Answer the question
In order to leave comments, you need to log in
Why js variable is output as an object?
I'm trying to add a product to the cart on the site:
function addItemInOrder (button){// Сюда передается нажатая кнопка добавления товара вызовом функции в событии onclick="addItemInOrder(this)"
var item = button.closest(".main__categoties-wrapper__categorie-item");// Здесь я пролучаю ближайший родительский элемент кнопки
var itemImg = item.querySelector("img");// Получаю картинку, лежащую в блоке с кнопкой
var itemName = item.querySelector(".main__categoties-wrapper__categorie-item__tittle");// Получаю название товара, лежащее в блоке с кнопкой
var itemVendorCode = item.querySelector(".vendor-code");// Получаю артикул товара, лежащий в блоке с кнопкой
var itemPrice = item.querySelector(".item-price").innerText;// Получаю цену, лежащую в блоке с кнопкой
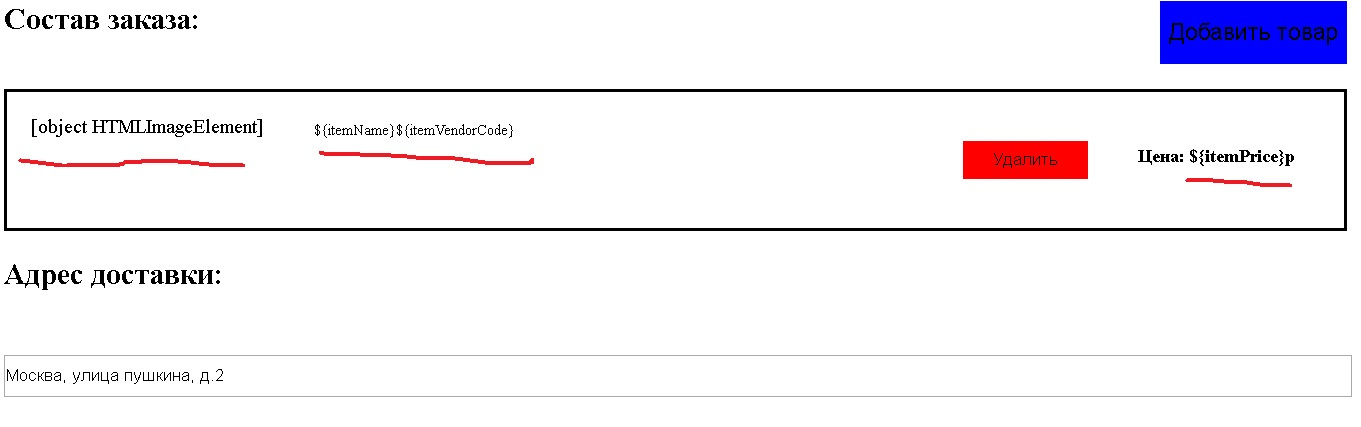
var itemResult = "<div class='order-item'><div class='order-item__data-left'><div class='order-item__data-left__img'>"+itemImg+"</div><div class='order-item__data-left__item-data'>${itemName}${itemVendorCode}</div></div><div class='order-item__data-right'><div class='order-item__data-right__delete-item'><button class='delete-item'>Удалить</button></div><div class='order-item__data-right__item-price'><h3>Цена: ${itemPrice}р</h3></div></div>";// Записываю нужную мне конструкцию для вставки в корзину
document.querySelector(".main__order-items-wrapper").insertAdjacentHTML("afterbegin", itemResult) ;// Вывожу все это в корзину
}
Answer the question
In order to leave comments, you need to log in
You have the itemImg variable as a DOMElement object.
It cannot just be inserted into the HTML string representation.
To get itemImg as an HTML string, you need to do the following somersault using the container:
var wrap = document.createElement('div'); //побочный контейнер для извлечения innerHTML
wrap.appendChild(itemImg.cloneNode(true)); // клонируем внутрь контейнера интересуемый элемент
var itemImgAsHTML = wrap.innerHTML; // извлекаем содержимое контейнера как HTML строку, то что вам и нужно.var itemResult = "<div class='order-item'><div class='order-item__data-left'><div class='order-item__data-left__img'>"+itemImgAsHTML+"</div><div class='order-item__data-left__item-data'>${itemName}${itemVendorCode}</div></div><div class='order-item__data-right'><div class='order-item__data-right__delete-item'><button class='delete-item'>Удалить</button></div><div class='order-item__data-right__item-price'><h3>Цена: ${itemPrice}р</h3></div></div>";// Записываю нужную мне конструкцию для вставки в корзинуvar itemResult = "<div class='order-item'><div class='order-item__data-left'><div class='order-item__data-left__img'>"+document.createElement('div').appendChild(itemImg.cloneNode(true)).innerHTML+"</div><div class='order-item__data-left__item-data'>${itemName}${itemVendorCode}</div></div><div class='order-item__data-right'><div class='order-item__data-right__delete-item'><button class='delete-item'>Удалить</button></div><div class='order-item__data-right__item-price'><h3>Цена: ${itemPrice}р</h3></div></div>";// Записываю нужную мне конструкцию для вставки в корзинуDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question