Answer the question
In order to leave comments, you need to log in
Wrong bootstrap responsiveness?
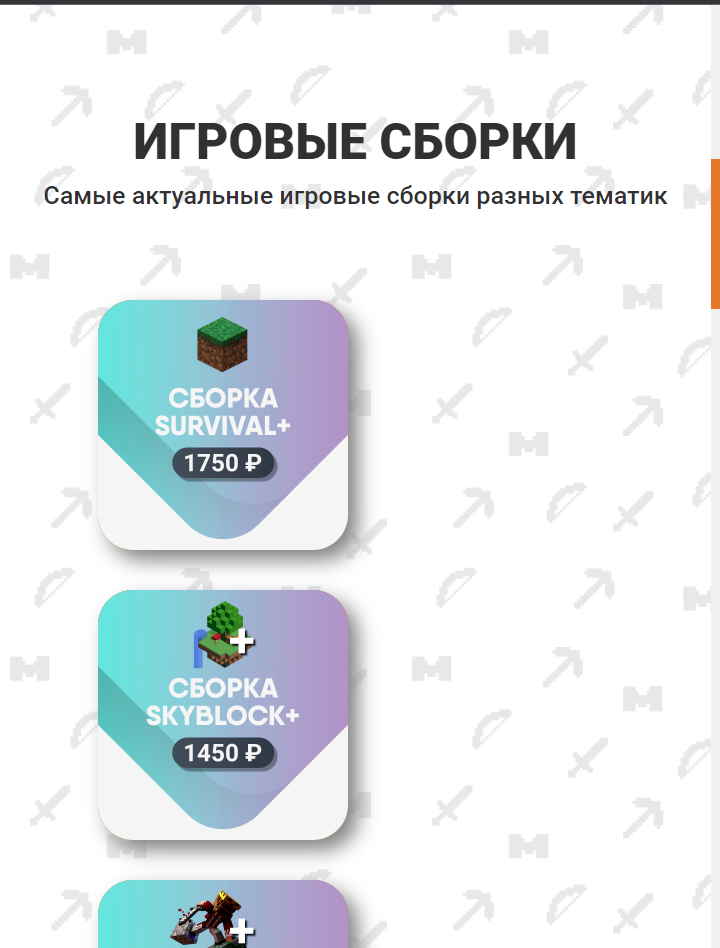
There is a problem with the adaptability of the blocks shown in the screenshot. Maybe I made a mistake in the code?

<div class="container">
<div class="row row-cols-auto justify-content-md-center">
<?php
include "database.php";
$result = mysqli_query($induction,"SELECT * FROM `donate`");
$count = 0;
while($tovar = mysqli_fetch_assoc($result)) {
if ($tovar['type'] == "sborka"){
$count = $count + 1;
?>
<div class="col-2.5 mr-auto" style="display: inline-block">
<a id="open<?php echo $count?>">
<div class="product">
<img src="<?php echo $tovar['image']?>" class="primg">
</div>
</div>
</a>
<?php
}
}
?>
</div>
</div>
</div>
</div>.product
{
background-color: rgb(206, 102, 6);
height: 250px;
width: 250px;
border-radius: 35px;
margin-bottom: 40px;
box-shadow: 10px 10px 20px gray;
display: inline-block;
transition: ease-in-out;
transition-duration: 0.2s;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question