Answer the question
In order to leave comments, you need to log in
Why such problems with the site?
I have enough experience in layout, but I can’t understand where such problems came from. Here’s an example: tyts
1) When 3D transformation of cubes, everything is ok in chrome, in mazilla and safari the lines of these cubes go unevenly, but with steps, what’s the problem? 
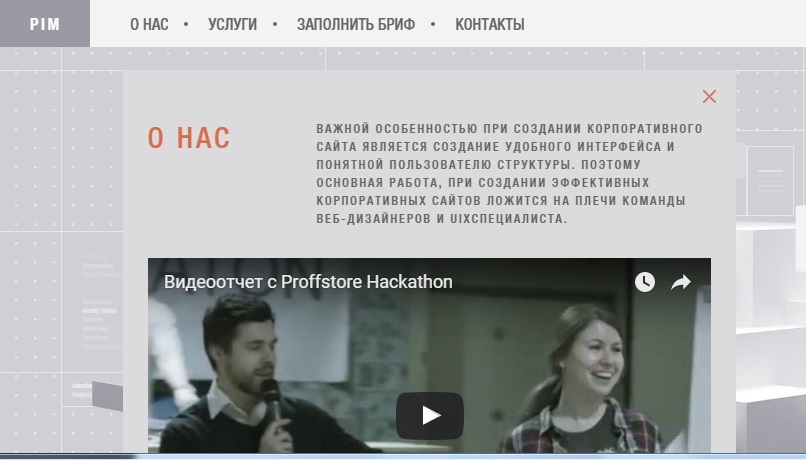
2) If you click on the button for example - "About us", a window will open, and if you narrow the browser window so that the block does not go crazy in height, does the scroll appear?
While the block has overflow-y: auto; .
#about {
background-color: #dbdbdd;
width: 50%;
position: absolute;
top: 20%;
left: 10%;
z-index: 9;
display: none;
overflow-y: auto;
}
Answer the question
In order to leave comments, you need to log in
As for anti-aliasing in mozilla and safari - old versions are not supported. I now have Fierfox 44 (Linux), the lines are displayed normally, without cubes. Another fun example:
Create a block and give it the following properties:
border-radius: 100px;
border: 1px dotted #000max-height: 100%;
overflow-y: auto;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question