Answer the question
In order to leave comments, you need to log in
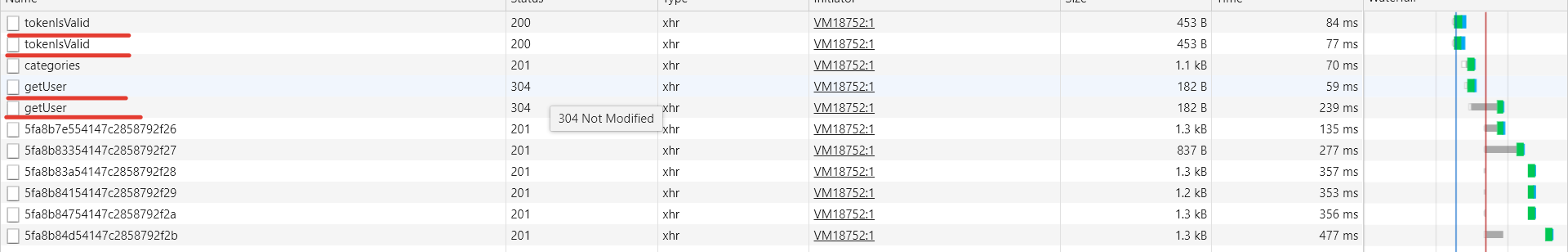
Why request and response goes 2 times with axios?
Good afternoon, I'm making a request through axios and I want to store the data in the redux store.
export const loadAuthDate = async() => {
let token = localStorage.getItem("auth-token")
if(token === null) {
token = ""
}
const tokenResponse = await axios.post('/api/user/tokenIsValid', null, {headers: {"x-auth-token": token} })
if(tokenResponse.data){
const userRes = await axios.get('/api/user/getUser ', {headers: {"x-auth-token": token, "id": tokenResponse.data.data._id},})
console.log(userRes)
return {
type: LOAD_AUTH_DATE,
token: token,
user: userRes.data
}
}
}const tokenIsValid = async(req,res) => {
try {
const token = req.header("x-auth-token");
if(!token){
return res.json(false)
}
const verified = jwt.verify(token, jwtSecret)
if(!verified){
return res.json(false)
}
const user = await User.findById(verified.id)
if(!user){
return res.json(false)
}
return res.status(200).json({data: user,})
}
catch (e) {
return res.status(500).json({error: e.message})
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question