Answer the question
In order to leave comments, you need to log in
WooCommerce how to change the popup to another one?
There are two windows that appear when the button is clicked.
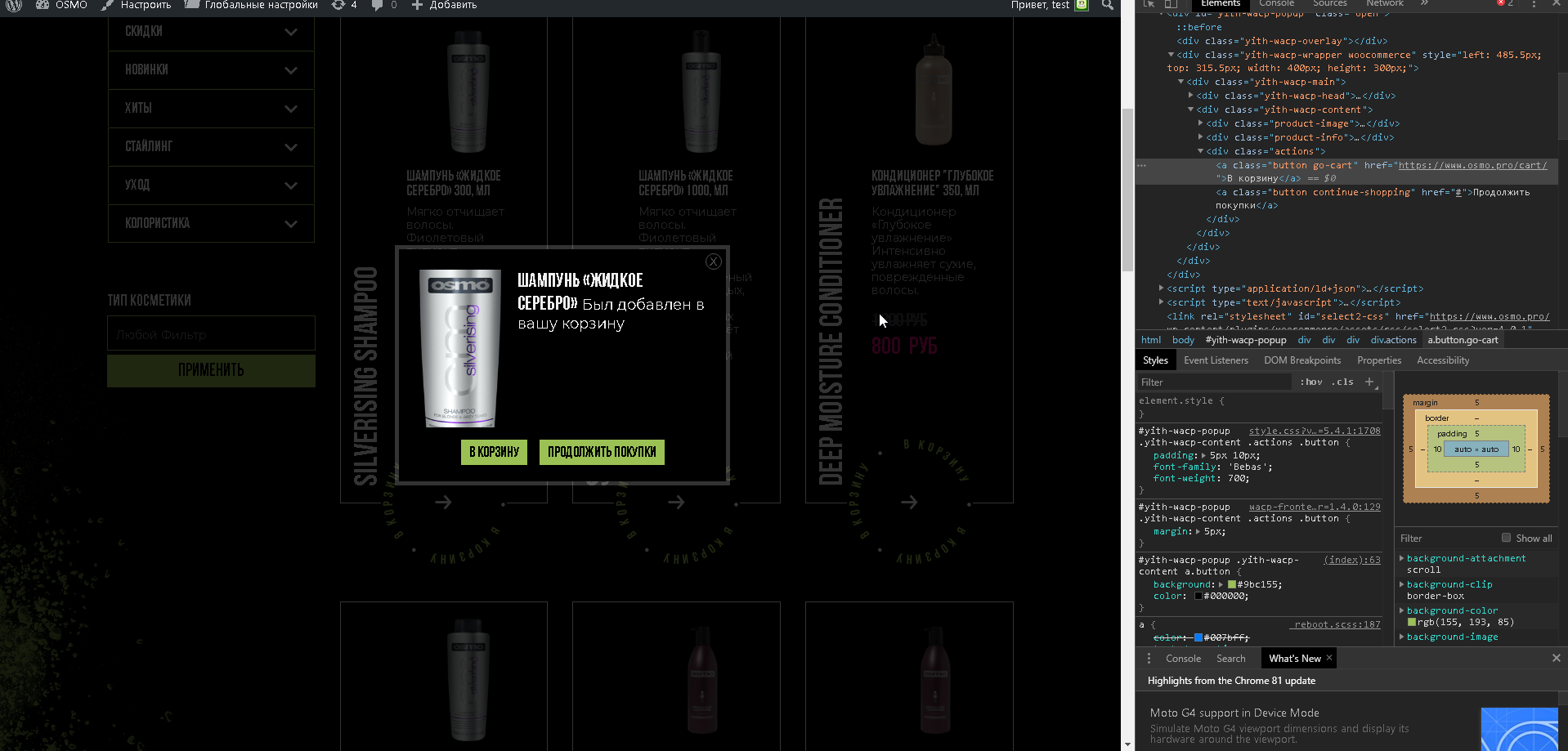
First: When clicking on the "Add to Cart" button on the catalog page (this window adds the YITH WooCommerce Added to Cart Popup plugin):

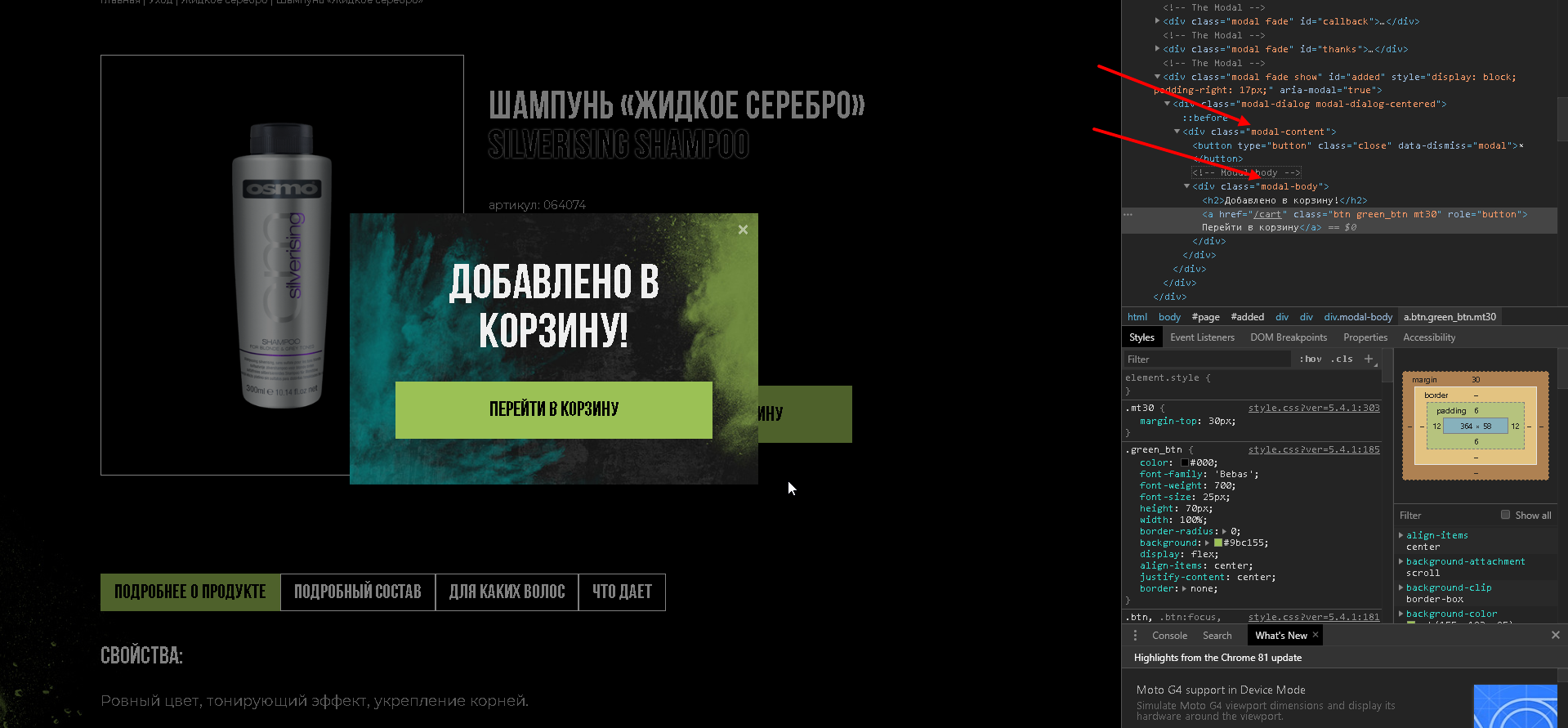
Second: When clicking on the "Add to Cart" button in the product card (Standard window of the theme itself).

Task:
Remove the window embedded in the theme and replace it with a window added by the plugin.
Here's what I've found so far:
The window to be removed (photo #2).
<div class="modal fade" id="added">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<button type="button" class="close" data-dismiss="modal">×</button>
<div class="modal-body">
<h2>Добавлено в корзину!</h2>
<a href="/cart" class="btn green_btn mt30" role="button">Перейти в корзину</a>
</div>
</div>
</div>
</div>public function add_to_cart_success_ajax( $fragments ) {
$show_image = get_option( 'yith-wacp-show-image', 'no' ) === 'yes';
$show_price = get_option( 'yith-wacp-show-price', 'no' ) === 'yes';
$view_cart = get_option( 'yith-wacp-show-go-cart', 'yes' ) === 'yes';
$continue = get_option( 'yith-wacp-show-continue-shopping', 'yes' ) === 'yes';
$cart_url = wc_get_cart_url();
$product = isset( $_REQUEST['product_id'] ) ? wc_get_product( intval( $_REQUEST['product_id'] ) ) : false;
// Let's filter button urls.
$cart_url = apply_filters( 'yith_wacp_go_cart_url', $cart_url );
$continue_shopping_url = apply_filters( 'yith_wacp_continue_shopping_url', '#' );
ob_start();
?>
<?php if ( $product ) : ?>
<?php if ( $show_image ) : ?>
