Answer the question
In order to leave comments, you need to log in
WinJS 4.0 styles are not applied. Why?
I am writing an HTML application in WinRT. Thanks to a good chela, I divided the project into two branches . And off we go! Began to experiment.
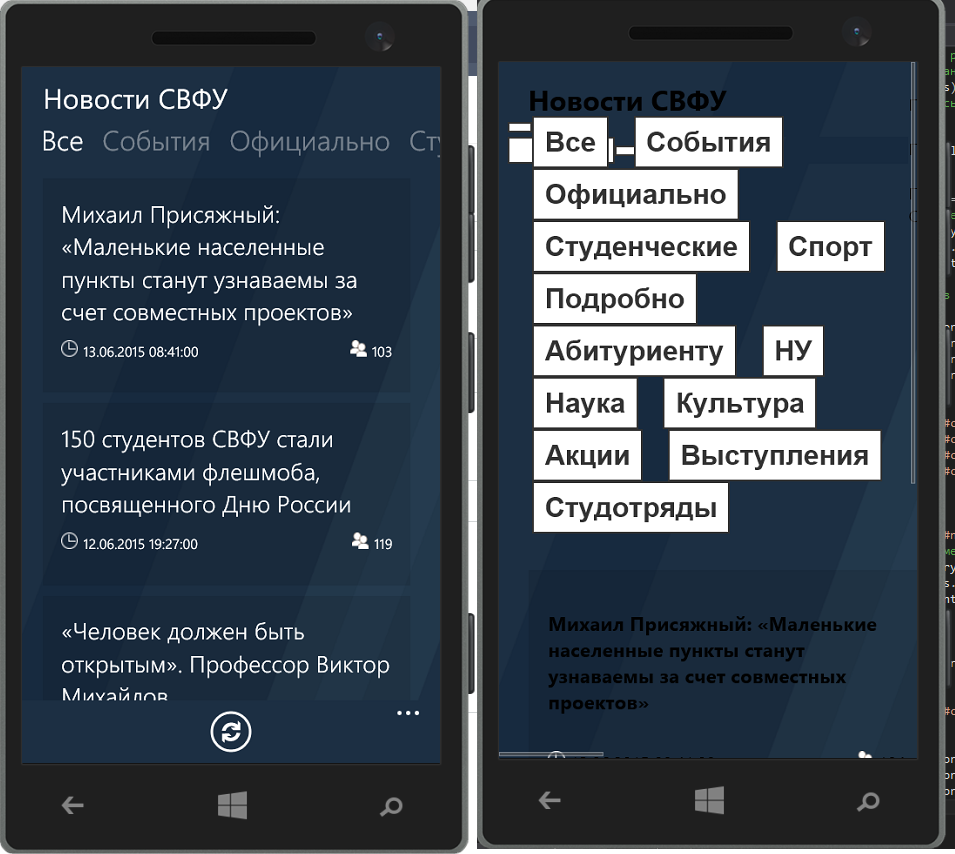
The project on PC is based on WinJS 3.0, on Windows Phone - WinJS 2.1. In both connected WinJS 4.0. And flew off most of the styles! Fonts, metrics and HZ what else. How to fix? There is no proper documentation for WinJS 4.0 yet, but the magic element of Splitview is vital to me , as the number of navigation items is growing very quickly.
I connect as usual:
<link href="WinJS/css/ui-themed.css" rel="stylesheet" />
<script src="WinJS/js/base.js"></script>
<script src="WinJS/js/ui.js"></script>
Answer the question
In order to leave comments, you need to log in
The problem is solved - you have to manually add style classes to each element , everything is displayed perfectly, thanks!
WinJS 3.0, on Windows Phone - WinJS 2.1. In both connected WinJS 4.0.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question