Answer the question
In order to leave comments, you need to log in
Why without `max-width` on the main container, `display: flex` on the child element causes the root container to take up 100% of the width?
Good afternoon
There was probably a stupid question: Why without `max-width` on the main container (document-list-item_container) `display: flex` on the child causes the root container to occupy 100% of the width?? And to avoid 100% width is it necessary to use `max-width` on the main container (document-list-item_container)?
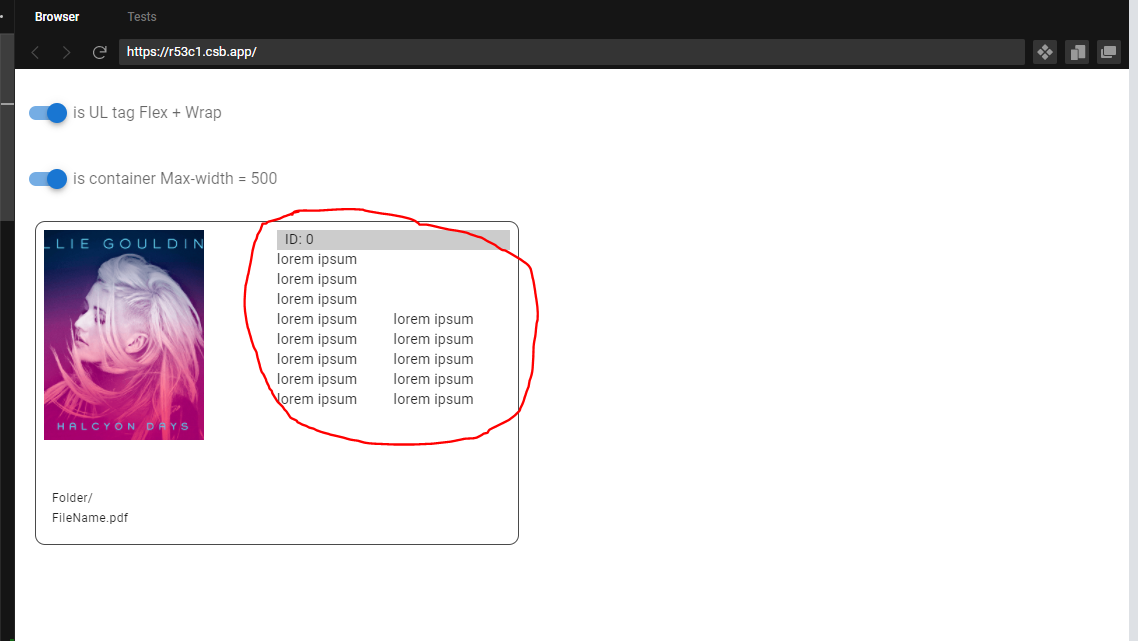
When I use `max-width` on the main container (document-list-item_container) everything is fine, the element to which Flex is applied is outlined in red.

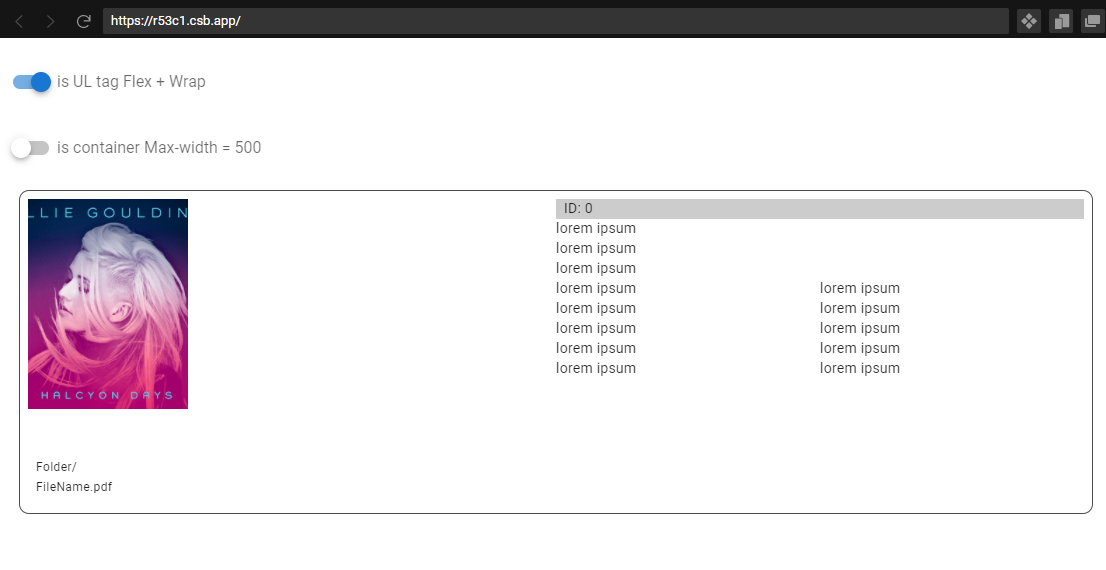
If you remove `max-width` from the main container, then, as I wrote above, it becomes full width, as below:

Link to codesandbox: https://codesandbox.io/s/vuetify-playground-forked...
Thanks
Answer the question
In order to leave comments, you need to log in
Probably because the parent container is just a normal div that fills all the space available to it by default?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question