Answer the question
In order to leave comments, you need to log in
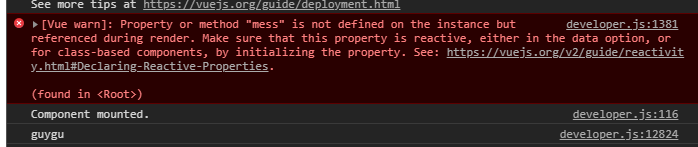
Why laravel(blade) template doesn't see Vue property?
Here is the included script "developer.js"
window.Vue = require('vue');
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
const apps = new Vue({
el: '#app',
data:{
mes: 'guygu'
},
mounted(){
console.log(this.mes);
}
})@extends('templates.app')
@section('styles')
<link href="{{ asset('css/developer.css') }}" rel="stylesheet"></link>
@endsection
@section('layout')
<div>
@{{mess}} // это свойство пытаюсь вывести на страницу
<example-component></example-component>
</div>
@endsection
@section('footer-scripts')
<script src="{{ asset('js/developer.js') }}"></script>
@endsection
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question