<div class="product-image">
<?php echo $product->get_image(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?>
</div>
<?php endif; ?>
<div class="product-info">
<p><?php echo '<b>' . esc_html( $product->get_title() ) . '</b> ' . esc_html__( 'Был добавлен в вашу корзину', 'yith-woocommerce-added-to-cart-popup' ); ?></p>
<?php if ( $show_price ) : ?>
<div class="product-price">
<?php echo $product->get_price_html(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?>
</div>
<?php endif; ?>
</div>
<?php else : ?>
<p><?php esc_html_e( 'Added to your cart', 'yith-woocommerce-added-to-cart-popup' ); ?></p>
<?php endif ?>
<div class="actions">
<?php if ( $view_cart ) : ?>
<a class="<?php echo esc_attr( apply_filters( 'yith_wacp_go_cart_class', 'button go-cart' ) ); ?>"
href="<?php echo esc_url( $cart_url ); ?>"><?php esc_html_e( 'В корзину', 'yith-woocommerce-added-to-cart-popup' ); ?></a>
<?php endif ?>
<?php if ( $continue ) : ?>
<a class="<?php echo esc_attr( apply_filters( 'yith_wacp_continue_shopping_class', 'button continue-shopping' ) ); ?>"
href="<?php echo esc_url( $continue_shopping_url ); ?>"><?php esc_html_e( 'Продолжить покупки', 'yith-woocommerce-added-to-cart-popup' ); ?></a>
<?php endif; ?>
</div>
<?php
$fragments['yith_wacp_message'] = ob_get_clean();
return $fragments;
}add_filter( 'woocommerce_add_to_cart_fragments', array( $this, 'add_to_cart_success_ajax' ), 99, 1 );<div id="yith-wacp-popup">
<div class="yith-wacp-overlay"></div>
<div class="yith-wacp-wrapper woocommerce">
<div class="yith-wacp-main">
<div class="yith-wacp-head">
<a href="#" class="yith-wacp-close">X</a>
</div>
<div class="yith-wacp-content"></div>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question