Answer the question
In order to leave comments, you need to log in
Why won't the image resize in woocommerce?
Good afternoon.
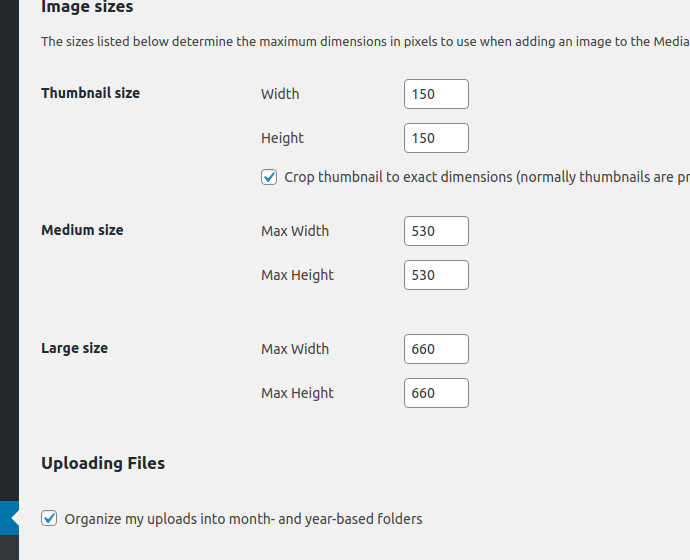
I set the sizes in the admin panel

In functions.php I set the sizes, but already 660, to see what sizes will be displayed on the product pages.
add_filter( 'woocommerce_get_image_size_thumbnail', function ( $size ) {
return array(
'width' => 660,
'height' => 660,
'crop' => 1,
);
} );
add_theme_support( 'woocommerce', array(
'thumbnail_image_width' => 660,
'single_image_width' => 660,
) );Answer the question
In order to leave comments, you need to log in
I created a woocommerce/single-product/product-image.php file, and copied the content from the same file from the woocommerce plugin.
Inside there is a wc_get_gallery_image_html function.
I created another wc_get_gallery_image_html_custom function in functions.php and copied the content from the original.
This is the content of product-image.php:
<div class="<?php echo esc_attr( implode( ' ', array_map( 'sanitize_html_class', $wrapper_classes ) ) ); ?>"
data-columns="<?php echo esc_attr( $columns ); ?>" style="opacity: 0; transition: opacity .25s ease-in-out;">
<figure class="woocommerce-product-gallery__wrapper">
<?php
if ( $product->get_image_id() ) {
$html = wc_get_gallery_image_html_custom( $post_thumbnail_id, true );
} else {
$html = '<div class="woocommerce-product-gallery__image--placeholder">';
$html .= '<img src="'.get_the_post_thumbnail_uri($product->id, 'full').'" class="wp-post-image" />';
$html .= '</div>';
}
echo apply_filters( 'woocommerce_single_product_image_thumbnail_html', $html, $post_thumbnail_id ); // phpcs:disable WordPress.XSS.EscapeOutput.OutputNotEscaped
do_action( 'woocommerce_product_thumbnails' );
?>
</figure>
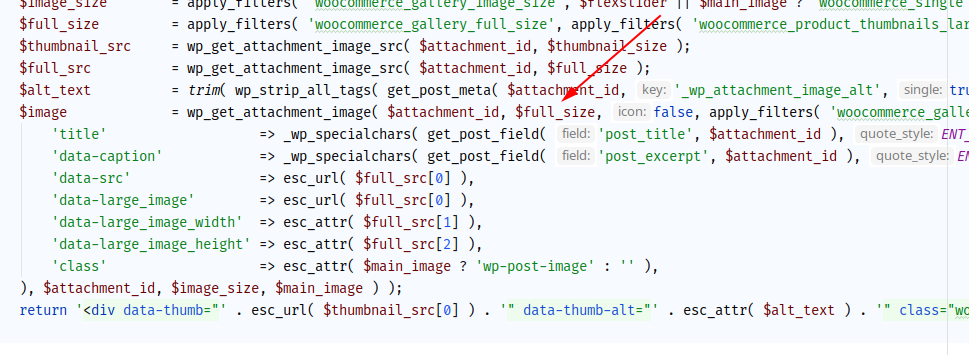
</div>function wc_get_gallery_image_html_custom( $attachment_id, $main_image = false ) {
$flexslider = (bool) apply_filters( 'woocommerce_single_product_flexslider_enabled', get_theme_support( 'wc-product-gallery-slider' ) );
$gallery_thumbnail = wc_get_image_size( 'gallery_thumbnail' );
$thumbnail_size = apply_filters( 'woocommerce_gallery_thumbnail_size', array(
$gallery_thumbnail['width'],
$gallery_thumbnail['height']
) );
$image_size = apply_filters( 'woocommerce_gallery_image_size', $flexslider || $main_image ? 'woocommerce_single' : $thumbnail_size );
$full_size = apply_filters( 'woocommerce_gallery_full_size', apply_filters( 'woocommerce_product_thumbnails_large_size', 'full' ) );
$thumbnail_src = wp_get_attachment_image_src( $attachment_id, $thumbnail_size );
$full_src = wp_get_attachment_image_src( $attachment_id, $full_size );
$alt_text = trim( wp_strip_all_tags( get_post_meta( $attachment_id, '_wp_attachment_image_alt', true ) ) );
$image = wp_get_attachment_image( $attachment_id, $full_size, false, apply_filters( 'woocommerce_gallery_image_html_attachment_image_params', array(
'title' => _wp_specialchars( get_post_field( 'post_title', $attachment_id ), ENT_QUOTES, 'UTF-8', true ),
'data-caption' => _wp_specialchars( get_post_field( 'post_excerpt', $attachment_id ), ENT_QUOTES, 'UTF-8', true ),
'data-src' => esc_url( $full_src[0] ),
'data-large_image' => esc_url( $full_src[0] ),
'data-large_image_width' => esc_attr( $full_src[1] ),
'data-large_image_height' => esc_attr( $full_src[2] ),
'class' => esc_attr( $main_image ? 'wp-post-image' : '' ),
), $attachment_id, $image_size, $main_image ) );
return '<div data-thumb="' . esc_url( $thumbnail_src[0] ) . '" data-thumb-alt="' . esc_attr( $alt_text ) . '" class="woocommerce-product-gallery__image"><a href="' . esc_url( $full_src[0] ) . '">' . $image . '</a></div>';
}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question