Answer the question
In order to leave comments, you need to log in
Why, when adding an element to the catalog, it is not added to the current section, but to the root section?
When I copied the template of the "Catalogue" component and adapted it for myself, I deleted "everything superfluous" :)
Now I can't understand why adding an element in the front-end part always happens in the root section of the infoblock. What code is responsible for this, I can not figure it out.
By the way, if I add a "Catalogue" component with a .default template to the same page, then adding the element works correctly.
Example: 
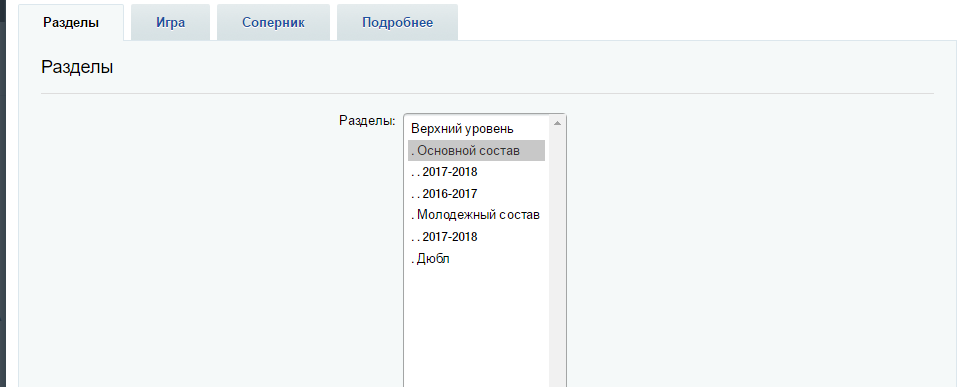
I am on the page: "Youth squad --> season 2017-2018" I press the add button and for my component template it adds it to the "Main squad" section. 
And for the default template, it adds to "Youth team --> season 2017-2018". All on the same page.
Repeating the question:
Answer the question
In order to leave comments, you need to log in
Haven't dealt with this situation. As an option, return the regular template, cut out unnecessary code in parts and check the performance.
In fact, in the complex Catalog templates, you don’t need to delete everything much, since everything is tied to id and scripts.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question