Answer the question
In order to leave comments, you need to log in
Why might overflow-x not work in ios safari?
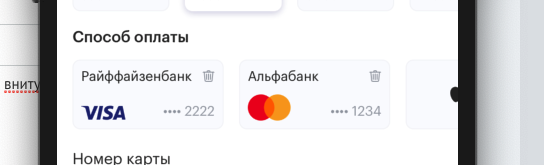
There is a modal. In it - there are cards for scrolling. Outside the modal they scroll ok on ios. However, they cannot be scrolled inside the modal. I tried to remove all properties with a scroll, change the values. Everything is not right.

<div className={classes}>
<div className="modal__inner" ref={this.modalInner}>
<div className="modal__container">
<div className="payment">
<div className="payment__inner">
{this.props.payments.map((card) => (
<PaymentCard
key={card.id}
extraClass={"payment__card"}
card={card}
/>
))}
</div>
</div>
</div>
</div>
</div>.payment__inner {
display: flex;
margin-left: 0;
margin-right: 0;
padding-bottom: 24px;
padding-top: 7px;
overflow-x: auto;
scrollbar-width: none;
scrollbar-color: $trs;
-webkit-overflow-scrolling: auto;
&::-webkit-scrollbar,
&::-moz-scrollbar,
&::-webkit-scrollbar-track,
&::-webkit-scrollbar-thumb,
&::-webkit-scrollbar-track-piece,
&::-webkit-resizer {
width: 0 !important;
height: 0 !important;
display: none !important;
background-color: $trs;
-webkit-appearance: none;
}
}.modal {
position: fixed;
z-index: 200;
background: rgba(15, 25, 50, 0.5);
top: 0;
bottom: 0;
left: 0;
right: 0;
width: 100vw;
display: none;
&.opened {
display: block;
}
&__inner {
background-color: $white;
border-top-left-radius: 16px;
border-top-right-radius: 16px;
padding: 16px 0;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
padding-bottom: calc(env(safe-area-inset-bottom) + 16px);
transition: bottom 0.05s;
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question