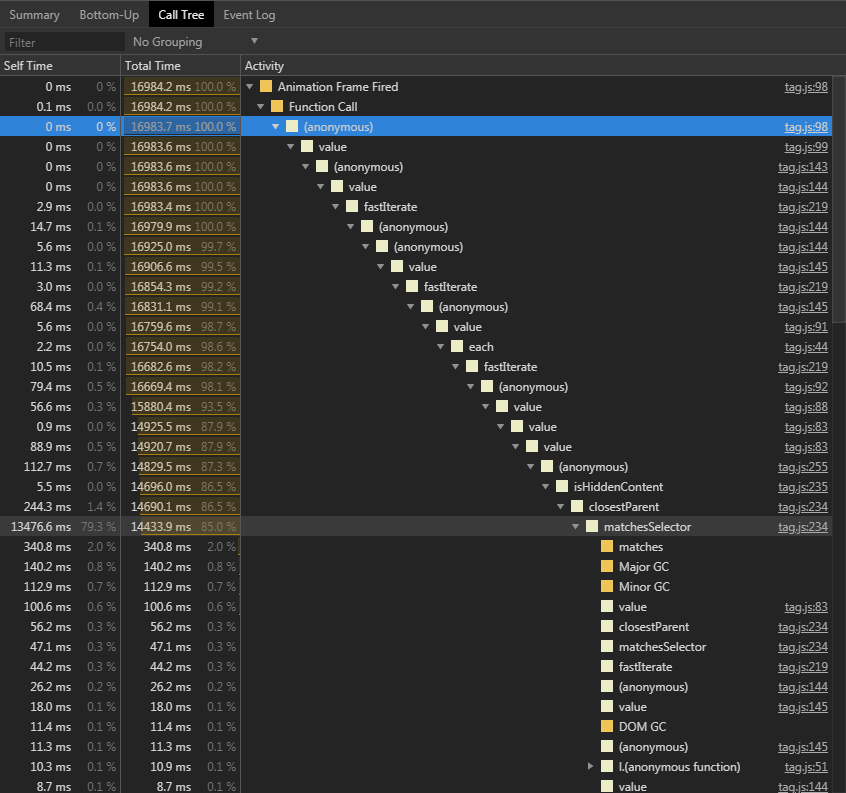
from Google Chrome looks enchanting:
Of the tag.js metrics attached, the fattest and slowest is `Animation Frame Fired (tag.js:98)`, which generates `Function Call (tag.js:98)`, which, in turn, generates a series of `(anonymous )` functions and it looks something like this: 
If you have any ideas how to find and fix the cause - I will be infinitely grateful!
UPD: I dream of seeing the unfussed source of all this metric js.
The trouble is due to this mechanism , as I see it now, but confuses the name of the function / class matchesSelector, which is consonant with this thing .
matchesSelector: function(a, d) {
var c = this.find(["matches", "webkitMatchesSelector", "mozMatchesSelector", "msMatchesSelector", "oMatchesSelector"], function(c) {
return "function" == typeof q.body[c]
});
return this.matchesSelector = function(a, d) {
if (!a || null == a.ownerDocument)
return !1;
try {
return a[c](d)
} catch (r) {
return h.log({
matchFunction: c,
el: a
}), !1
}
},
this.matchesSelector(a, d)
},
closestParent: function(a, d) {
for (var c = 2 < arguments.length && void 0 !== arguments[2] && arguments[2] && -1 !== [Node.TEXT_NODE, Node.COMMENT_NODE].indexOf(a.nodeType) ? a : a.parentNode; c; ) {
if (c && this.matchesSelector(c, d))
return c;
c = c.parentNode
}
return null
},Answer the question
In order to leave comments, you need to log in
Similar problem. And on the same page with the same layout it was not there before. Around the summer, such a bug appeared and only on one page. And the checkout page... Maybe something else makes Yandex metric so stupid xs.
Maybe I have a crooked layout on this page. xs. I'm going to check everything now and see. But in general, I want to throw out all these metrics from the sites. They collect statistics 90% for themselves and 10% for us. Site owners. Digging into what they do is not hunting. But they can do anything with your site just like any third party js. And Yandex Metrica, unlike google analytics, has not become the standard for marketing research.
For normal projects, you need your own analytics, whatever one may say. Or analytics with fine tuning of what it does. Let from Google or Yandex. Let for money. I don't think you need analytics that track any event on any element on your site.
p/s I had a problem with the points of issue of orders that were drawn on the Yandex map ... before this was not a problem for Yandex metrics. I began to put them through the ObjectManager and the problem went away.
p/s In fact, the problem, as always, is in additional browser extensions. They are played with the DOM and the metric keeps track of that....
Greetings, can you link to the page on which it slows down? I had a similar problem, maybe I can help you.
The ad blocker played a cruel joke on you. Disable ad blocker in browser add-ons and that's it.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question