Answer the question
In order to leave comments, you need to log in
Why node js + react js consume a lot of RAM?
Made the first project on node js + react js. The site is quite simple, the client part makes requests to the server via api and displays data using react js.
Locally it works stably and quickly. Laid out on the vds server, where 2 GB of RAM. The site works, but sometimes it crashes with an error 502.
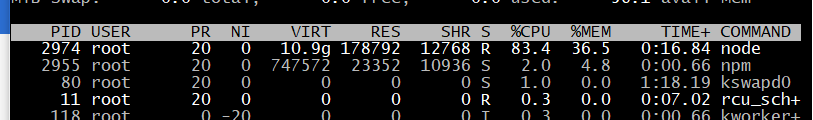
I looked through the top command and saw that at the time of accessing the site, 10 GB of memory is being eaten (vert)

Which way to look? (I think it's pointless to throw the code, because few people want to poke around in it)
And one more thing, I launched the server part on a subdomain, and the client part on the main domain. But I didn’t buil via npm run buil, but I launched the client part via the server console via npm start - is this how they generally do it or is everyone bullying?
Answer the question
In order to leave comments, you need to log in
But I didn't buil via npm run buil
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question