Answer the question
In order to leave comments, you need to log in
Why slides out?
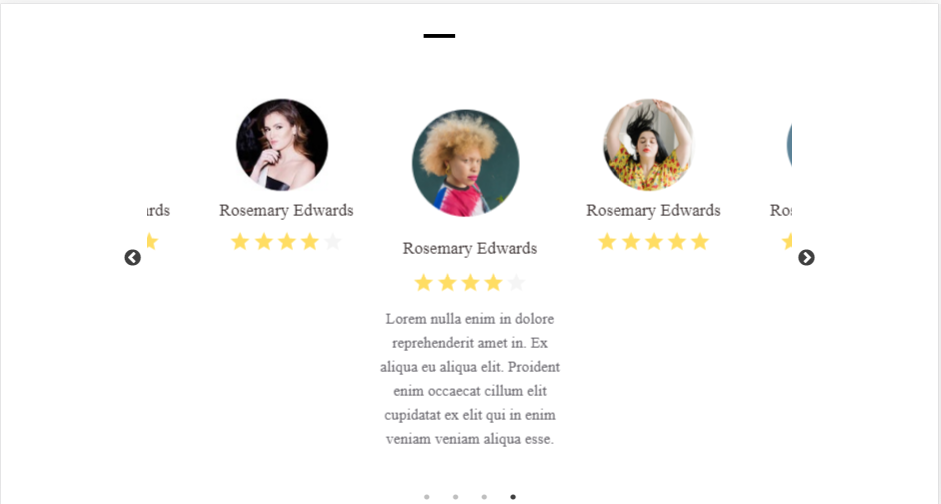
In general, I made a slider, everything is fine until some expansion, and then there are such bugs. Even if you limit the display of elements to 1, on a mobile phone it’s all the same later. How to fix?

Answer the question
In order to leave comments, you need to log in
I got confused, downloaded and opened and launched at home.
Everything works as it should. You have centerMode: true, even in the demos on the slick site it looks like this in this mode. halves around the edges.
Also, you don't have a viewport meta tag like this:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question